안녕하세요, 후지이 다케시입니다. '워드프레스의 표시 속도를 빠르게 하는 이미지 압축'에 대해 알아보겠습니다.
이 글을 읽으면 사이트 표시 속도를 개선하여 페이지 로딩 스트레스를 크게 줄인 웹사이트를 만들 수 있습니다.
요금도 무료입니다. 유료 옵션도 소개하지만, 이용 여부는 자유입니다.
먼저 이미지 압축이 무엇인지 설명하겠습니다.
이미지 압축이란?
워드프레스 사이트 내 이미지 파일을 압축해야 하는 이유는 무엇일까?
그 이유는 간단합니다. 이미지 압축을 통해 데이터 양을 줄일 수 있기 때문입니다.화질은 그대로 유지하면서 데이터 양을 줄이는 것할 수 있는 것입니다.
파일 크기가 큰 이미지를 그대로 표시하려고 하면 로딩 시간이 오래 걸립니다. 하지만 데이터 양을 줄일 수 있다면 페이지 로딩 속도를 크게 향상시킬 수 있습니다.
이미지 압축은 디스플레이 속도를 높이기 위해 매우 효과적인 방법이라고 할 수 있습니다.
그렇다면 왜 웹사이트의 표시 속도를 높여야 하는 것일까?
웹 사이트 표시 속도를 높이는 이유는?

통계에 따르면, 40% 사용자는 웹페이지 로딩 속도가 3초 이상 걸리면 페이지 읽기를 포기하고 이탈하는 것으로 나타났다.
즉, 내용물이 좋은 콘텐츠라도느린 페이지의 표시 속도는 방문자에게 고통입니다.라는 것입니다.
인터넷 서핑을 하다가 페이지가 잘 표시되지 않아 답답했던 경험이 있으신가요?
페이지 로딩에 시간이 오래 걸리면 방문자에게 스트레스를 줄 수 있습니다.
페이지 표시 속도는 구글의 검색엔진최적화(SEO)와 관련이 있습니다.
게다가,페이지 로딩 속도는 구글의 검색엔진최적화(SEO) 관점에서도 매우 중요합니다.입니다.
구글이 2018년에 도입한 알고리즘 업데이트인 '스피드 업데이트'는 사이트 표시 속도가 검색 결과 순위 변동에 영향을 미칠 수 있음을 설명하고 있다.
페이지의 표시 속도가 느리면 SEO에도 불리하게 작용합니다.
어떻게 하면 워드프레스 사이트의 표시 속도를 빠르게 개선할 수 있을까?
효율적이고 스트레스 없이 최대로 속도를 높이려면"이미지 압축"입니다.
이미지 압축을 하면 페이지 표시 속도가 달라지나요?
달라집니다." '탁상공론'이 아니라 실제로 페이지 표시 속도가 달라진다.
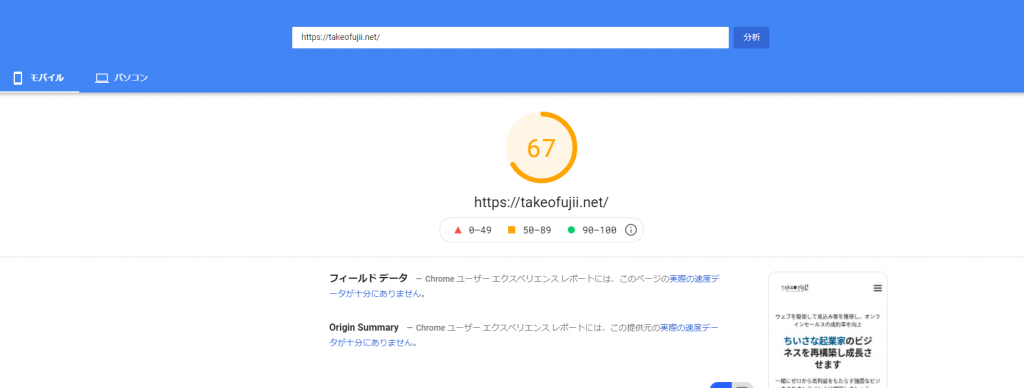
본 사이트의 사례를 참고하세요." 이미지 압축을 하기 전"의 페이지 속도입니다.

구글에서 제공하는 PageSpeedInsights로 모바일 표시 속도를 측정해 보았습니다. 그 결과가 위 이미지입니다.

디스플레이 디스플레이에서는 문제없이 96점입니다. 하지만 모바일 디스플레이에서는 페이지 속도가 느린 것을 확연하게 알 수 있습니다.
이미지 압축 후 페이지 속도
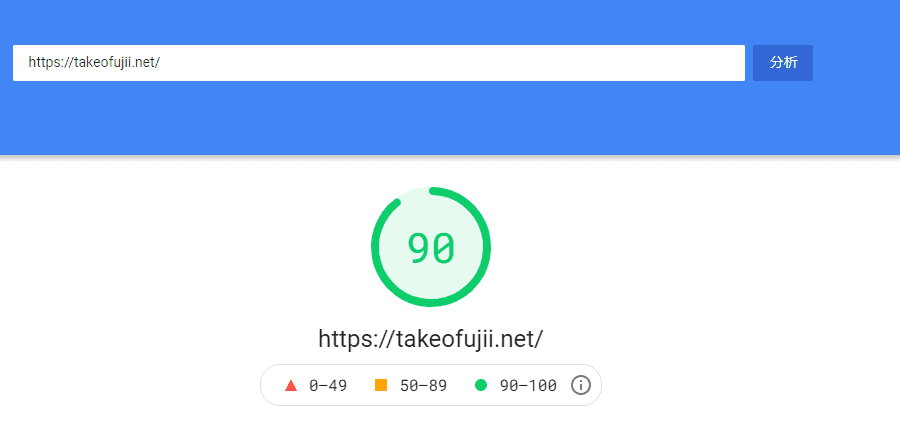
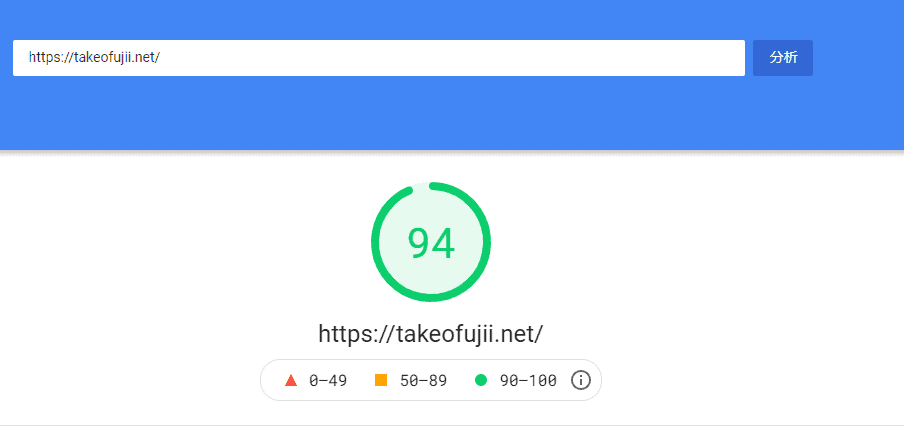
그렇다면 이미지 압축 후에는 어떻게 달라졌을까?

모바일로 90점.

디스플레이 디스플레이에서도 94점입니다. 특히 모바일 디스플레이에 있어서는 극적으로 개선되었습니다.
위의 결과는 이미지 압축을 한 것일 뿐, 웹사이트의 표시 속도를 높이기 위한 다른 작업은 하지 않았습니다.
만약 당신이 워드프레스 사이트의 표시 속도를 근본적으로 개선하고 싶다면, 아래 글을 먼저 읽어보시기 바랍니다.
최신】워드프레스의 표시 속도가 느린 원인 - 15분 만에 초고속으로 만드는 방법
에서는 사이트 표시 속도를 대폭 개선한 '이미지 압축 방법'에 대해 구체적으로 설명합니다.
사이트 표시 속도를 향상시키는 "이미지 압축" 방법
그럼 지금부터 워드프레스 사이트 내 이미지를 압축하는 방법에 대해 알아보겠습니다.
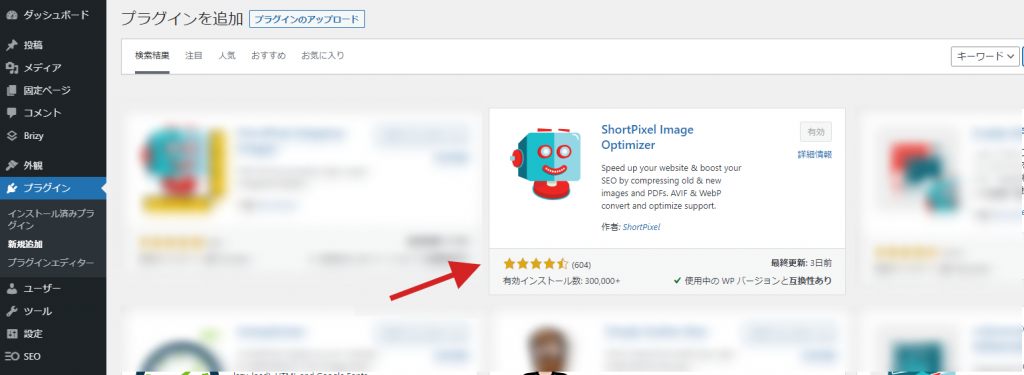
이번에는 이미지 압축을 위해 무료로 사용할 수 있는 워드프레스 플러그인을 소개합니다.ShortPixel를 사용합니다.
여러 가지 이미지 압축 플러그인을 사용해봤지만, 결국 ShortPixel에 정착했다.
구체적인 리뷰 기사도 작성했습니다. 아래를 참고하세요.
ShortPixel의 구체적인 사용법과 설정 방법을 설명합니다.
저와 같은 페이지 표시 속도를 목표로 한다면, 꼭 그대로 도입해 보시기 바랍니다.
단, 웹사이트 설정에 따라 오류가 발생할 수 있습니다. 자기 책임입니다. 만일의 경우를 대비하여 백업을 해두세요. 백업에 대해서는 설정에서 설명합니다.
여기서는 이미지 압축을 통해 사이트 표시 속도를 높이는 절차 및 흐름을 정리해 보겠습니다. 각각의 구체적인 포인트도 함께 설명하겠습니다.
이 글을 끝까지 읽고 "여기 무슨 뜻이야?"라고 생각되는 부분이 있다면 '라는 부분이 있다면, 블로그 아래 댓글로 편하게 적어주세요. 답변 드리겠습니다.
이제 구체적인 절차 및 단계에 대한 설명으로 넘어가겠습니다.
ShortPixel를 이용한 초효율적인 이미지 압축 절차(단계)
먼저 워드프레스 대시보드에서 ShortPixel를 설치합니다.

설치 후 활성화도 함께 진행해주세요.
다음으로 ShortPixel를 작동시키는 데 필요한 API 키를 얻습니다. 무료로 쉽게 구할 수 있으니, 빠르게 구해두자.
ShortPixel의 API 키를 얻는 방법
먼저,공식 페이지는 여기에 접속합니다.

'FREE SIGN UP'이라고 적힌 빨간색 버튼을 클릭하세요.

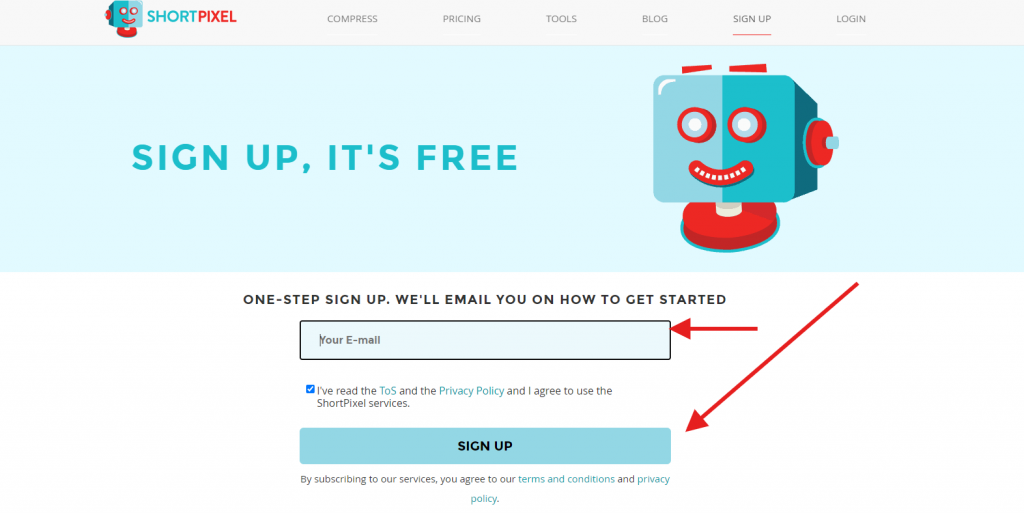
당신의 이메일 주소를 입력합니다. 이후 아래 확인 항목에 체크한 후 'SIGN UP'이라고 적힌 버튼을 클릭한다.

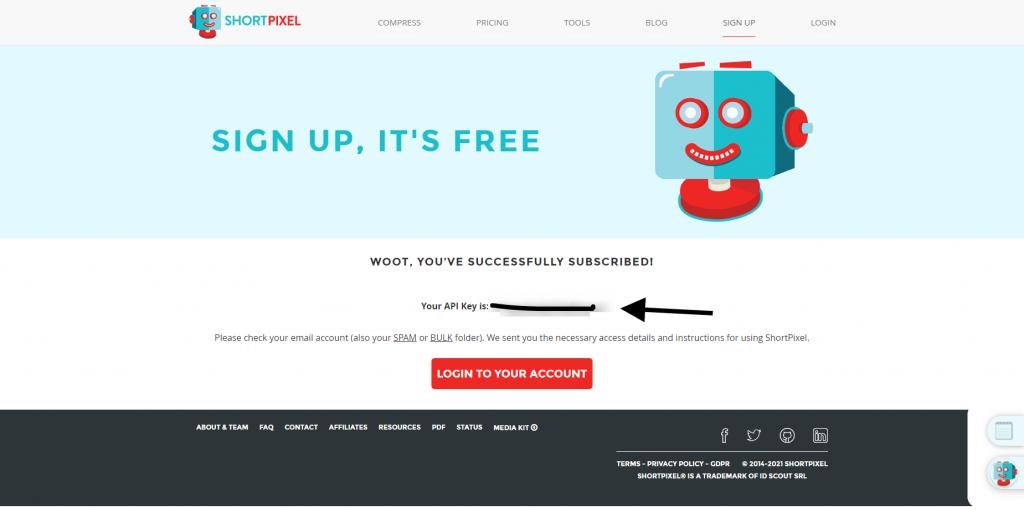
네, 맞습니다. 이제 ShortPixel의 API 키가 표시되어야 합니다.
만약 여기서 실수로 페이지를 닫아도 괜찮습니다. 방금 입력한 이메일 주소로 API 키가 도착했습니다. 확인해 보세요.
여기서 얻은 API 키는 ShortPixel의 설정에서 사용되며, API 키를 복사해 주세요.
ShortPixel에 API 키 입력하기

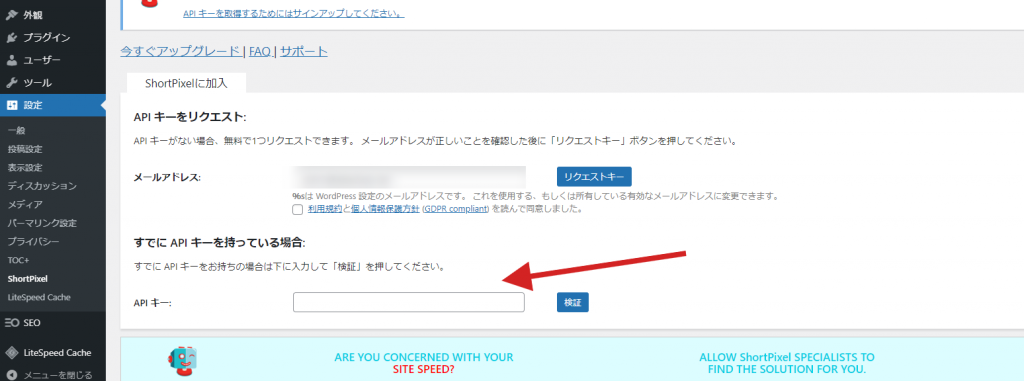
워드프레스 관리자 화면에서 [설정]→[ShortPixel]로 이동하면 API 키를 입력하는 페이지가 나타납니다.
'이미 API 키를 가지고 있는 경우'라는 항목이 있습니다. 여기에 방금 전에 받은 API 키를 입력합니다. 그러면 ShortPixel의 API 키 인증이 완료됩니다.
여기서 API 키를 인증하게 하면 ShortPixel를 이용해 매월 100장의 이미지 압축을 할 수 있다.
자, 이제부터가 주요 설정입니다.
워드프레스 사이트의 표시 속도를 획기적으로 향상시키기 위해서는 속도 중심의 설정이 필요한데, ShrotPixel에서 이미지 압축을 통해 가장 빠른 속도를 낼 수 있는 설정 방법을 알려드리겠습니다.
표시 속도가 빨라지는 'ShortPixel' 설정 방법

이 설정이 디스플레이 속도 향상에 중요한데, 하나하나 설명하겠습니다. 먼저 설정을 올립니다.
- 압축 유형: 압축 유형돌이킬 수 없는(Lossy)
- 썸네일 포함: 썸네일 포함체크하기
- 이미지 백업: 이미지 백업체크하기
- EXIF 삭제: EXIF 삭제체크하기
- 큰 사이즈의 이미지 변경:.폭 1,200 × 높이 675
보충 설명을 드립니다. 꼭 읽어보시기 바랍니다.
우선 압축 유형은 가장 이미지 압축이 잘 되는 '손실형(Lossy)'을 지정하고 있습니다. 초압축이지만 육안으로 확인할 수 있을 정도로 화질에 큰 차이가 나지 않습니다.
또한 썸네일도 체크합니다. 표시되는 횟수가 많기 때문에 썸네일도 압축을 권장합니다.
이미지 백업은 선호하지 않습니다. 다만, 이미지 압축을 한 결과 다시 하고 싶을 때를 대비해서 보험용으로 백업을 하고 있습니다.
그리고 큰 사이즈의 이미지 변경 항목도 입력합니다. 여기서 설정이 고민되는 부분입니다. 솔직히 블로그 사용 목적이라면 위의 크기 설정으로 충분합니다.
포트폴리오 사이트를 만들 때는 이 크기 지정을 넣지 마세요.
이는 화질이 떨어지지 않도록 극한까지 이미지 압축을 하여 표시 속도를 향상시키기 위한 설정입니다.
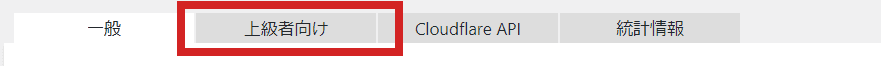
다음으로 '고급 설정'으로 넘어갑니다.
ShortPixel의 '상급자'를 위한 디스플레이 속도 향상
'고급' 설정을 사용자 지정하여 디스플레이 속도를 더욱 향상시킬 수 있습니다.

일반 탭 옆에 있는 '고급'을 선택합니다.

- PNG 이미지를 JPEG로 변환: 체크하지 않음
- CMYK에서 RGB로 변환: 확인
- Next Generation Images: 모두 보기
- 페이지 코드 변경 없이 (.htaccess를 통해): 체크하기
- 고화질 이미지 최적화: 체크하기
- 기타 썸네일 최적화: 체크하기
- PDF 최적화: 체크하기
- 업로드 시 미디어 최적화: 체크하기
- 프런트 엔드 처리: 확인
여기서도 보충을 하겠습니다. 고급 설정이라서 그런지, 여기서는 개별 사이트에 대한 생각이 많이 나옵니다.
'PNG 이미지를 JPEG로 변환'은 체크하지 않았습니다. 그 이유는 PNG 형식의 투명도가 손실될 수 있는 위험을 고려한 결과입니다. 다만, PNG보다 JPEG가 이미지가 가벼워질 가능성은 높습니다. 화질은 다소 떨어지지만....
다만, 당신이 운영하는 웹 사이트가 이미지로 시선을 사로잡는 타입이 아니라면, 여기에 체크하는 것도 하나의 선택입니다. 화질은 노멀, 가능한 한 가볍고, 적당히 볼 수 있는 이미지로 충분하다면 체크해두면 됩니다.
'PDF 최적화'는 체크되어 있지만, PDF 파일을 다루지 않는다면 체크하지 않아도 됩니다. 프론트엔드 처리도 마찬가지로 필요하지 않다면 체크하지 않아도 됩니다.
이제 ShortPixel로 이미지 압축만 하면 됩니다.
결론 : 이미지 압축으로 디스플레이 속도 향상
이 글에서는 ShortPixel를 사용하여 워드프레스 사이트의 표시 속도를 획기적으로 향상시키는 방법을 설명했습니다.
'고급' 설정은 자신의 웹사이트의 목적에 맞게 설정하시기 바랍니다. 기본 설정 부분만으로도 충분히 속도를 높일 수 있습니다. 백업하는 것을 잊지 마세요.
ShortPixel로 할 수 있는 일을 더 알고 싶으시다면, 제가 쓴 자세한 리뷰 글을 참고하세요.
또 사용하면서 궁금한 점이 있으면 언제든지 이 글 아래 댓글로 남겨주세요. 평균 12시간 이내에 답변 드리겠습니다.
그럼 또 만나요.



















최신 댓글