WordPressサイト表示速度が遅いと、訪問者は読まずに去っていきます。SEO上も望ましくありません。
しかし、表示速度を高速化する方法を調べても、なかなか改善に繋がらないケースもよくあります。
そこで今回の記事では、WordPressサイトの表示速度(スピード)を劇的に高速化する方法を解説します。
表示速度を改善して、訪問者にやさしいWebサイトを作り上げるのは実は難しくはありません。WordPressで表示速度が遅い原因は、それほど多くはないからです。
まずは、WordPressサイトの表示速度が遅いと何が悪いのか、そのデメリットを見てみましょう。
WordPressの表示速度が遅いデメリット

まず、WordPressサイトの表示速度が遅いことで起きる「問題」を解説します。
- ユーザービリティが下がる
- Googleの評価が悪くなる
- 売上が落ちる
マーケティング代理店のportentによると、成約率は最初の5秒間が勝負。0〜4秒でページが読み込まれることが望ましく、ページの読み込み時間が1秒増えるごとに成約率は平均4.42%低下する解説されています。
またKISSmetricsの調査によると、47%の訪問者は、Webサイトのページが2秒以内に読み込まれることを期待していて、40%の人々は、WEBサイトが読み込みに3秒以上かかると離脱するという調査結果を出しています。
この2つのデータを見ても分かりますね。WordPressサイトの表示速度が遅いことで、訪問者にストレスを与えてしまい、売上を大幅に減らしてしまうことになります。
サイトの表示速度を計測する

表示速度を高速化するまえに、最初に現在のWebサイトの表示速度を計測しましょう。
実際に改善をするにしても、サイトの表示速度を把握しておかなくては、適切な改善施策が打てません。
また表示速度でも、放っておいても問題ない場合と今すぐに改善するべき場合があります。読み込みからページ表示までに10秒かかる場合は問題ですよね。
しかし、読み込みから表示されるまでに1秒、2秒なら気にする必要はありません。
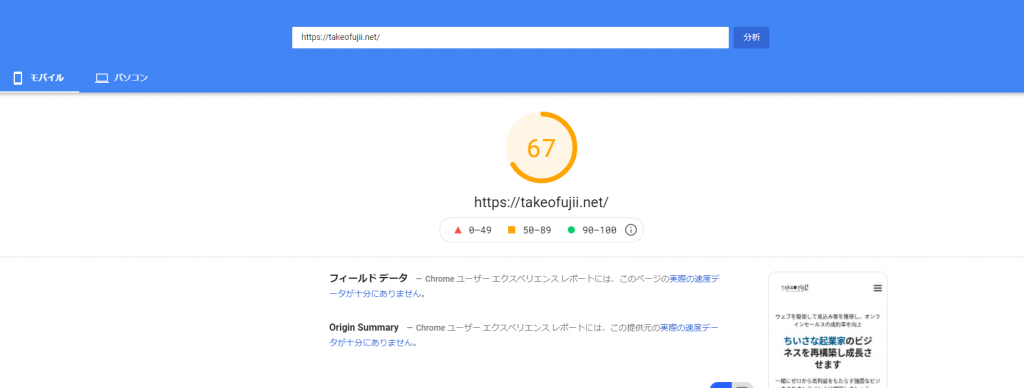
まずは、Googleが提供しているページ計測ツール「PageSpeed Insights」で、あなたのサイトの表示速度を計測しましょう。
表示速度はわかりやすく点数で判定されます。私のサイトのトップページを計測すると、下の結果になりました。


モバイルは67点。パソコンは96点です。
この点数が表していることは、スマホで見るページの表示速度が遅いということですね。(現状でも少し遅い程度なので放置してもいいですが)
このように点数で表示されるので分かりやすいですね。
そこでアナタのWebサイトも測定してみましょう。点数の基準を貼っておきます。
- 0~49点=赤点
- 50~89点=平均
- 90点~100点=優秀
このような区分の仕方でいいです。もし、アナタのWebサイトが赤点状態なら改善する必要があります。これから表示速度を高速化する9つの方法を解説します。
1つ1つ見ていきましょう。
①画像ファイルを軽量化・最適化する
WordPressサイトの表示速度を改善するために最初に試してほしい方法が「サイト内の画像ファイルの軽量化」です。
WordPressにそのままアップロードされた画像ファイルはサイズが重いです。つまり、サイズが重い画像ファイルをページに設置してしまうと、ページ読み込み時の表示速度も遅くなります。
そこで私はWordPressにアップロードした画像を自動的に軽量化するプラグインを使用しています。画像最適化プラグインはいろいろなものがありますが、その中でも私はShortPixel(ショートピクセル)をWordPressで使っています。

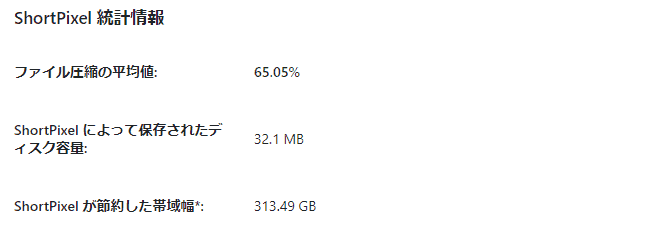
- ファイル圧縮の平均値:65.05%
- ShortPixel によって保存されたディスク容量:32.1 MB
- ShortPixel が節約した帯域幅*: 313.49 GB
平均で65%の画像サイズを軽量化することができました。
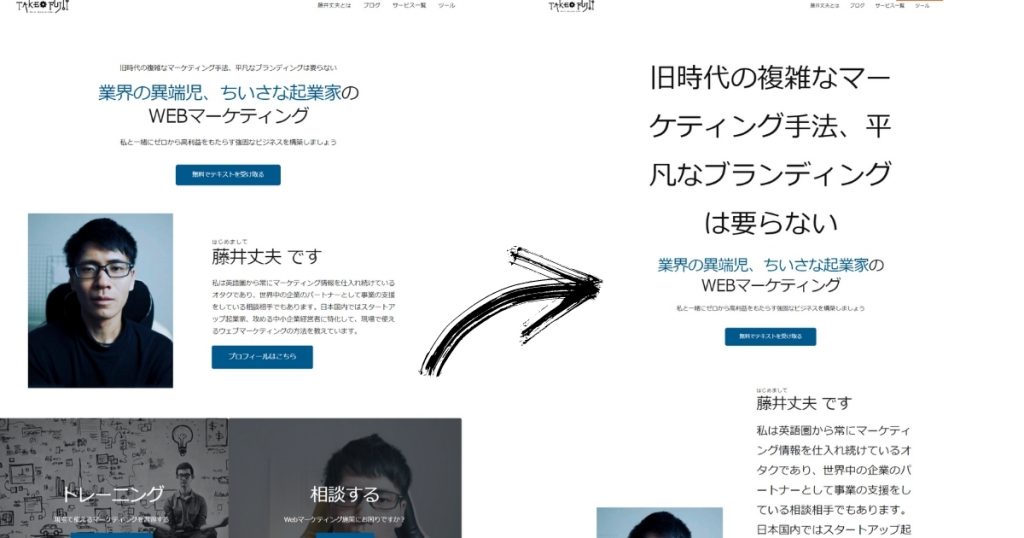
画像を軽量化すると、どうしても画像が劣化して粗くなってしまいます。これは他の画像軽量化プラグインでも同じです。ですが、ShortPixelは注意深く見ないとほとんど画像の劣化は確認できません。
RESULTED SMALLER IMAGES ARE NO DIFFERENT IN QUALITY FROM THE ORIGINAL.
https://shortpixel.com/
ShortPixelにも「画像を軽量化しても元の画像と品質の違いはない」と記載されています。
ShortPixelは月150枚までは無料です。なので画像を大量にアップロードしないのであれば無料版で十分です。私は毎月9500=1万枚ほど画像を軽量化しなくてはいけないので、有料プランを使用しています。
有料プランでも月4.99ドルから利用できます。いつでも解約ができますし、勝手に課金アップグレードされることもないです。まず無料版で試してみて、必要であれば有料にアップグレードしてください。
詳しい解説は下の記事をご覧ください。
>>画像圧縮プラグインShortPixelの使い方・完全ガイド
②Chrome拡張機能を解除してみる
あなたが私と同じようにGoogle Chromeを使用している場合、ぜひChromeの設定を確認してください。
サイトが重いと思っていたけど、実際には自分のブラウザ上でスピードが重いだけだったりします。
- キャッシュを削除
- 履歴をすべて削除する
- 拡張機能を1つ1つ無効にしてみる
- タブをすべて閉じる
この4つすべて実践して下さい。私の場合は拡張機能でAdblock(アドブロック)を入れていました。その結果、記事の編集画面が遅くなってマトモに動かなかったんですよ。
またサイト自体も「キャッシュの消去とハード再読み込み」いわゆるスーパーリロードをすると一気に軽くなりました。
Chromeユーザーはぜひ確認してください。
③WordPressプラグインを整理する
また次に行ってほしい作業は「WordPressプラグインの整理」です。
WordPressには便利なプラグインがたくさんあります。優秀な開発者が便利なプラグインを生み続けています。ですが、便利だからといってプラグインを入れていくと、必要のないプラグインまでWordPressにインストールしてしまうことになります。
必要の無いプラグインは、今後も使う見込みがないのにインストールされたまま。つまりWordPressプラグインを無駄にインストールしてしまい、サイトが重くなってしまう。そんなケース、よくあります。
対処方法は簡単です。使っていないWordPressプラグインは無効化して削除をしてください。
使っているプラグインを有効にした状態、無効にした状態でどれだけサイトスピードが変わるのか。もし1つのプラグインを有効化してサイトスピードが重くなったら、そのプラグインが重い原因です。
使用しないWordPressプラグインは停止だけでなく、無効化も”必ず”おこなってください。使用しないプラグインを放置すると、セキュリティリスクが高まります。つまり危険性が上がります。
>>【危険性】なぜWordPressプラグイン は入れ過ぎてはダメなのか
詳しくは上の記事に書きました。私自身がWordPressサイトにマルウェア侵入して破壊された経験があります。必ず読んでください。
④WordPressテーマを変える
WordPressテーマを変更するのも1つの手です。
というのもWordPrssテーマによっては動作が重いものもあります。機能が多すぎたり、デザインが凝っているようなWordPressテーマを使うと表示速度も遅くなりがちです。
その場合は、WordPressテーマを軽いテーマに変更するだけで、サイトの表示速度も劇的に高速化します。
まずは、現在使っているWordPressテーマのせいで表示速度が遅いのかどうかを確認しましょう。
確認方法は、Google PageSpeed Insightsで計測をしましょう。
サイトのWordPressテーマを変える前と後で、どのくらいページスピードに変化があるのかを計測することで、WordPressテーマのせいで遅いのかどうかが分かります。
⑤サーバーのPHPバージョンを最新にする
この記事を読んでいる多くの方は、レンタルサーバーでWordPressサイトを立ち上げているはずです。
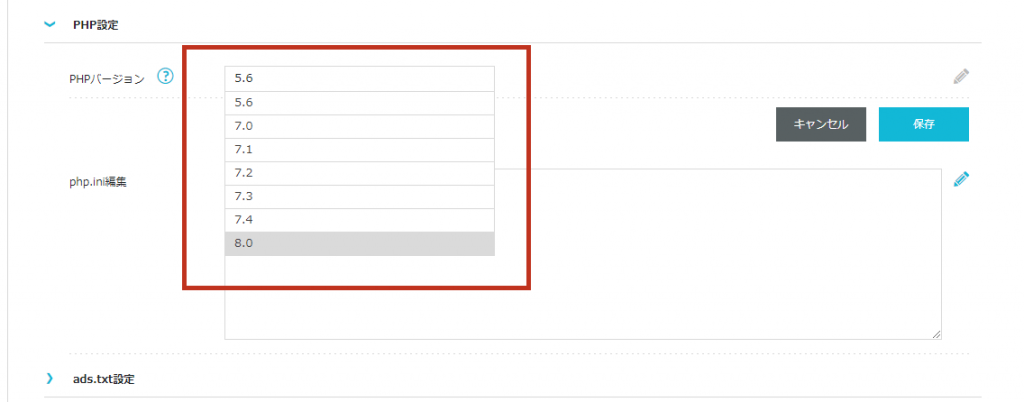
その場合はレンタルサーバーのphpのバージョンを確認してください。WordPressはphpと呼ばれる言語で動作しています。
phpのバージョンが古い場合は、サイト全体のパフォーマンスも低下します。
逆に、phpのバージョンを最新に設定することで、表示速度が向上するだけではなく、サーバー内のセキュリティも大幅に向上します。

phpのバージョンはサーバー内のパネルから確認ができるはずです。※もし、分からなければ契約しているレンタルサーバー会社にお問い合わせください。
phpを変更する前にWebサイトのバックアップをとっておくことも忘れないようにしましょう。
⑥サーバーのスペック(性能)を変える
営業妨害になるので具体名は出しませんが、過去に私が契約していたレンタルサーバーはスペックが低く、WordPressをインストールするのが精いっぱいでした。
実際にWordPressを使おうとしても動作が遅すぎて、まともに使えず泣く泣く別のレンタルサーバーを契約しなおしたのを覚えています。
安いレンタルサーバーは要注意です。スペックが低いと表示速度は一気に下がってしまいます。
現在、私はMixhostで当サイトを運営しています。Mixhostではサイトの表示速度を高めるための機能が豊富に揃っているので、もし迷っているならおすすめします。
⑦サイトのCSSとJavaScriptを最適化
気軽にはお勧めしませんが、適切に使えば極めて効果がある作業。それがサイトの表示速度を最適化するプラグインを入れることです。
CSSやHTMLやJavaScript の圧縮を行うだけでもサイトの表示速度が劇的に改善します。サイトの表示速度を遅くする余計な機能を停止させて、圧縮し、削除することでサイト速度は向上します。
それらのサイト表示速度を最適化するプラグインとして、私は以下のプラグインを導入しています。
- Autoptimize
- WP Super Cache
どちらも無料です。LiteSpeed Webサーバーを使っている場合は、LiteSpeed Cacheのプラグインを使うことで、サイトが爆速になります。
その場合、爆速過ぎてサイトのレイアウト崩壊に繋がることがあります。十分に注意しながら使ってください。
サイトのパフォーマンスを上げるためにお金をかけるなら上記の2つよりもWP Rocketがおすすめです。
⑧画像の遅延読み込み (Lazy-load)」を設定
他のウェブサイトを読んでいて、スクロールする毎に画像がフワッと読み込まれた経験がありませんか?
これは画像の遅延読み込みといいます。 Lazy-loadとも言います。
この仕組みは、サイトの表示速度の改善に大きな効果があります。
そもそも、なかなかページが表示されない原因として「ページ内に画像が多すぎる」というケースがあります。ページ内に画像がたくさん設置されていると、ページ読み込みの際にすべての画像を一気に表示しようするので、表示速度が遅くなってしまうのです。
そこで「画像読み込みの遅延」を設定することで、スクロールする毎に1枚ずつ画像を表示させることができます。その結果、ページの読み込み速度が劇的に向上するわけです。
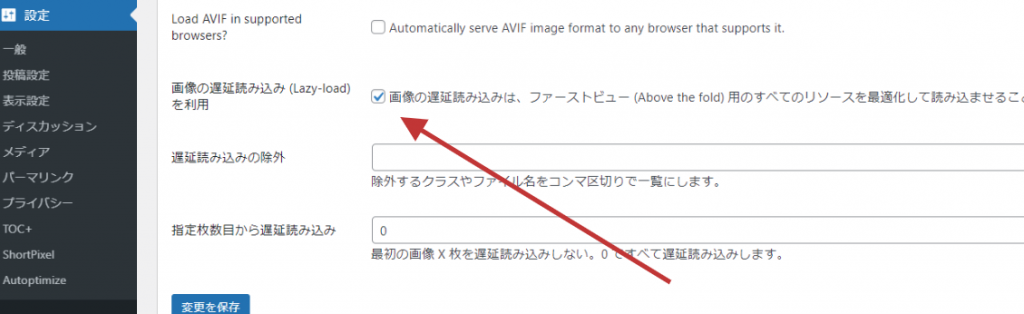
私は上でも紹介したAutoptimizeを使っています。Autoptimizeの設定項目では、「画像の遅延読み込み (Lazy-load)」が存在します。

このチェックボックスを入れるだけで自動的に遅延読み込みがされるようになります。
⑨キャッシュを有効化する
表示速度が遅いWebサイトには、キャッシュ機能の導入をおすすめします。
Webサイトの仕組みとして、訪問者がページにアクセスするたびにページを表示する処理をしています。
訪問者にとって、毎回アクセスするたびにページを表示する処理が入ってしまうので、とてつもなく表示までに時間がかかってしまいます。
そんな場合にはキャッシュ機能が効果的です。
キャッシュ機能を実装することで、読み込んだページ情報を、サーバー内部で記憶しておくことができます。そうすることで次にアクセスする際にも、再度処理をしなくてもよくなります。
WordPressでキャッシュを有効化するには
WordPressでキャッシュ機能を実装するには、WordPressプラグインを使うのが手っ取り早いです。
当サイトはレンタルサーバー「Mixhost」で運営しています。MixhostではLiteSpeed Cacheというプラグインを入れるだけでキャッシュ機能が実装できます。
またレンタルサーバーによっては、プラグインなしでキャッシュ機能を有効化できます。
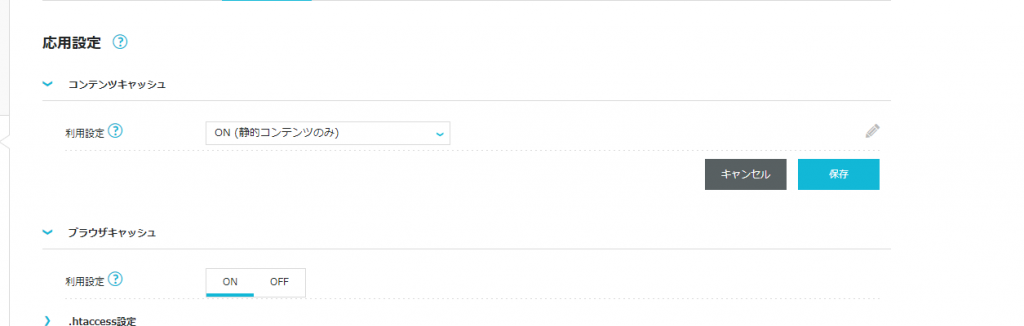
「Conoha WING」をお使いの場合は、コントロールパネル内でキャッシュ設定ができます。

このように、プラグインやサーバー設定でキャッシュ機能は簡単に実装できます。
キャッシュ機能で「レイアウト崩れ」
しかし注意点があります。キャッシュ機能を導入することで、サイト上でエラーが発生してしまう可能性も頭に置いてください。
キャッシュ機能は簡単に導入できるうえに、効果的な表示速度の向上方法なのですが、導入する前にバックアップを取るようにしましょう。

当サイトでもキャッシュ機能を使っていますが、キャッシュ機能の設定を失敗して、一時的にサイトのレイアウトが崩れたことがありました(設定を元に戻すことで、簡単に治りましたが)
キャッシュ機能を使う際には、何度か読み込みのテストをおこなうようにしましょう。表示速度は高速化になっても、レイアウトが崩れてしまっては本末転倒です。
WordPressで表示速度を高速化する危険性とは

この記事ではWordPressサイトの表示速度を高速化する方法を解説しました。大半のWordPressサイトは、この記事で解説した方法で表示速度が改善されるはずです。
ここで解説した方法をすべて行う必要はありません。「もしかして画像ファイルが重いせいかな」と思い当たる場合は、画像サイズの軽量化をするなど、アタリをつけて改善しましょう。
記事の冒頭で説明しましたね。サイトの表示速度はユーザビリティ改善にも重要です。表示速度を改善するだけで、サイト内の回遊率も上がり、ページのCV率も上昇します。
是非取り組んでみてくださいね。


















コメントを残す