우리 블로거들이 고민하는 문제, 바로 '표시 속도'입니다.
블로그 글에 이미지를 너무 많이 넣으면 이미지 크기에 따라 표시 속도가 크게 떨어져 사용성이 떨어집니다.
실제로 통계에 따르면, 40%의 사람들은 웹사이트 로딩이 3초 이상 걸리면 기사를 읽지 않고 페이지를 이탈하는 것으로 나타났습니다.
즉, 블로그 운영에 있어서,워드프레스의 이미지 압축을 통해 사이트 표시 속도 향상시키기필요합니다.
이 글에서는 본 블로그에서도 소개한워드프레스 이미지 압축 플러그인 ShortPixel 의 사용법을 일본어로 설명합니다.
워드프레스에서 이미지를 압축해야 하는 이유?

이미지 압축의 가장 큰 장점은,워드프레스 사이트의 페이지 로딩 속도가 향상됩니다.결과적으로 방문자는 스트레스 없이 블로그 글을 읽을 수 있어 이탈을 줄일 수 있습니다.
방문자의 이탈을 줄이면 블로그 내 다른 글도 읽을 확률이 높아집니다(회귀율). 또한 다른 글도 읽게 되면 블로그에서 발생하는 수익성도 높아질 수 있습니다.
분명히 말씀드리겠습니다. 블로그의 표시 속도를 개선하기 위해서는 우선 '이미지 압축 및 최적화'부터 시작해야 합니다.
이번에는 워드프레스 내 모든 이미지를 최적화하여 표시 속도를 획기적으로 개선하는 툴을 소개합니다. 그 이름은Shortpixel이 책은
이번 ShortPixel 리뷰는 필자 자신이 이 툴을 몇 년째 사용하고 있는 헤비유저로서 작성했다,
- 실제로 ShortPixel가 무거운 이미지를 어떻게 경량화할 수 있는지
- 로딩 시간을 개선할 수 있을까
- 이미지 압축이 얼마나 효과적인가?
이 이야기들을 하나하나 설명해 드리겠습니다.
ShortPixel란?

워드프레스 사이트에 이미지가 많은 경우, ShortPixel를 사용하면 이미지 파일 크기를 압축하여 사이트 표시 속도를 획기적으로 높일 수 있습니다.
ShortPixel는 루마니아에서 운영되고 있는 팀이 개발한 이미지 압축 플러그인입니다.
이 플러그인을 사용하면 화질을 거의 손상시키지 않고 이미지를 압축해준다.
ShortPixel의 이미지 압축 유형
제가 사용하는 ShortPixel에는 세 가지 종류의 이미지 압축이 준비되어 있습니다.
'역시 고화질을 유지하면서 이미지 압축을 하고 싶다'는 사람도 있고, '어쨌든 철저하게 이미지 압축을 하고 싶다'는 사람도 있다.
따라서 자신의 필요에 맞는 이미지 압축 유형을 선택할 수 있습니다.
- Lossy:ShortPixel가 권장하는 압축 유형으로, 세 가지 이미지 압축 중 가장 많이 압축하여 이미지를 경량화할 수 있습니다. 육안으로는 얼핏 보기에는 알 수 없지만, 이미지의 극히 미세한 부분이 거칠어지는 것 같습니다.
- 광택:세 가지 중 두 번째로 높은 압축률입니다. 높은 화질을 유지하면서 적당히 높은 이미지 압축을 할 수 있습니다.
- 무손실:초고화질을 유지하면서 저압축입니다.
Lossy는 초고압축입니다. 이미지의 파일 크기를 한 번에 압축합니다. 그럼에도 불구하고 사람의 눈에는 원본 이미지와 차이가 보이지 않습니다. 아래를 보세요.

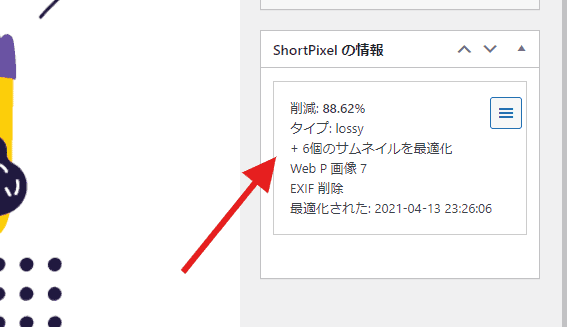
이것은 내 웹 사이트에서 ShortPixel의 Lossy를 실행한 예입니다. 어떻게 보시나요? 육안으로는 거의 차이가 보이지 않습니다.
그래도 이미지 파일 크기는,

무려 88.62%가 감소했다.
이렇게 화질을 유지하면서 이미지 압축을 통해 파일 크기를 줄일 수 있습니다.
이런 분들에게 ShortPixel를 추천합니다
분명히 말하지만, 워드프레스를 넣었다면 꼭 사용했으면 좋겠다.
ShortPixel는 이제 막 시작한 소규모 사이트부터 중규모, 대규모 웹사이트까지 모든 웹사이트의 이미지를 압축할 수 있습니다.
그래서 "이런 분들에게 ShortPixel를 추천합니다"라고 말하는 것도 이상할지도 모르겠습니다. 간단히 나열해 보겠습니다.
- 워드프레스를 사용해서 ...사람
- 이미지를 경량화하고 싶은 사람
- 사이트 속도가 느린 사람
위에 해당되는 경우, 또는 내 사이트를 정기적으로 읽고 있는 경우,ShortPixel를 추천할 수 있습니다.
그렇다면 이 도구를 사용하면 어떤 이점이 있을까?
ShortPixel의 장점/단점
ShortPixel를 실제로 사용해본 후기를 작성하기 전에 지금까지의 내용을 정리하면서 ShortPixel의 장단점을 정리해 보겠습니다.
ShortPixel의 장점은 "화질을 떨어뜨리지 않으면서 이미지를 초압축할 수 있다"는 것만이 아니다.
ShortPixel를 다 써본 사람이라면 알 수 있는 장점이 있다.
반대로 계속 사용하다 보면 '솔직히 사소한 것이지만, 여기가 마음에 들지 않는다'는 단점도 있더라고요.
알아볼 필요 없이 한 번에 소개합니다.
ShortPixel의 장점(장점)
- 이미지 최적화를 위한 모든 것
- 이미지 품질을 유지하면서 초압축이 가능
- 사이트 표시 속도 대폭 향상
- 백업 기능이 있는 안심감
- 양심적인 요금제
- 간단한 설정
워드프레스의 이미지 압축 플러그인은 ShortPixel로 결정했습니다.
넣고 활성화만 해두면, 나머지는 이미지 압축 & 경량화를 일괄적으로 처리할 수 있습니다. 사용의 장점은 매우 큽니다.
ShortPixel의 단점(단점)
반대로 ShortPixel의 단점도 소개합니다.
- API 키를 설정해야 하는 번거로움이 있다.
- 백업은 수동으로 삭제
위에서부터 순서대로 설명하겠습니다.
우선 ShortPixel는 먼저 API 키를 입력하지 않으면 움직이지 않습니다.

API 키는 쉽게 구할 수 있습니다. 얻는 방법은 나중에 설명할 것이며, 3초 만에 얻을 수 있습니다.
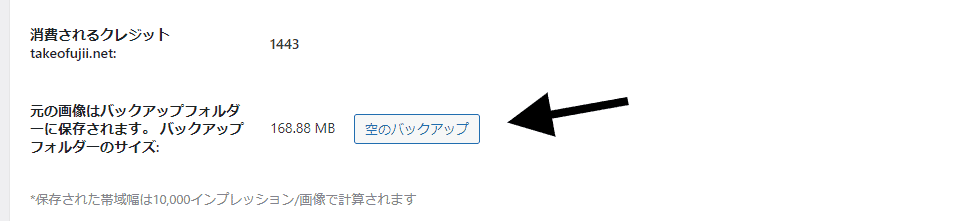
백업에 대해서도 설명하자면, ShortPixel는 혹시라도 치명적인 문제가 발생하여 이미지 압축에 실패했을 때를 대비하여 자동으로 백업을 생성합니다.
백업 덕분에 안심하고 이미지 압축을 할 수 있는 것도 사실이지만, 백업이 너무 많아지면 서버에 부담을 주게 된다.
따라서 원하는 경우 백업을 삭제해야 합니다.

워드프레스 대시보드의 [설정]→[ShortPixel]⇒[통계]에서 삭제할 수 있습니다.
두 가지 단점 모두 쉽게 해결할 수 있습니다. 다만 굳이 말하자면 단점이라고 할 수 있겠네요.
ShortPixel 사용 방법・실패하지 않는 설정 방법
이미지와 함께 설명합니다.
꼭 따라해 보시고 설정해 보세요. 단 3분 만에 ShortPixel를 도입하여 바로 사용할 수 있습니다.
워드프레스 플러그인에서 신규 추가 & 활성화하기
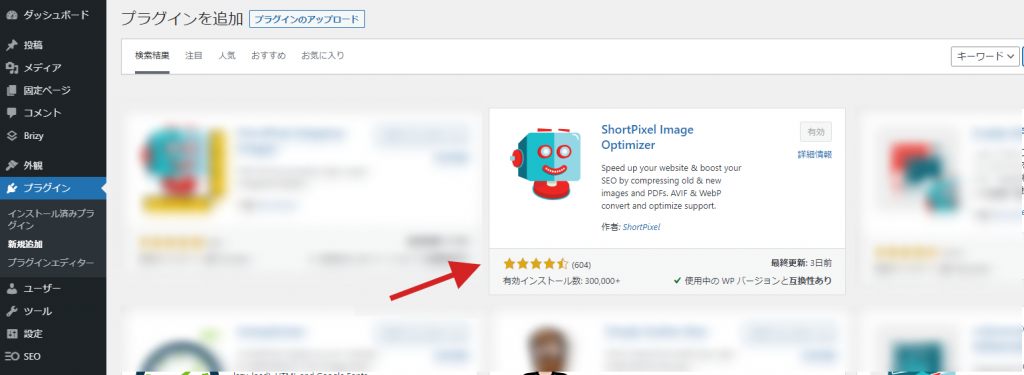
워드프레스 관리자 화면→[플러그인]→[새로 추가]에서 ShortPixel를 검색하세요.

그러면 ShortPixel Image Optimizer가 나옵니다. 설치 및 활성화하세요.
다음으로 API키를 빠르게 획득합니다.
ShortPixel의 API키를 획득한다.
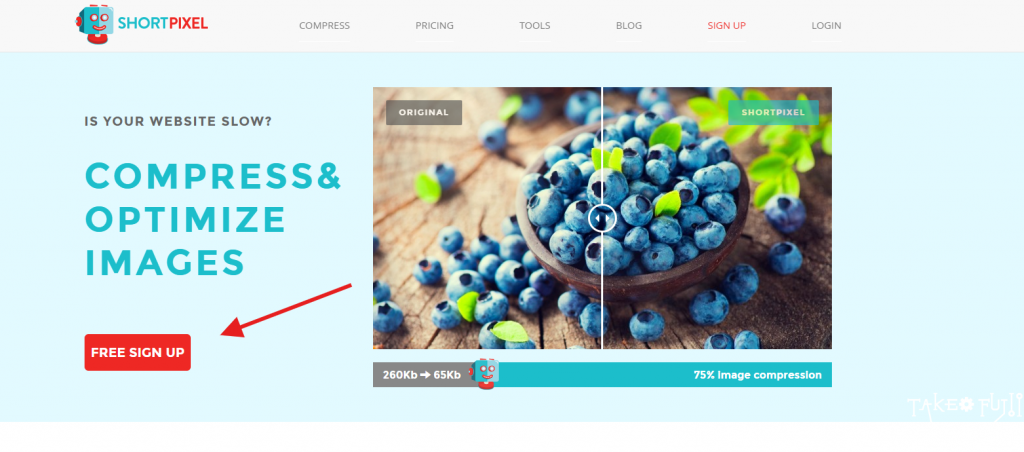
ShortPixel의 API 취득 페이지에서 'FREE SIGN UP'이라고 적힌 버튼을 클릭합니다. 아래 이미지를 참고하세요.

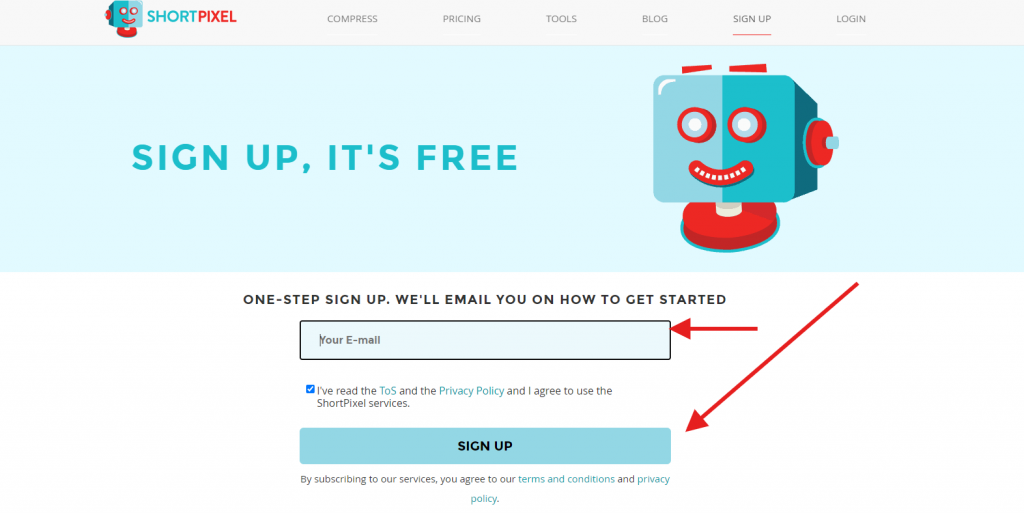
버튼을 클릭하면 이메일 주소를 입력하는 항목이 나옵니다.

이메일 주소를 입력하고 아래 확인란을 체크해 주세요. 그 후 'SIGN UP' 버튼을 클릭합니다.

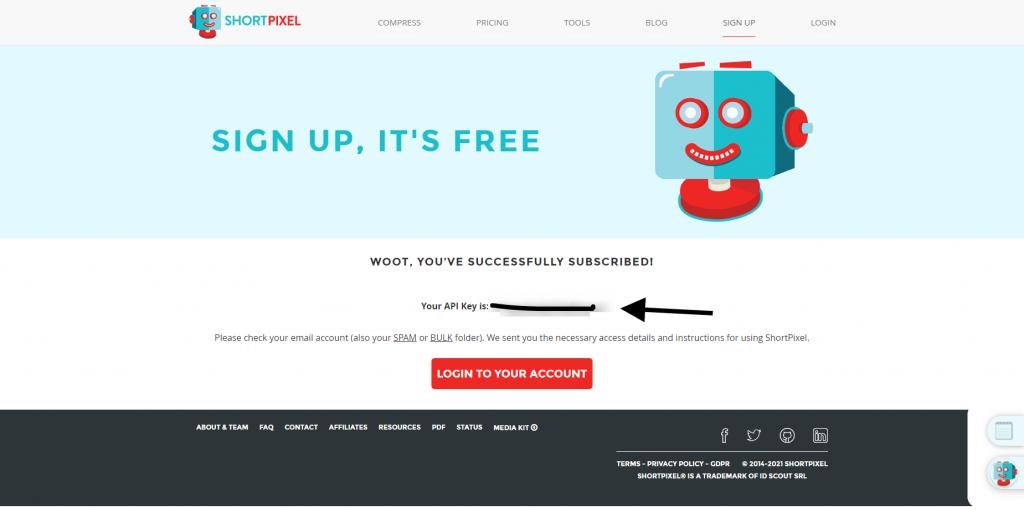
그러면 API 키가 생성됩니다. 이 API 키를 사용합니다.
API 키 입력하기
그럼 API 키를 입력하는 방법에 대해 알아보겠습니다.
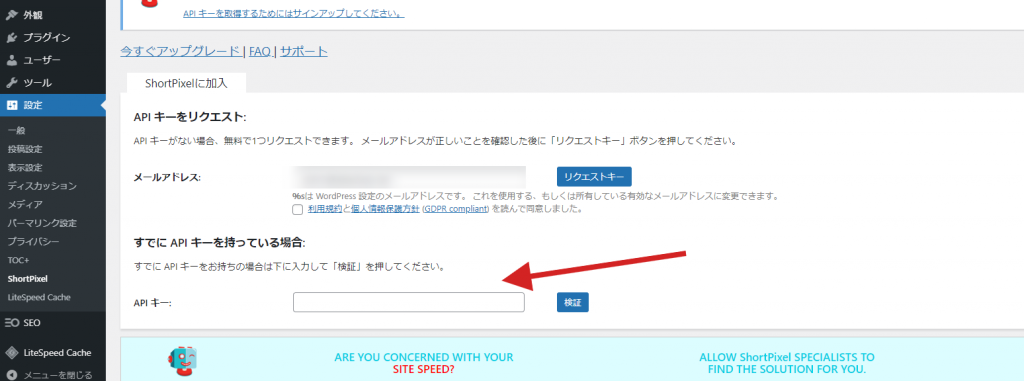
워드프레스의 관리자 화면→[설정]→[ShortPixel]로 이동하면 API 키 입력 항목이 나옵니다.

이 부분에 획득한 API 키를 입력하고 '검증' 버튼을 클릭합니다. 그러면 API 키 인증이 완료될 것입니다.
ShortPixel 설정하기
다음으로 ShortPixel를 설정합니다.

압축 유형: 압축 유형추천은 '돌이킬 수 없는(Lossy)' 아래를 참고하세요.
- 이미지 초압축으로 경량화 '비가역적(Lossy)'
- 고화질을 유지하면서 적당히 높은 이미지 압축을 원한다면 '광택(Glossy)'
- 초고화질을 유지하면서 저압축이라면 '무손실 압축(Lossless)'
참고로 저는 '돌이킬 수 없는(Lossy)'입니다.
- 썸네일 포함: 썸네일 포함체크하기
- 이미지 백업:체크하기
- EXIF 삭제:체크하기
- 큰 사이즈의 이미지 변경:체크하지 않음
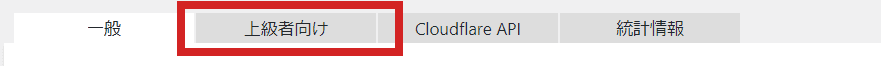
이제 일단 [변경 사항 저장]을 클릭합니다. 다음으로 고급 설정을 합니다.

이쪽은 별다른 설정이 필요 없습니다. 간단히 살펴보겠습니다.

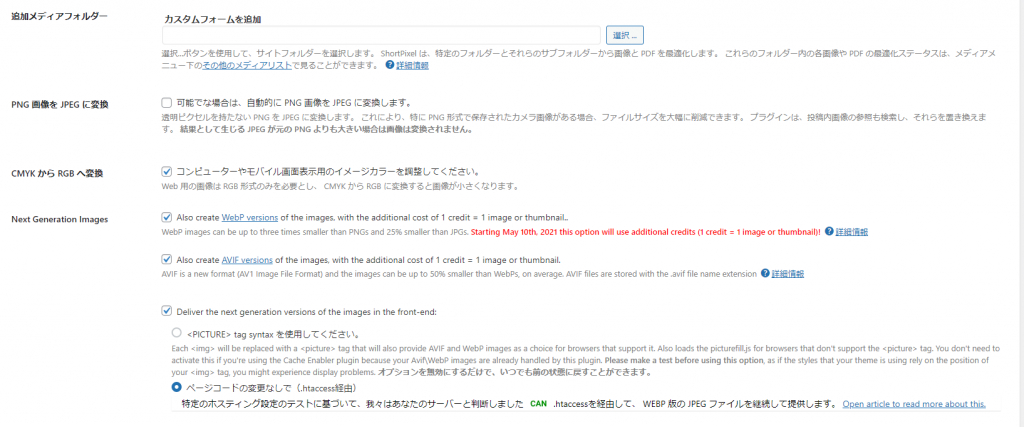
추가 미디어 폴더:빈칸으로 OK
PNG 이미지를 JPEG로 변환합니다:체크하지 않음
CMYK에서 RGB로 변환:체크하기
차세대 이미지:이것은 자유롭게.
간단히 설명하면, 차세대 이미지 포맷이라는 뜻이다.
JPEG나 PNG 형식이 아닌, 더 빠르게 표시할 수 있는 이미지 파일 형식으로 표시할 것인지 묻는다. '잘 모르겠어'라고 하면 체크하지 않아도 된다.
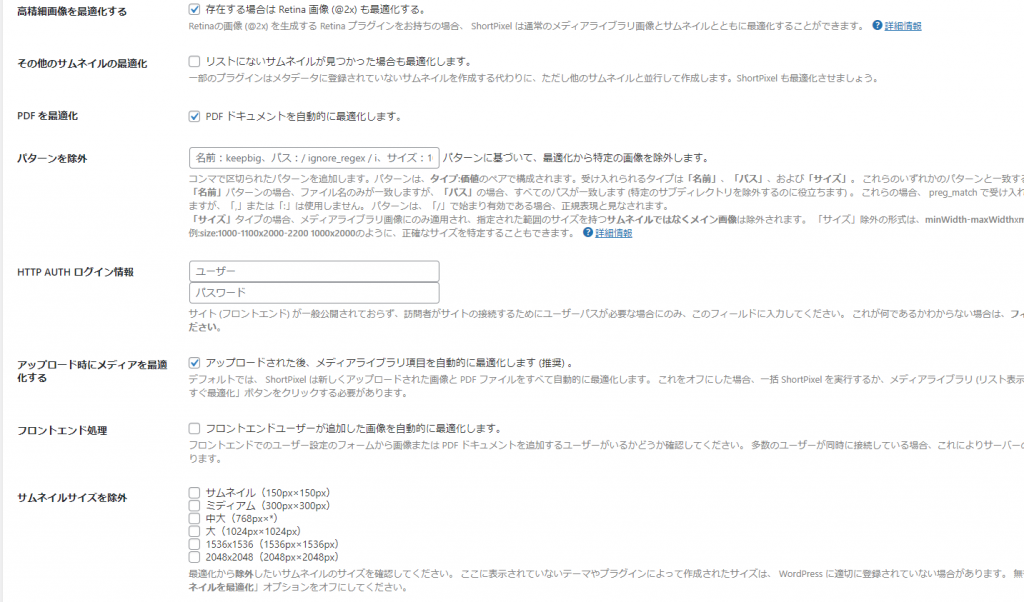
에서는 계속 설정해 보겠습니다.

- 고화질 이미지를 최적화한다:체크하기
- 기타 썸네일 최적화:체크하지 않음
- PDF 최적화:체크하지 않음
- 패턴 제외:빈칸으로 표시
- HTTP AUTH 로그인 정보:빈칸으로 표시
- 업로드 시 미디어를 최적화한다:체크하기
- 프런트 엔드 처리:빈칸으로 표시
- 썸네일 크기 제외:보통은 체크하지 않고 표시합니다.
PDF도 최적화할 경우 체크해 주세요. 그래서 저는 넣었습니다.
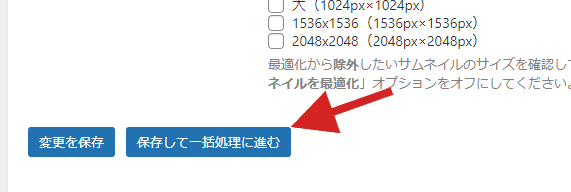
실제로 이미지 압축하기

예, 설정이 완료되면 '저장 후 일괄 처리 진행'을 클릭합니다.

ShortPixel의 이미지 압축이 시작됩니다.
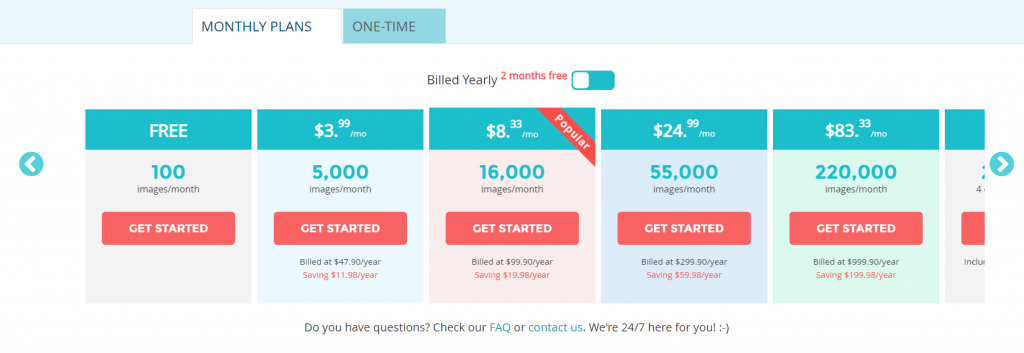
ShortPixel의 가격 및 요금제
물론 ShortPixel은 무료로 사용할 수 있다.
하지만 아마도 월 100장의 이미지 제한으로는 부족할 것입니다. 압축할 이미지가 많은 경우, ONE-TIME(그때그때 필요할 때)을 구입하는 것을 추천합니다.

요금제는 두 가지가 있습니다.
- MONTHLY PLANS(월별 요금제)
- ONE-TIME(그때그때 필요할 때)
매월 5000장 가까운 이미지를 사이트에 업로드하는 경우 $4.99의 월정액 요금제를 시작하면 좋을 것 같은데....
다만, 개인적으로는 ONE-TIME을 추천합니다.
왜냐하면 ONE-TIME(그때그때 필요할 때)이라면 구입한 크레딧이 낭비되지 않기 때문입니다. 유효기간이 없습니다.
따라서 소규모 사이트의 경우 ONE-TIME으로 구매하는 것을 추천합니다. 자세한 설명은 아래를 참고하시기 바랍니다.
ShortPixel에서 추가 플랜을 구입하는 방법
혹시나 필요할지도 모르니 결제 방법과 절차에 대해 설명해 드리겠습니다.
... 영어라서 헷갈릴 수 있습니다. 이 순서대로 하면 문제 없습니다.
플랜 선택하기
먼저,공식 요금 페이지를 참고하세요.
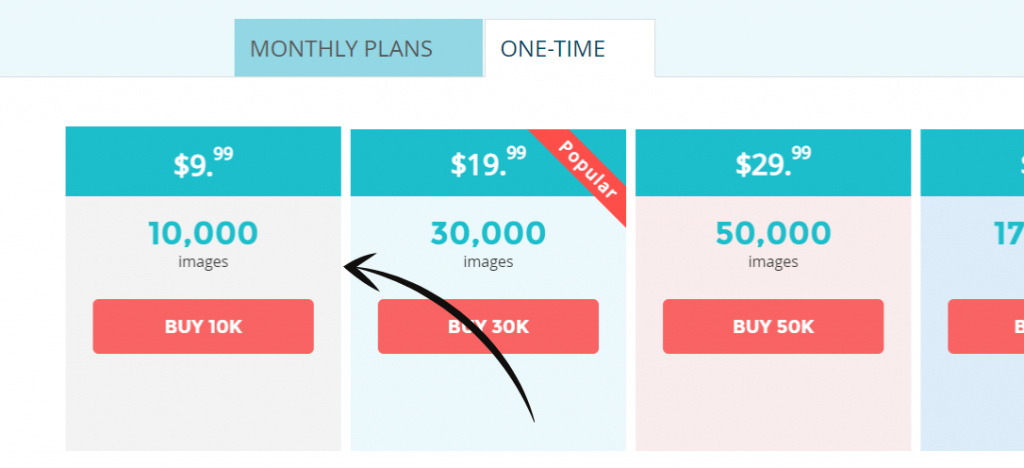
요금제에서 압축하고자 하는 이미지 수에 따라 요금제를 결정합니다.
1만 장의 이미지를 압축하고 싶다면, ONE-TIME(1회 한정)에서 10,000 images를 선택한다.

'BUY 10K'라고 적힌 버튼을 클릭합니다.
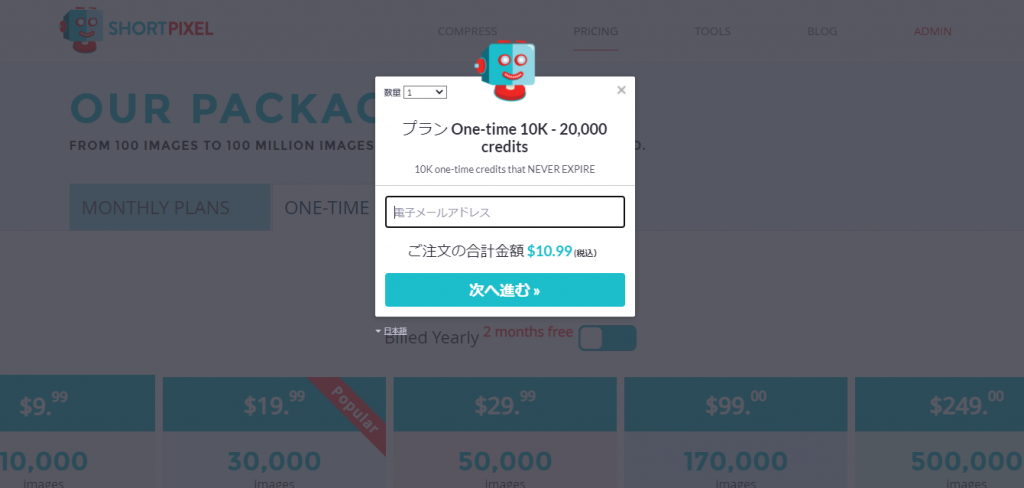
② 결제 정보 입력

먼저 이메일 주소를 입력하세요. 여기에 입력한 이메일 주소로 결제 후 ShortPIxel에서 주문 완료 메일이 발송됩니다.
이메일 주소를 입력하면,

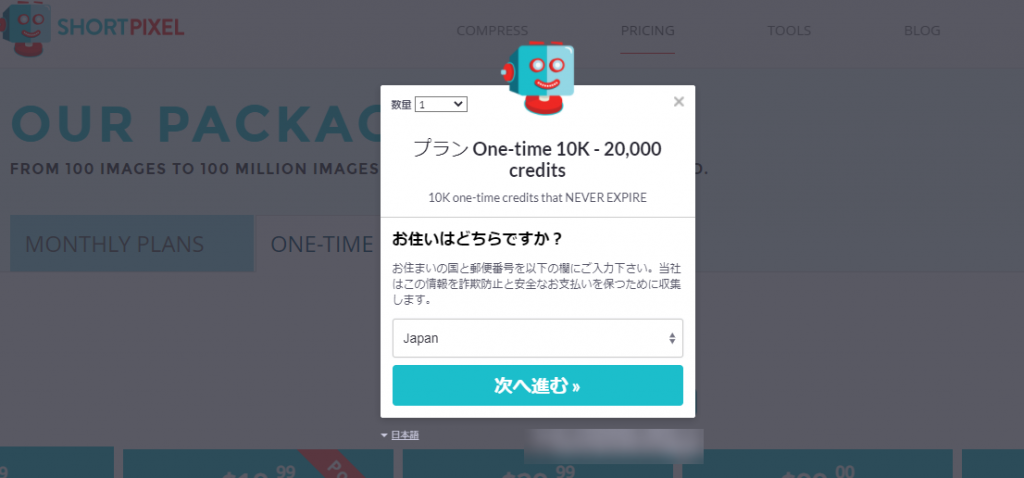
거주 국가가 'Japan'으로 되어 있는지 확인해 주세요.
'다음' 버튼을 클릭합니다.

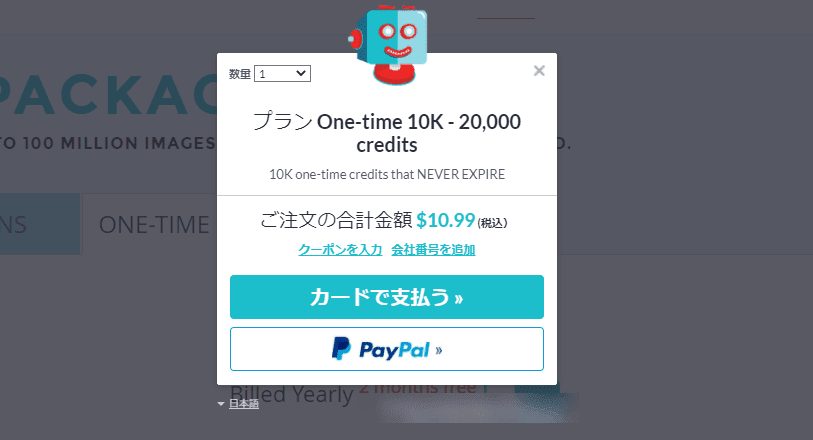
총 금액이 달러로 표기됩니다. 문제 없습니다. 결제를 하는 단계에서는 자동으로 일본 엔화로 환산됩니다.
여기서 결제 방법을 선택합니다.
- 신용카드 결제
- PayPal로 결제
카드로도 문제 없습니다. 다만 해외 사이트에서의 결제가 불안하다면 페이팔로 결제하는 것이 좋다.

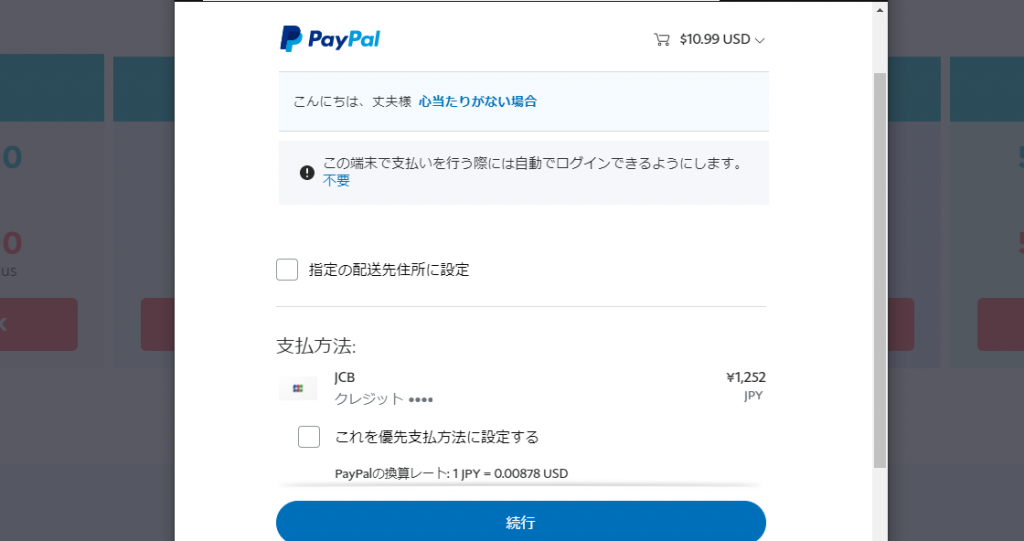
PayPal 화면이 열립니다. 여기서 달러⇒엔으로 환산되는데, 10.99달러가 1,252엔으로 환산되어 있네요.
1만 장의 이미지를 초압축 & 사이트 표시 속도를 빠르게 할 수 있다는 점을 감안하면 매우 저렴하네요. 이제 '계속'이라고 적힌 버튼을 클릭하면 바로 결제가 진행됩니다.
ONE-TIME(1회에 한함)의 경우, 이후 요금이 부과되지 않습니다. 정액제가 아니기 때문에 매월 요금이 청구되지 않습니다. 안심하고 이용하시기 바랍니다.
느린 사이트 로딩 속도, 표시 속도 때문에 고민하는 콘텐츠 제작자들은 ShortPixel를 꼭 한번 사용해 보시기 바랍니다.
ShortPixel는 일본에서도 사용할 수 있나요?
네, 가능합니다. 일본에서도 문제없이 사용할 수 있습니다.
본 사이트에서도 ShortPixel를 사용하고 있습니다. 한글화도 되어 있어 스트레스 없이 워드프레스에서 사용할 수 있습니다.
우선 ShortPixel를 무료로 위험 부담 없이 체험해 보세요.
무료 요금제에서도 이미지 압축률은 유료 버전과 동일합니다. 무료 버전은 한 달에 100장까지 이미지를 압축할 수 있습니다.
아무리 양질의 콘텐츠를 제공하는 블로그라도 페이지가 무거우면 방문자는 떠나고 맙니다. 이는 상당한 기회 손실이 아닐까요?
워드프레스의 이미지를 압축하는 것만으로도 양질의 콘텐츠가 원하는 사람에게 전달될 수 있으며, ShortPixel는 이를 위한 가장 좋은 방법입니다.
무료로 한 달에 100장의 이미지를 압축할 수 있습니다. 소규모 사이트라면 100장만 압축해도 표시 속도가 크게 향상됩니다.
우선 ShortPixel를 무료로 도입해 보세요.
결론】나의 ShortPixel 리뷰 정리
ShortPIxel을 사용함으로써,워드프레스의 모든 이미지를 압축할 수 있습니다.
하지만 아시다시피, 워드프레스의 이미지를 압축하는 것 말고도 다른 방법이 있는데, ShortPixel는 화질은 그대로 유지하면서 이미지 파일 크기를 획기적으로 줄일 수 있다는 점이 마음에 듭니다.
사이트 내 이미지가 많은 경우, ShortPixel로 간편하게 사이트 표시 속도를 한 번에 향상시킬 수 있습니다.
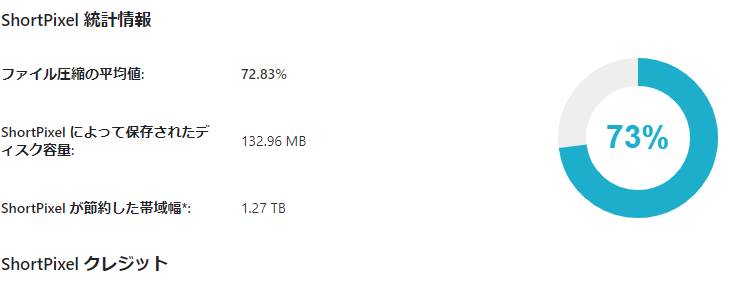
이 사이트에는 현재 246개의 이미지가 있습니다. ShortPixel를 사용하여,

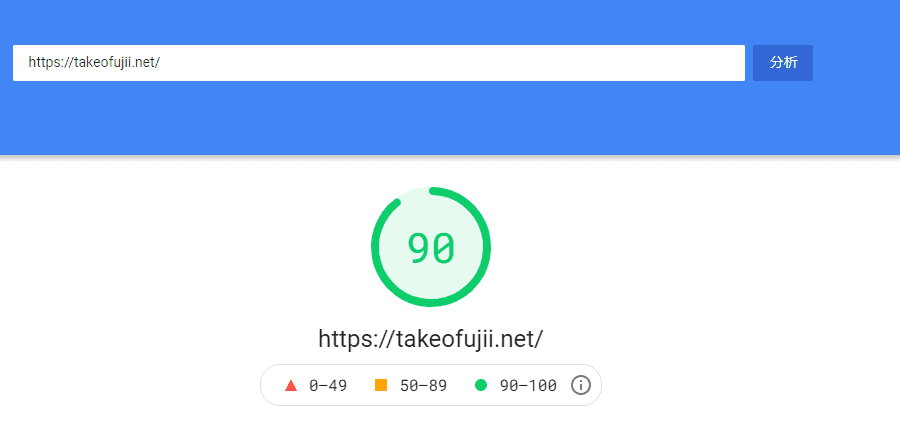
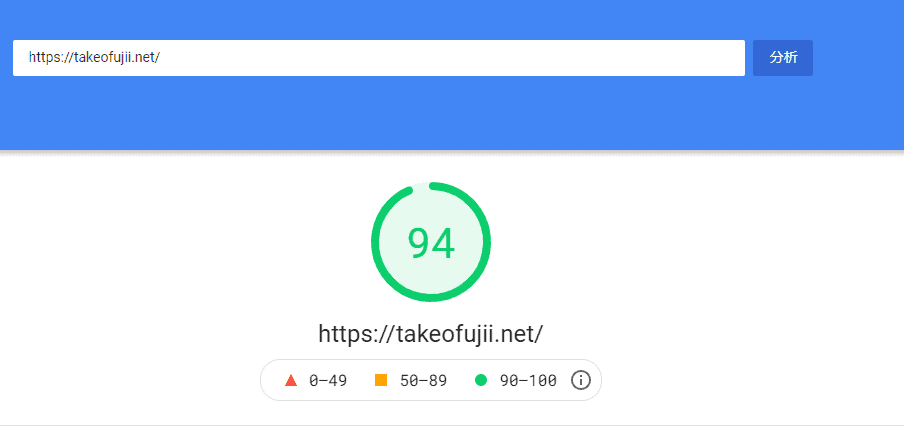
무려 평균 72.83%의 이미지 파일을 압축하고 있습니다. 그 결과 현재 내 웹사이트의 페이지 속도는 다음과 같다.


이렇게 극적으로 사이트 표시 속도도 개선되었습니다.
사이트 표시 속도가 빨라지면 방문자들도 스트레스 없이 기사를 읽는 데 집중할 수 있기 때문에 이탈률도 줄어들고, 사이트 내 다른 기사도 더 많이 읽게 됩니다.
워드프레스 이미지 압축 플러그인 ShortPixel는 어때요? 내 생각]
네, 단언합니다. 사용해야 합니다.
다른 이미지 압축 플러그인을 사용하고 있든, 아니면 아직 이미지 최적화를 하지 않았든, 어느 쪽이든 ShortPixel를 한 번 사용해 보시기 바랍니다.
페이지 로딩 시간을 획기적으로 개선하고 이미지 파일 크기를 최소화하면서 높은 화질을 유지하고 싶다면 ShortPixel가 최고의 선택입니다.
저희 블로그에서도 채택하고 있는 매우 우수한 도구입니다. 자신 있게 추천합니다.
우선은 무료로 체험해 보세요. 한 달에 100장까지 무료로 사용할 수 있습니다.
갑자기 과금이 시작되어 신용카드로 청구되는 일은 없으니 안심하고 시도해 보시기 바랍니다.
ShortPixel에 대해 궁금한 점이 있으면 블로그 아래 댓글에 적어주세요. 저도 한 명의 사용자로서 답변할 수 있을지도 모릅니다. 가능한 한 빨리 답변을 드리겠습니다.
그럼 또 만나요.










![전문가가 알려주는] 랜딩 페이지(LP)를 만들 수 있는 워드프레스 테마 7선 랜딩 페이지를 만들 수 있는 워드프레스 테마](https://takeofujii.net/wp-content/uploads/2021/05/lp-theme.jpg)








최신 댓글