워드프레스 사이트 표시 속도가 느리면 방문자는 읽지 않고 떠나게 되고, SEO 측면에서도 바람직하지 않습니다.
하지만 디스플레이 속도를 높이는 방법을 알아봐도 좀처럼 개선되지 않는 경우가 많다.
그래서 이번 기사에서는,워드프레스 사이트 표시 속도(속도)를 획기적으로 높이는 방법를 설명합니다.
워드프레스에서 디스플레이 속도를 개선하여 방문자 친화적인 웹사이트를 만드는 것은 사실 어렵지 않은데, 워드프레스에서 디스플레이 속도가 느려지는 원인은 그리 많지 않기 때문입니다.
먼저, 워드프레스 사이트 표시 속도가 느리면 무엇이 문제인지, 어떤 단점이 있는지 살펴보자.
워드프레스의 표시 속도가 느린 단점

먼저, 워드프레스 사이트 표시 속도가 느려서 발생하는 '문제'에 대해 설명합니다.
- 사용성이 떨어진다
- 구글의 평가가 나빠진다
- 매출 하락
마케팅 대행사portent에 따르면, 성사율은 처음 5초가 관건이며, 0~4초 안에 페이지가 로딩되는 것이 바람직하며, 페이지 로딩 시간이 1초 늘어날 때마다 성사율은 평균 4.42% 감소한다고 설명한다.
또한KISSmetrics의 조사에 따르면, 방문자의 47%는 웹사이트의 페이지가 2초 이내에 로딩되기를 기대하며, 40%의 사람들은 웹사이트가 3초 이상 로딩되는 경우 이탈하는 것으로 나타났다.
이 두 데이터를 보면 알 수 있듯이, 워드프레스 사이트의 느린 디스플레이 속도는 방문자에게 스트레스를 주고 매출을 크게 떨어뜨릴 수 있다.
사이트 표시 속도 측정하기

디스플레이 속도를 높이기 전에 먼저현재 웹사이트의 표시 속도를 측정해 봅시다.
실제로 개선을 하려고 해도 사이트 표시 속도를 파악하지 않으면 적절한 개선책을 세울 수 없습니다.
또한 표시 속도도 그냥 놔둬도 괜찮은 경우와 지금 당장 개선해야 할 경우가 있습니다. 로딩에서 페이지 표시까지 10초가 걸린다면 문제가 있는 거죠.
하지만 로딩에서 표시되기까지 3초, 1초라면 신경 쓸 필요가 없다.
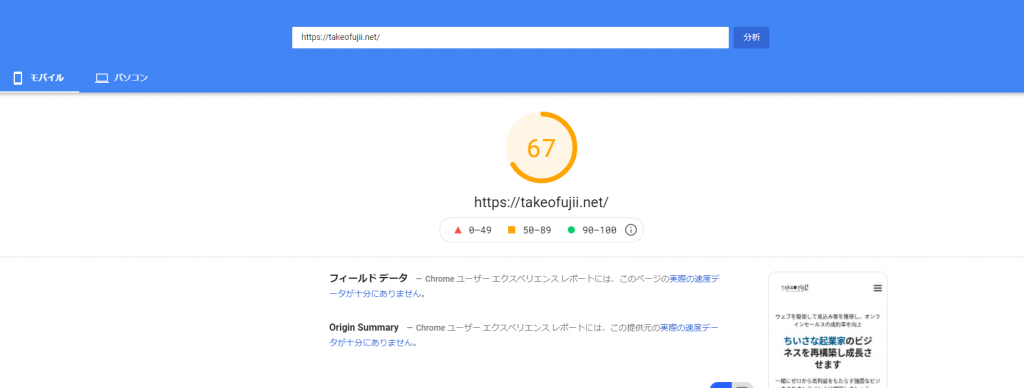
먼저, 구글이 제공하는 페이지 측정 도구인 '페이지 측정 도구'PageSpeed Insights'로 사이트 표시 속도를 측정해 보세요.
표시 속도는 알기 쉽게 점수로 판단합니다. 제 사이트의 홈페이지를 측정해보니 아래와 같은 결과가 나왔습니다.


모바일은 67점. PC는 96점입니다.
이 점수가 의미하는 것은 스마트폰으로 보는 페이지의 표시 속도가 느리다는 것이군요. (현재도 조금 느린 정도이니 그냥 놔둬도 되지만)
이렇게 점수로 표시되니 알기 쉽네요.
그래서 당신의 웹사이트도 측정해 봅시다. 점수 기준을 붙여 놓겠습니다.
- 0~49점 = 적점
- 50~89점=평균
- 90점~100점=우수
이런 식으로 구분하면 됩니다. 만약 당신의 웹사이트가 레드닷 상태라면 개선이 필요합니다. 지금부터 표시 속도를 높이는 9가지 방법을 설명하겠습니다.
하나하나 살펴보자.
이미지 파일 경량화 및 최적화
워드프레스 사이트 표시 속도를 개선하기 위해 가장 먼저 시도해볼 수 있는 방법이 있습니다.'사이트 내 이미지 파일 경량화'입니다.
워드프레스에 그대로 업로드된 이미지 파일은 크기가 무겁습니다. 즉, 크기가 큰 이미지 파일을 페이지에 설치하면 페이지 로딩 시 표시 속도도 느려집니다.
그래서 저는 워드프레스에 업로드한 이미지를 자동으로 경량화하는 플러그인을 사용하고 있습니다. 이미지 최적화 플러그인은 여러 가지가 있지만, 그 중에서도 저는ShortPixel(짧은 픽셀)를 워드프레스에서 사용하고 있습니다.

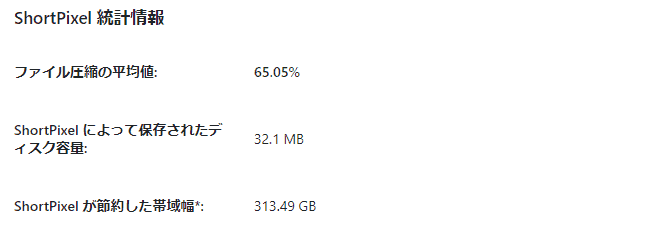
- 파일 압축의 평균값:65.05%
- ShortPixel가 저장한 디스크 용량: 32.1 MB
- ShortPixel가 절약한 대역폭*: 313.49 GB
평균 65%의 이미지 크기를 경량화할 수 있었다.
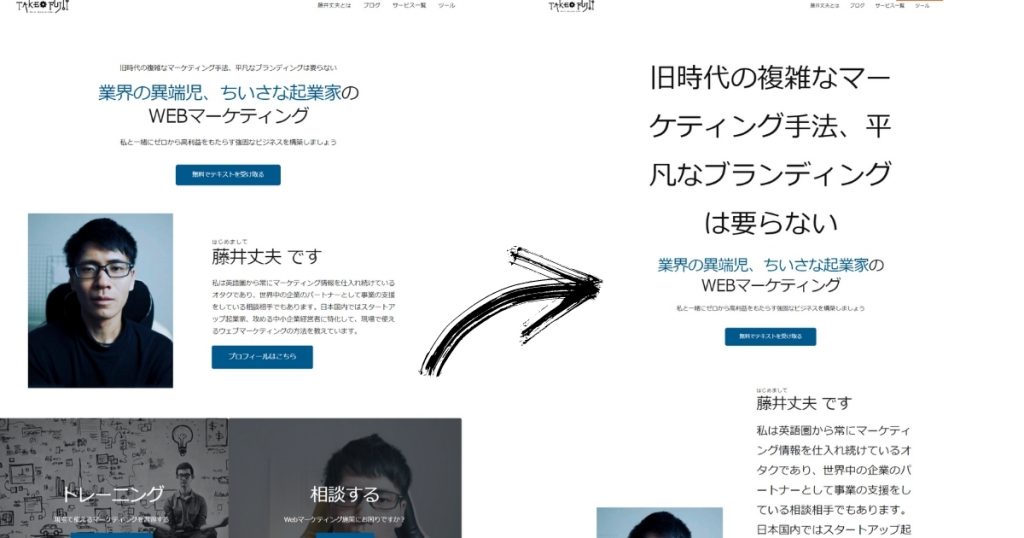
이미지를 경량화하면 아무래도 이미지가 열화되어 거칠어질 수밖에 없습니다. 이는 다른 이미지 경량화 플러그인에서도 마찬가지입니다. 하지만 ShortPixel는 자세히 보지 않으면 이미지의 열화를 거의 확인할 수 없습니다.
이렇게 해서 만들어진 작은 이미지는 원본과 품질이 크게 다르지 않다.
https://shortpixel.com/
ShortPixel에도 '이미지를 경량화해도 원본 이미지와 품질에 차이가 없다'고 명시되어 있다.
ShortPixel는 월 150장까지 무료입니다. 그래서 이미지를 대량으로 업로드하지 않는다면 무료 버전으로도 충분합니다. 저는 매달 9500=1만 장 정도의 이미지를 경량화해야 하기 때문에 유료 플랜을 사용하고 있습니다.
유료 플랜도 월 4.99달러부터 이용할 수 있다. 언제든 해지할 수 있고, 무단으로 유료로 업그레이드되는 일도 없다. 무료 버전으로 먼저 사용해보고 필요하면 유료로 업그레이드하면 된다.
자세한 설명은 아래 기사를 참고하세요.
이미지 압축 플러그인 ShortPixel 사용 방법 - 완전 가이드
크롬 확장 프로그램 해제해보기
저처럼 구글 크롬을 사용하시는 분들은 꼭 크롬의 설정을 확인해보시기 바랍니다.
사이트가 무겁다고 생각했는데, 실제로는 내 브라우저에서 속도가 느린 것일 수도 있습니다.
- 캐시 삭제
- 모든 기록 삭제하기
- 확장 기능을 하나하나 비활성화 해보기
- 모든 탭 닫기
이 네 가지를 모두 실천해 보시기 바랍니다. 제 경우에는 확장 프로그램으로 Adblock(애드블록)을 넣었습니다. 그러다 보니 글 편집 화면이 느려져서 제대로 움직이지 않았어요.
또한 사이트 자체도 '캐시 지우기 및 하드 재로드', 이른바 슈퍼 리로딩을 하면 사이트가 한결 가벼워졌다.
크롬 사용자라면 꼭 확인해보시기 바랍니다.
워드프레스 플러그인 정리하기
또 다음 작업은 '워드프레스 플러그인 정리'입니다.
워드프레스에는 유용한 플러그인이 많이 있습니다. 훌륭한 개발자들이 계속해서 유용한 플러그인을 만들어내고 있습니다. 하지만 편리하다고 해서 플러그인을 넣다 보면 필요 없는 플러그인까지 워드프레스에 설치하게 됩니다.
필요 없는 플러그인은 앞으로도 사용할 가능성이 없는데도 계속 설치돼 있다. 즉, 워드프레스 플러그인을 쓸데없이 설치해서 사이트가 무거워지는 것이다. 이런 경우가 종종 있습니다.
대처 방법은 간단합니다. 사용하지 않는 워드프레스 플러그인은 비활성화하고 삭제를 하시면 됩니다.
사용 중인 플러그인을 활성화한 상태와 비활성화한 상태에서 사이트 속도가 얼마나 달라지는가. 만약 어떤 플러그인을 활성화해서 사이트 속도가 무거워졌다면 그 플러그인이 무거운 원인입니다.
사용하지 않는 워드프레스 플러그인은 정지뿐만 아니라 비활성화도 "반드시" 해주시기 바랍니다. 사용하지 않는 플러그인을 방치하면 보안 위험이 높아집니다. 즉, 위험성이 높아집니다.
>>위험성】워드프레스 플러그인을 너무 많이 넣으면 안 되는 이유
자세한 내용은 위의 글에 적었습니다. 저 역시도 워드프레스 사이트에 악성코드가 침입하여 파괴된 경험이 있습니다. 꼭 읽어보시기 바랍니다.
워드프레스 테마 바꾸기
워드프레스 테마를 변경하는 것도 한 가지 방법입니다.
왜냐하면 워드프레스 테마에 따라서는 동작이 무거운 것도 있기 때문입니다. 기능이 너무 많거나 디자인이 화려한 워드프레스 테마를 사용하면 표시 속도도 느려지는 경향이 있습니다.
이 경우, 워드프레스 테마를가벼운 테마로 변경하는 것만으로 사이트 표시 속도도 획기적으로 빨라집니다.합니다.
우선 현재 사용하고 있는 워드프레스 테마 때문에 표시 속도가 느린지 확인해보자.
확인 방법,Google PageSpeed Insights로 측정을 해봅시다.
사이트의 워드프레스 테마를 바꾸기 전과 후의 페이지 속도 변화를 측정하면 워드프레스 테마로 인해 느린지 여부를 알 수 있습니다.
서버의 PHP 버전을 최신으로 업데이트한다.
이 글을 읽고 있는 많은 분들이 임대 서버에서 워드프레스 사이트를 운영하고 있을 것입니다.
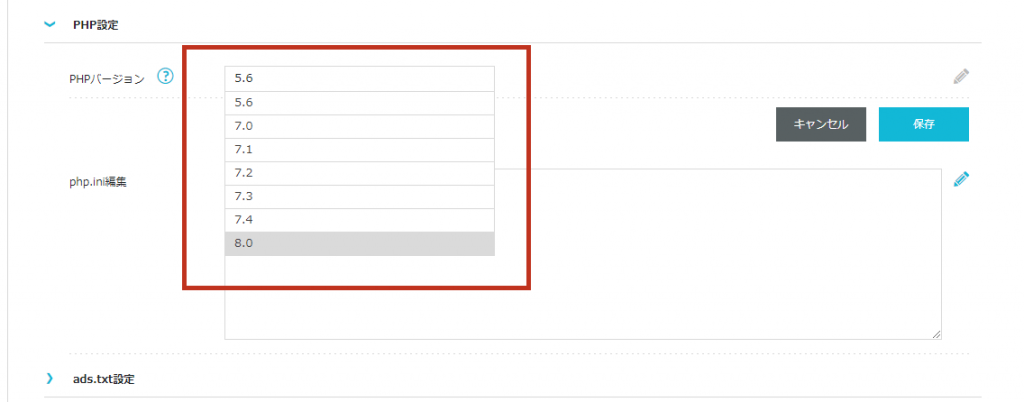
이 경우임대 서버의 php 버전를 확인해보세요. 워드프레스는 php라는 언어로 운영되고 있습니다.
PHP 버전이 오래된 경우 사이트 전체 성능도 저하됩니다.
반대로, PHP 버전을 최신으로 설정하면 표시 속도가 빨라질 뿐만 아니라, 서버 내 보안도 크게 향상됩니다.

php 버전은 서버 내 패널에서 확인할 수 있을 것입니다. 만약 잘 모르겠다면 계약한 임대 서버 업체에 문의해 보시기 바랍니다.
PHP를 변경하기 전에 웹사이트의 백업을 해두는 것도 잊지 말자.
서버의 사양(성능)을 바꾼다.
영업방해가 될까봐 구체적인 이름은 밝히지 않겠습니다만, 예전에 제가 계약했던 렌탈 서버는 사양이 낮아 워드프레스를 설치하기에도 벅찼습니다.
실제로 워드프레스를 사용하려고 해도 동작이 너무 느려서 제대로 사용하지 못하고 울며 겨자 먹기로 다른 임대 서버를 다시 계약했던 기억이 납니다.
저렴한 임대 서버는 주의해야 합니다. 사양이 낮으면 표시 속도가 급격히 떨어질 수 있습니다.
현재 저는 믹스호스트에서 이 사이트를 운영하고 있는데, 믹스호스트는 사이트 표시 속도를 높이기 위한 다양한 기능을 갖추고 있어 고민하고 계신다면 추천해드리고 싶습니다.
사이트 CSS와 자바스크립트 최적화
쉽게 추천할 수는 없지만, 적절히 활용하면 매우 효과적인 작업. 바로 사이트 표시 속도를 최적화하는 플러그인을 넣는 것입니다.
CSS나 HTML, 자바스크립트 압축을 하는 것만으로도 사이트 표시 속도가 크게 향상됩니다. 사이트 표시 속도를 느리게 하는 불필요한 기능을 중지하고 압축, 삭제하면 사이트 속도는 향상됩니다.
그런 사이트 표시 속도를 최적화하는 플러그인으로 저는 다음과 같은 플러그인을 도입하고 있습니다.
- Autoptimize
- WP Super Cache
LiteSpeed 웹서버를 사용하는 경우, LiteSpeed Cache 플러그인을 사용하면 사이트 속도가 빨라집니다.
이 경우 너무 빠른 속도로 인해 사이트 레이아웃이 붕괴될 수 있습니다. 충분히 주의해서 사용하시기 바랍니다.
사이트 성능을 높이기 위해 돈을 들인다면 위의 두 가지보다 WP Rocket을 추천합니다.
이미지 지연 불러오기 (Lazy-load)' 설정
다른 웹사이트를 읽다가 스크롤할 때마다 이미지가 펑펑 뜨는 경험을 해본 적 있으신가요?
이것은이미지 지연 로딩라고 합니다. Lazy-load라고도 합니다.
이 구조는 사이트 표시 속도 개선에 큰 효과가 있습니다.
우선 페이지가 잘 표시되지 않는 원인으로 '페이지 내 이미지가 너무 많은 경우'를 들 수 있습니다. 페이지 내에 이미지가 많이 설치되어 있으면 페이지 로딩 시 모든 이미지를 한꺼번에 표시하려고 하기 때문에 표시 속도가 느려지는 것입니다.
그래서 '이미지 로딩 지연'을 설정하면 스크롤할 때마다 한 장씩 이미지를 표시할 수 있습니다. 그 결과, 페이지 로딩 속도가 획기적으로 향상됩니다.
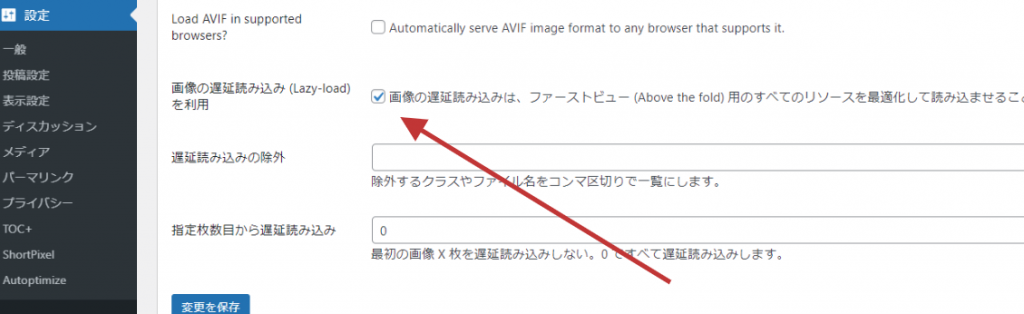
저는 위에서 소개한 Autoptimize를 사용하고 있는데, Autoptimize의 설정 항목에 '이미지 지연 불러오기(Lazy-load)'라는 항목이 있습니다.

이 체크박스를 넣는 것만으로 자동으로 지연 로딩이 이루어지게 됩니다.
캐시 활성화하기
표시 속도가 느린 웹사이트의 경우,캐시 기능 도입를 추천합니다.
웹사이트의 구조상 방문자가 페이지에 접속할 때마다 페이지를 표시하는 처리를 하고 있습니다.
방문자 입장에서는 매번 접속할 때마다 페이지를 표시하는 과정이 들어가기 때문에 표시까지 시간이 엄청나게 오래 걸립니다.
이럴 때는 캐시 기능이 효과적입니다.
캐시 기능을 구현하면, 읽은 페이지 정보를 서버 내부에 저장할 수 있습니다. 이렇게 하면 다음에 접속할 때 다시 처리하지 않아도 된다.
워드프레스에서 캐시를 활성화하려면
워드프레스에서 캐시 기능을 구현하려면 워드프레스 플러그인을 사용하는 것이 가장 빠른 방법입니다.
본 사이트는 'Mixhost'라는 렌탈 서버로 운영하고 있으며, Mixhost에서는 LiteSpeed Cache라는 플러그인을 넣는 것만으로 캐시 기능을 구현할 수 있습니다.
또한, 임대 서버에 따라서는 플러그인 없이도 캐시 기능을 활성화할 수 있습니다.
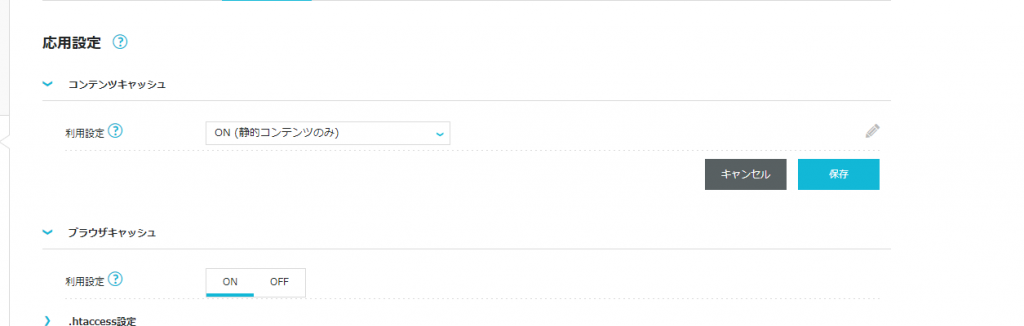
'Conoha WING'을 사용하는 경우, 제어판에서 캐시 설정을 할 수 있습니다.

이처럼 플러그인이나 서버 설정으로 캐시 기능을 쉽게 구현할 수 있다.
캐시 기능으로 '레이아웃 붕괴'
하지만 주의할 점이 있습니다. 캐시 기능 도입으로 인해 사이트에서 오류가 발생할 가능성도 염두에 두어야 한다.
캐시 기능은 쉽게 도입할 수 있는 효과적인 표시 속도 향상 방법이지만, 도입하기 전에 반드시 백업을 해두어야 한다.

저희 사이트에서도 캐시 기능을 사용하고 있는데, 캐시 기능 설정에 실패하여 일시적으로 사이트 레이아웃이 깨진 적이 있습니다(설정 원상복귀로 쉽게 고쳐졌지만).
캐시 기능을 사용할 때는 여러 번 로딩을 테스트해 보시기 바랍니다. 표시 속도는 빨라져도 레이아웃이 깨진다면 본말이 전도된 것이나 다름없습니다.
워드프레스에서 표시 속도를 빠르게 하는 것의 위험성은?

이 기사에서는워드프레스 사이트 표시 속도를 빠르게 하는 방법를 설명했습니다. 대부분의 워드프레스 사이트는 이 글에서 설명한 방법으로 표시 속도가 개선될 것입니다.
여기서 설명한 모든 방법을 다 할 필요는 없습니다. '혹시 이미지 파일이 무겁기 때문이 아닐까'라는 생각이 든다면, 이미지 크기를 줄이는 등 조금만 신경을 써서 개선해 보세요.
글 서두에서 설명드렸잖아요.사이트 표시 속도는 사용성 개선에도 중요합니다.표시 속도를 개선하는 것만으로도 사이트 내 방문자 수가 증가하고, 페이지의 CV율도 높아집니다.
꼭 한번 도전해 보시기 바랍니다.



















답글 남기기