私たちブロガーが頭を抱える問題、それが「表示速度」です。
ブログ記事に画像を入れ過ぎると、画像サイズにより表示速度が大幅に落ちて、ユーザビリティが低下します。
実際に統計によると、Webサイトの読み込みに3秒以上かかると40%の人は記事を読むことを諦めてページから離脱するということがわかっています。
つまり、ブログを運営する上で、WordPressの画像圧縮をしてサイト表示速度をスピードアップする必要があります。
この記事では当ブログにも導入しているWordPress画像圧縮プラグイン ShortPixel の使い方を日本語で解説していきます。
なぜWordPressの画像を圧縮するべきなのか

画像圧縮をする最大のメリットは、WordPressサイト上のページの読み込みスピードが向上します。その結果、訪問者はストレスなくブログ記事を読むことができるため、離脱を減らすことにつながります。
訪問者の離脱を減らすことで、ブログ内の他の記事も読んでもらえる確率が高まります(回遊率)。また他の記事も読まれることで、ブログから生まれる収益性も高まる可能性があります。
ハッキリと言いましょう。ブログの表示速度を改善するには、まずは「画像圧縮・最適化」からです。
今回は、WordPress内のすべての画像を最適化して、劇的に表示速度を改善するツールをご紹介します。その名もShortpixel。
今回のShortPixelのレビューでは、私自身がこのツールを数年単位で使い続けているヘビーユーザーとして、
- 実際にShortPixelがどのように重い画像を軽量化できるのか
- 読み込み時間を改善できるのか
- どれだけ画像圧縮が効果的なのか
これらの話を1つ1つ解説します。
ShortPixelとは

WordPressサイト内に沢山の画像がある場合、ShortPixelを使うことで、画像のファイルサイズを圧縮して、サイトの表示速度を劇的に上げることができます。
ShortPixelはルーマニアで運営されているチームにより開発されている画像圧縮プラグインです。
このプラグインを使うと画質をほとんど損なわずに、画像をギュッと圧縮してくれます。
ShortPixel の画像圧縮タイプ
私が使っているShortPixelには3つの画像圧縮の種類が用意されています。
「やはり高画質を維持しつつも、画像圧縮したい」という人もいれば、「とにかく徹底的に画像圧縮したい」という人もいます。
そこで自分のニーズにあった画像圧縮タイプを選べます。
- Lossy:ShortPixelが推奨する圧縮タイプです。3つの画像圧縮の中でも、最も圧縮して画像の軽量化ができます。肉眼ではパッと見ではわかりませんが、画像の極めて細かい部分が荒くなるようです。
- Glossy:3つの中で2番目に高い圧縮率です。高画質を維持しながら、そこそこ高い画像圧縮ができます
- Lossless:超高画質を維持しながら低圧縮です。
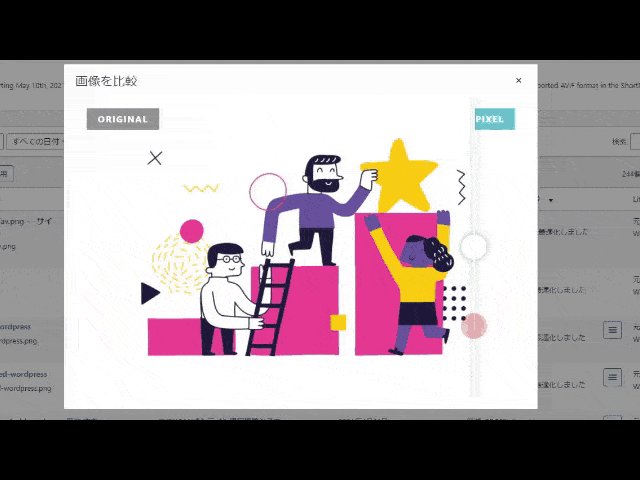
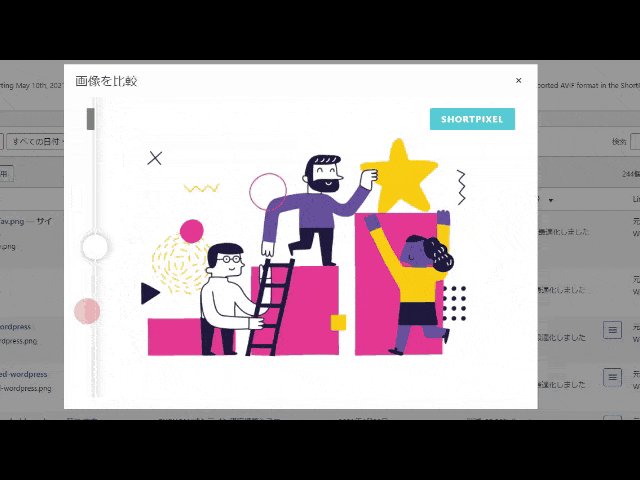
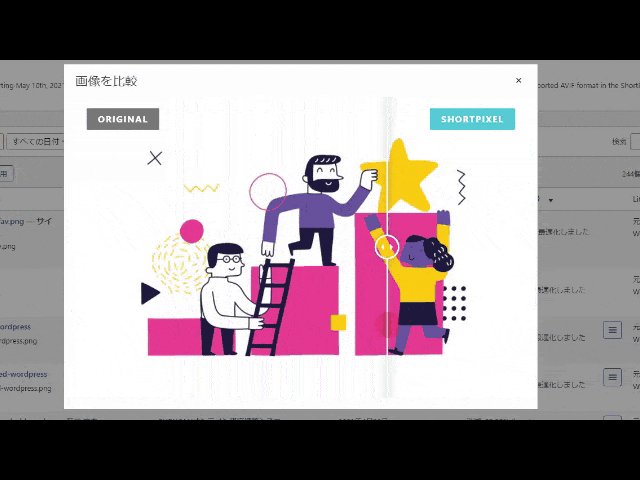
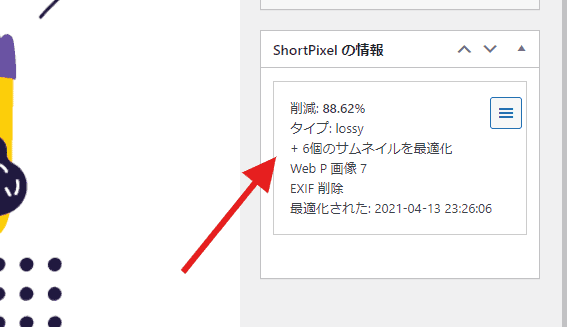
Lossyは超高圧縮です。画像のファイルサイズを一気に圧縮します。それでも人間の目では、元の画像と違いは見られません。下をご覧ください。

これは私のWebサイトでShortPixelのLossyを実行した例です。どうでしょうか。肉眼ではほとんど違いは見られません。
それでも画像のファイルサイズは、

なんと、88.62%も減っています。
このように画質を維持しながら、ギュッと画像圧縮をしてファイルサイズを落とせます。
こんな人にShortPixelはおすすめ
ハッキリ言ってしまいましょう。WordPressを入れているなら、ぜひ使ってほしい。
ShortPixelはまだ立ち上げたばかりの小規模サイトから中規模、大規模まですべてのWebサイトで画像を圧縮できます。
そのため、”こんな人にShortPixelはおすすめだよ”なんていうのもおかしいのかもしれません。ザっと挙げます。
- WordPressを使っている人
- 画像を軽量化したい人
- サイトスピードが遅い人
上に該当する場合、もしくは私のサイトを定期的に読んでくれているなら、間違いなくShortPixelをおすすめできます。
では、このツールを使うとどんなメリットがあるのか。
ShortPixelのメリット/デメリット
ShortPixelを実際に使ったレビューをする前に、ここまでを総括して、ShortPixelの長所(メリット)/短所(デメリット)をまとめます。
ShortPixelのメリットは”画質を落とさず維持しながら、画像を超圧縮できる”というだけではありません。
ShortPixelを使い倒してきたからわかるメリットがあります。
反対に、使い続けてみて「正直、細かいことだけど、ここが気に入らんのだよ」というデメリット部分もあるんですよね。
忖度(そんたく)なしで一気にご紹介します。
ShortPixelのメリット(長所)
- 画像の最適化をすべて丸投げ
- 画像の品質を維持しながら超圧縮できる
- サイトの表示速度を劇的に改善
- バックアップ機能がある安心感
- 良心的な価格プラン
- 簡単な設定
WordPressの画像圧縮プラグインはShortPixelに落ち着きました。
入れて有効化しておくだけで、あとは画像の圧縮&軽量化を丸投げできます。使うメリットは大きいです。
ShortPixelのデメリット(短所)
逆にShortPixelのデメリット(短所)も紹介します。
- APIキーを設定する手間がある
- バックアップは手動で削除
上から順番に説明します。
まずShortPixelは最初にAPIキーを入力しなければ動きません。

APIキーは簡単に手に入ります。入手方法は後ほど解説します。3秒で手に入ります。
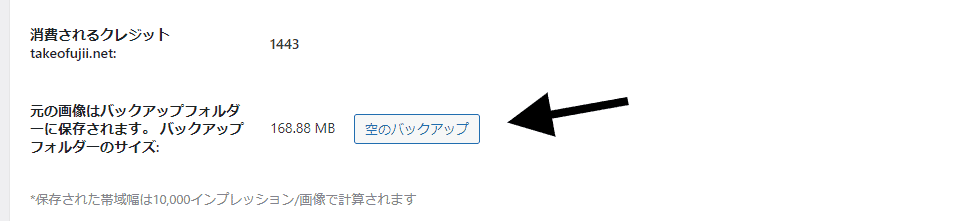
バックアップに関しても説明します。ShortPixelは万が一、致命的なトラブルが起きて画像の圧縮に失敗したときのためにバックアップを自動的に生成します。
バックアップのおかげで、安心して画像圧縮ができるのも事実ですが、バックアップが増えすぎるとサーバーが圧迫されてしまいます。
そのため、お好みでバックアップを削除する必要があります。

ボタンをポチっと押すだけです。WordPressダッシュボードの[設定]→[ShortPixel]⇒[統計情報]から削除ができます。
どちらのデメリットも簡単に解消します。ただ強いていえばデメリット(短所)ですね。
ShortPixelの使い方・失敗しない設定方法
画像付きで解説します。
ぜひ手順を見ながら設定してみてください。たった3分でShortPixelを導入して、すぐに使うことができます。
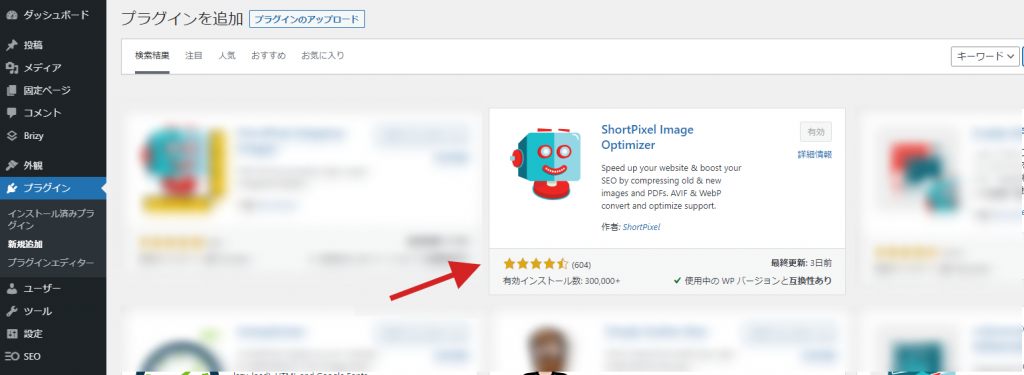
①WordPressプラグインから新規追加&有効化
WordPress管理画面→[プラグイン]→[新規追加]でShortPixelを検索してください。

すると、ShortPixel Image Optimizerが出てきます。インストール&有効化してください。
次にAPIキーをサクッと入手します。
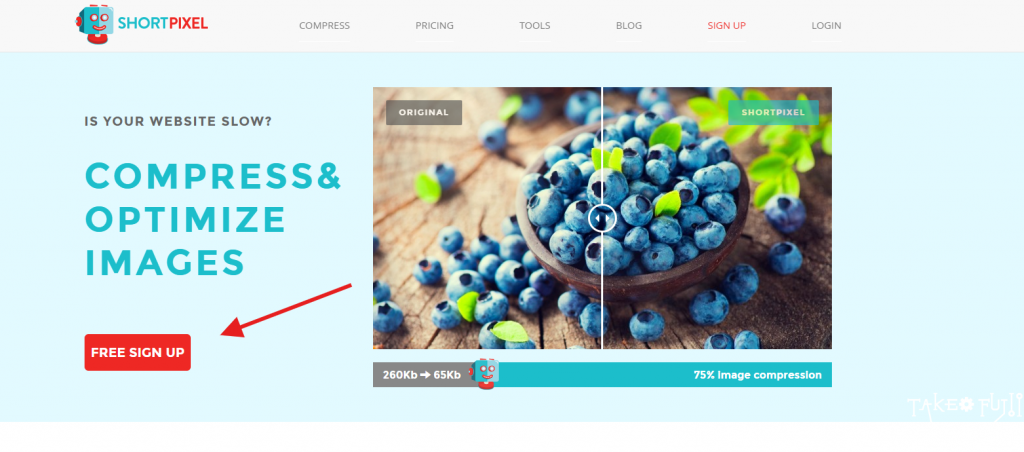
②ShortPixelのAPIキーを取得する
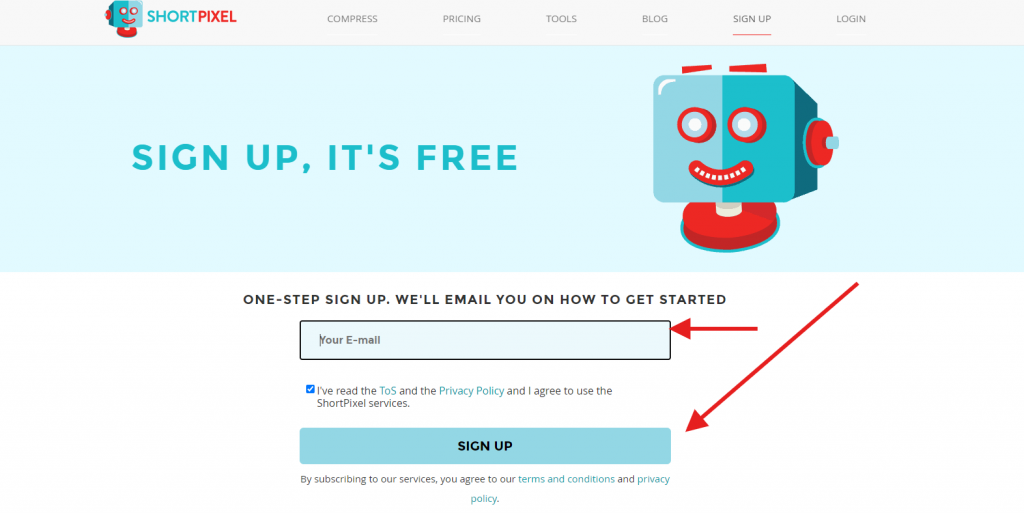
ShortPixelのAPI取得ページから「FREE SIGN UP」と書いてあるボタンをクリックします。下の画像をご覧ください。

ボタンをクリックすると、メールアドレスを入力する項目が出てきます。

メールアドレスを入力して、下の確認にチェックを入れて下さい。その後に、「SIGN UP」ボタンをクリックします。

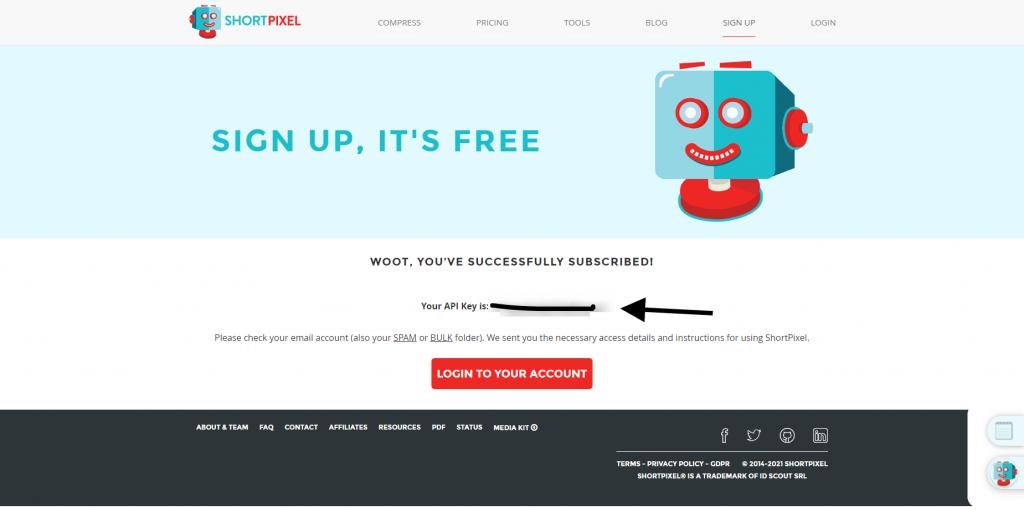
そうすると、APIキーが生成されます。このAPIキーを使います。
③APIキーを入力する
では、APIキーを入力する方法を解説します。
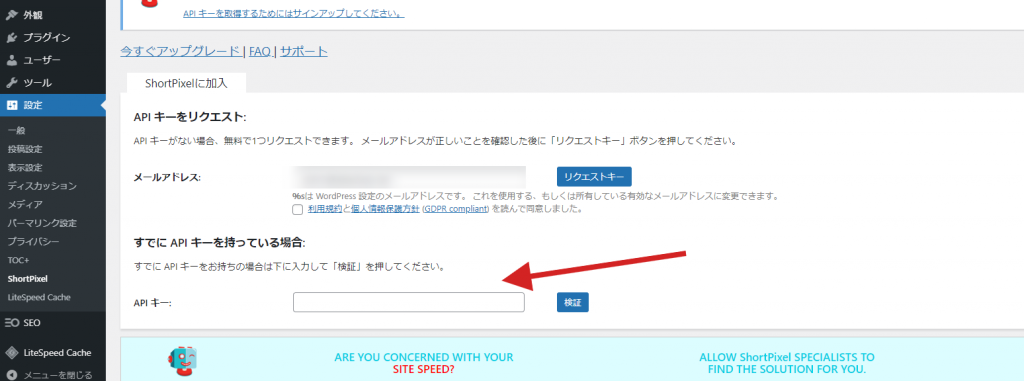
WordPressの管理画面→[設定]→[ShortPixel]へ進むと、APIキーの入力項目が出てきます。

この部分に入手したAPIキーを入力して、「検証」ボタンをクリックします。これでAPIキーが認証完了するはずです。
④ShortPixelの設定をする
次にShortPixelの設定をします。

圧縮タイプ:おすすめは「不可逆な(Lossy)」以下を参考にどうぞ。
- 画像を超圧縮して軽量化「不可逆な(Lossy)」
- 高画質を維持しながら、そこそこ高い画像圧縮なら「光沢(Glossy)」
- 超高画質を維持しながら低圧縮なら「可逆圧縮(Lossless)」
ちなみに私は「不可逆な(Lossy)」です。
- サムネイルも含める:チェックする
- 画像バックアップ:チェックする
- EXIF を削除:チェックする
- 大きなサイズの画像を変更:チェックを入れない
これでいったん、[変更を保存]をします。次に上級者向けを設定します。

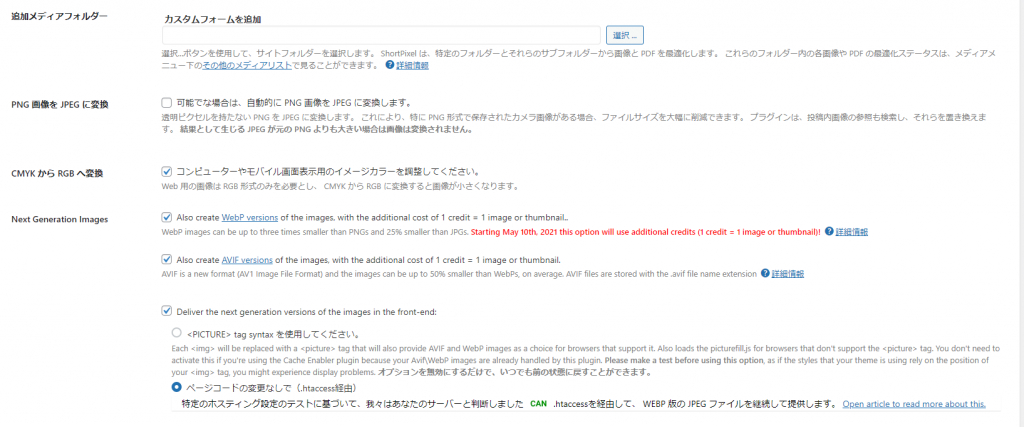
こちらはあまり設定はいりません。ザっと見ていきましょう。

追加メディアフォルダー:空欄でOK
PNG 画像を JPEG に変換:チェックしない
CMYK から RGB へ変換:チェックする
Next Generation Images:これはご自由に。
簡単に説明すると、意味は次世代画像フォーマットです。
JPEGやPNG形式ではなく、さらに高速化して表示できる画像ファイル形式で表示するかどうかを尋ねられています。「よくわかんねえや」という場合はチェックなしでOK。
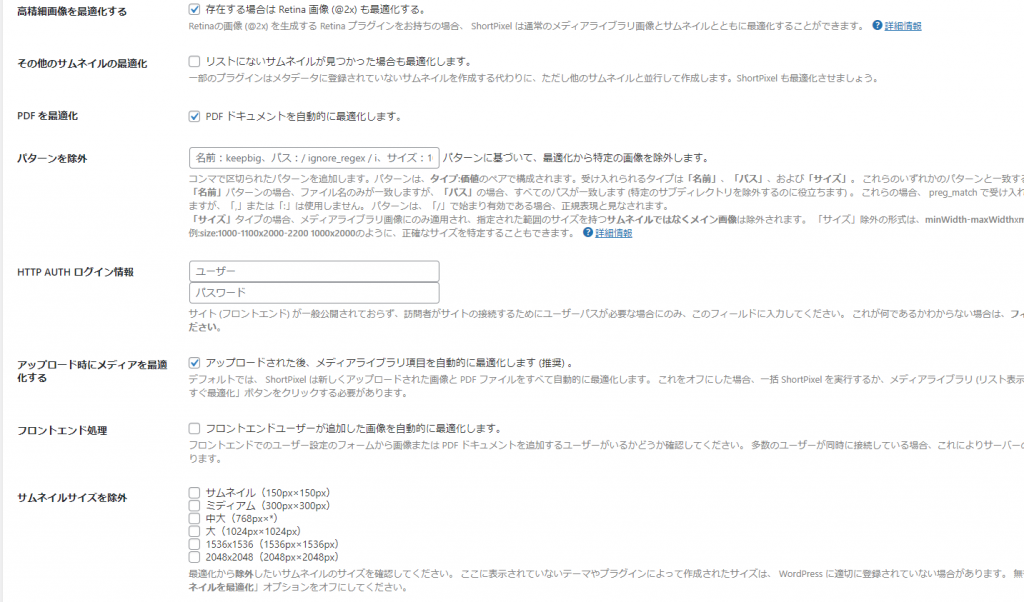
では引き続き設定していきます。

- 高精細画像を最適化する:チェックする
- その他のサムネイルの最適化:チェックしない
- PDF を最適化:チェックしない
- パターンを除外:空欄でOK
- HTTP AUTH ログイン情報:空欄でOK
- アップロード時にメディアを最適化する:チェックする
- フロントエンド処理:空欄でOK
- サムネイルサイズを除外:通常はチェックしないでOK
PDFも最適化する場合はチェックしてください。そのため私は入れています。
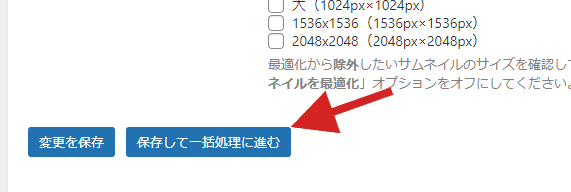
⑤実際に画像圧縮をする

はい、設定をしたら、[保存して一括処理に進む]をクリックしてください。

ShortPixelの画像圧縮がはじまります。
ShortPixelの価格・料金プラン
もちろん、SHortPixelは無料で使えます。
ですが、おそらく月100枚の画像制限では足りません。圧縮する画像が多い場合は、ONE-TIME(その都度必要な時に)を購入することをおすすめします。

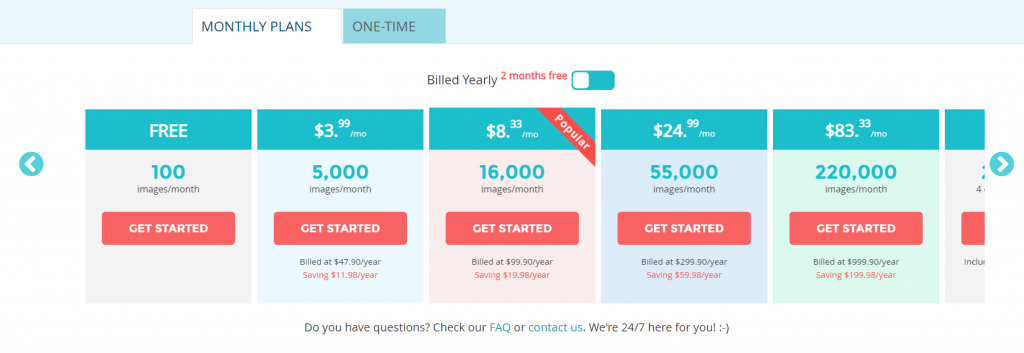
料金プランは2つあります。
- MONTHLY PLANS(月額プラン)
- ONE-TIME(その都度必要な時に)
毎月5000枚近くの画像をサイトにアップロードする場合は、$4.99の月額プランを始めればいいのですが…。
ただ、個人的にはONE-TIMEをおすすめしています。
なぜならONE-TIME(その都度必要な時に)なら、購入したクレジットはムダにならないからです。期限切れはありません。
なので小規模サイトの場合は、ONE-TIMEで購入することをおすすめします。わかりやすい説明は下をご覧ください。
ShortPixelで追加プランの購入方法
あなたが必要になるかもしれないので、支払い方法と手順を解説しておきます。
…英語なので迷うかもしれません。この手順通りにすれば問題ないです。
①プランを選択する
まずは、公式の料金ページをご覧ください。
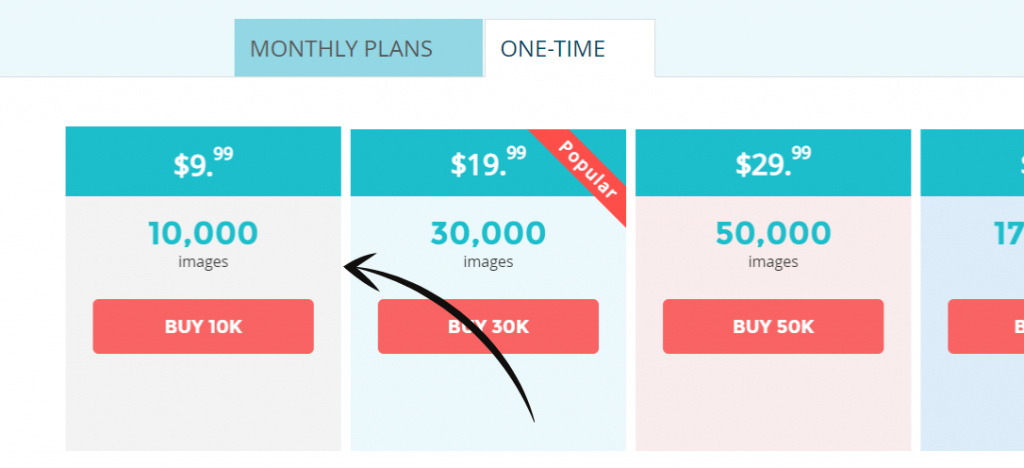
料金プランから圧縮したい画像数によって、プランを決めます。
1万枚の画像を圧縮したい場合、ONE-TIME(1回限り)から10,000 imagesを選びます。

「BUY 10K」と書いてあるボタンをクリックします。
②お支払い情報を入力する

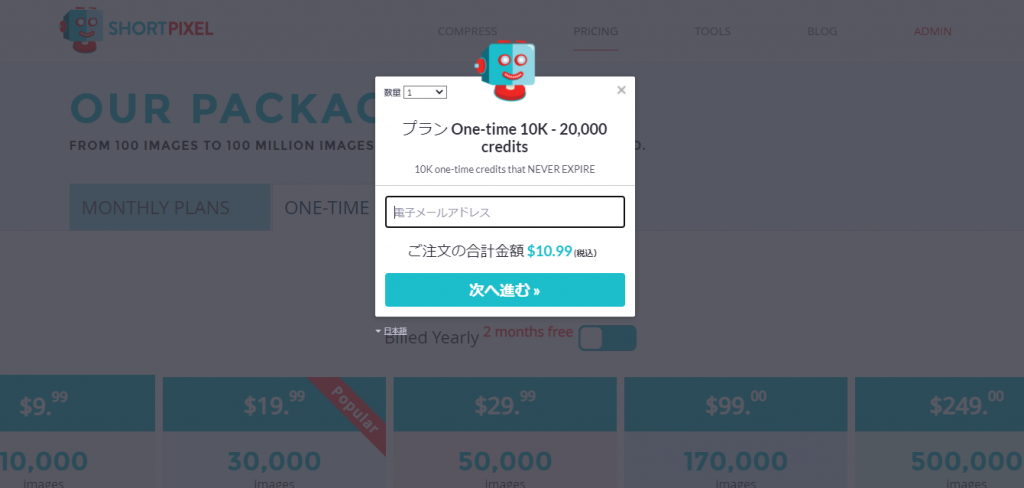
まずはメールアドレスを入力してください。ここに入力したメールアドレスに決済後、ShortPIxelから注文完了メールが届きます。
メールアドレスを入力したら、

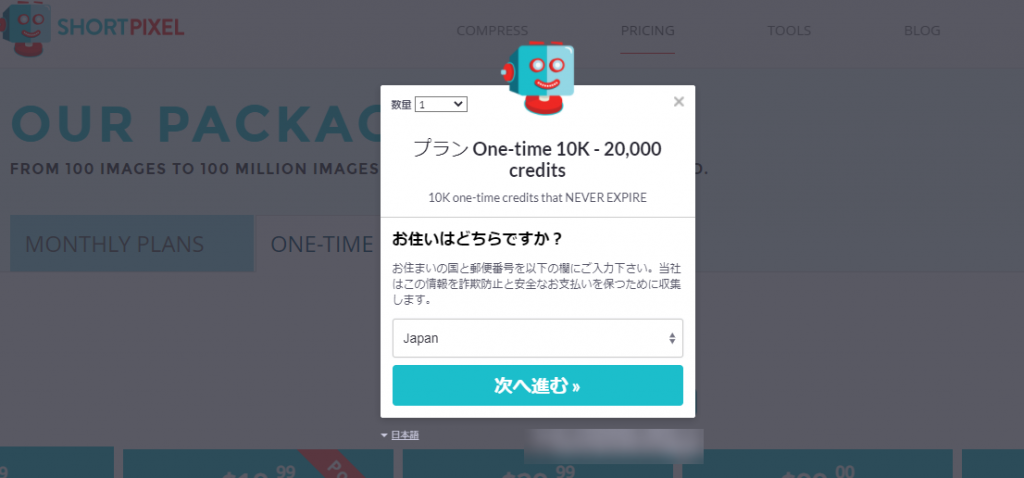
住んでいる国が「Japan」になっていることを確認してください。
「次へ進む」のボタンをクリックします。

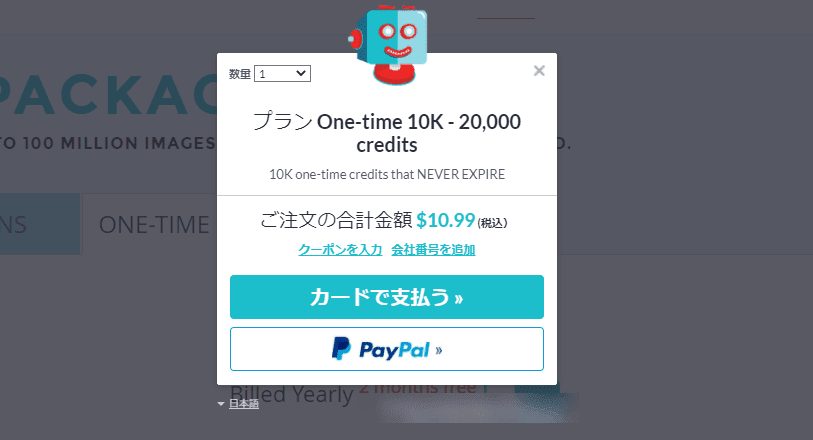
合計金額がドル表記されます。問題はないです。お支払いをする段階では日本円に自動的に換算されます。
ここで支払い方法を選びます。
- クレジットカードで支払う
- PayPalで支払う
カードでも問題はないです。ただ海外サイトでの支払いが不安な場合は、PayPalで支払うといいです。

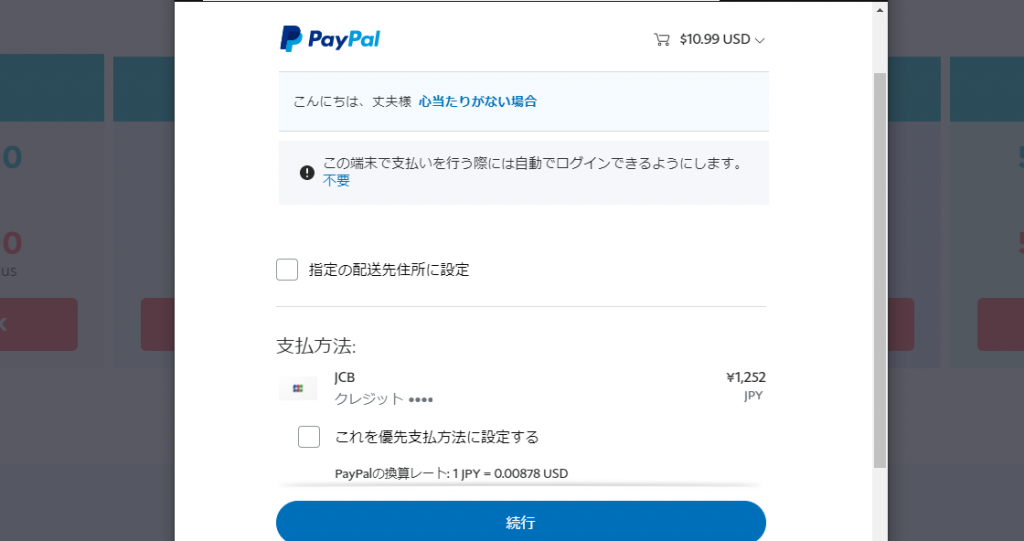
PayPalの画面が開きます。ここでドル⇒円に換算されます。10.99ドルが、1,252円に換算されてますね。
1万枚の画像を超圧縮&サイト表示速度を高速化できると考えると、激安ですね。これで「続行」と書かれたボタンをクリックすると、そのまま決済になります。
ONE-TIME(1回限り)の場合は、以降に料金はかかりません。定額プランではないので、毎月請求されることもないです。安心してご利用ください。
サイトの読み込み速度、表示速度の遅さに頭を抱えているコンテンツクリエイターは、ぜひ1度ShortPixelをお試しください。
ShortPixelは日本でも使える?
はい。問題なく日本でも使用できます。
当サイトでもShortPixelを入れています。日本語化もされていますので、ストレスなくWordPress上で使うことができます。
まずは無料でShortPixelをリスクフリーでお試しください。
無料プランでも画像の圧縮率は有料版と変わりません。無料版は月100枚まで画像を圧縮することができます。
どれだけ良質なコンテンツを提供しているブログでも、ページが重ければ訪問者は去っていきます。これって相当な機会損失だと思いませんか?
WordPressの画像を圧縮するだけで、あなたの良質なコンテンツが求めている人に届きます。ShortPixelはそのための最良の方法です。
無料で月100枚を画像圧縮することができます。小規模サイトなら100枚圧縮するだけでも表示速度は劇的に改善します。
ぜひ、まずは無料でShortPixelを導入しましょう。
【結論】私のShortPixelレビューまとめ
ShortPIxelを使う事で、WordPress内のすべての画像を圧縮できます。
ただ、ご存じの通り、WordPressの画像を圧縮するだけなら他にも方法はあります。ShortPixelは画質を損なわずに画像のファイルサイズを劇的に減らせるのが私は気に入ってるんですよね。
サイト内に画像が多い場合だと、ShortPixelで簡単にサイトの表示速度が一気に向上します。
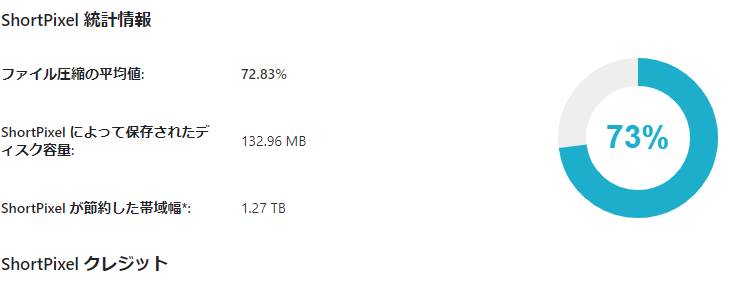
このサイトは現在246枚の画像があります。ShortPixelを使うことで、

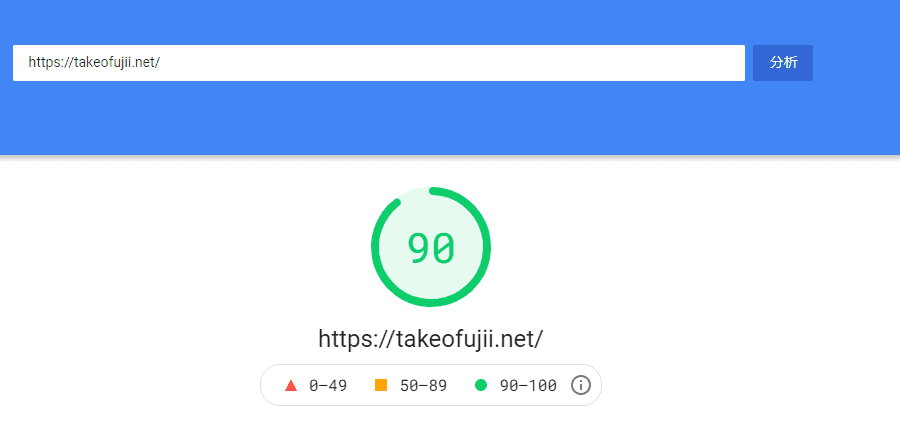
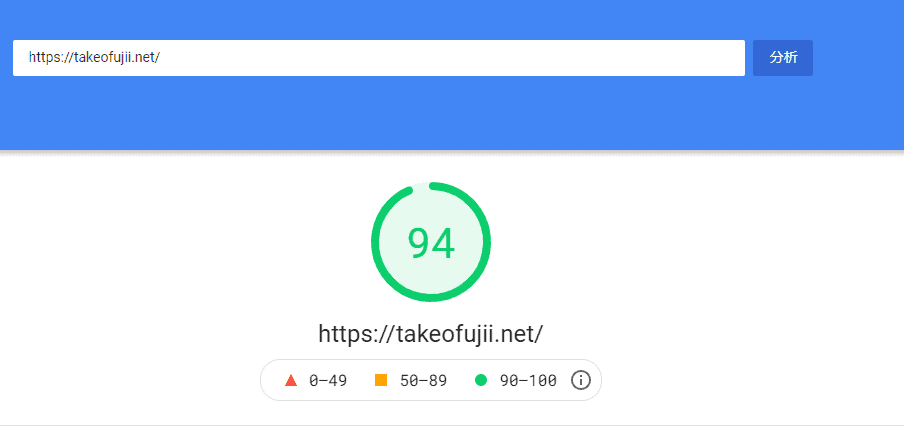
なんと、平均72.83%も画像ファイルを圧縮しているのです。その結果、現在、私のWebサイトのページスピードは以下の通りです。


このように劇的にサイトの表示速度も改善しました。
サイトの表示速度が上がると、訪問者もストレスなく記事を読むことに集中できるので、離脱率も減り、サイト内の他の記事も読まれるようになります。
WordPress画像圧縮プラグインShortPixelってどうよ?【私の考え】
ええ、断言します。使うべきです。
他の画像圧縮プラグインを使っている場合でも、もしくはまだ何も画像最適化をしていない場合でも、どちらにしてもShortPixelを1度使ってみてください。
ページの読み込み時間を劇的に改善して、高画質を維持しながら、画像のファイルサイズを最小限に抑えたいなら、ShortPixelは最高の選択肢です。
当ブログでも採用している非常に優秀なツールです。自信をもっておすすめします
まずは無料で試しましょう。月100枚まで無料で使えます。
いきなり課金が始まって、クレジットカードに請求されることはないので、安心してお試しください。
SHortPixelについて質問があれば、ブログ下のコメント欄に書いてください。私も一人のユーザーとして答えられるかもしれません。可能な限り迅速に回答をします。
ではまたな。

















最新コメント