どうも、藤井丈夫です。
「藤井さんのサイトのトップページはどうやって作ったのですか?」
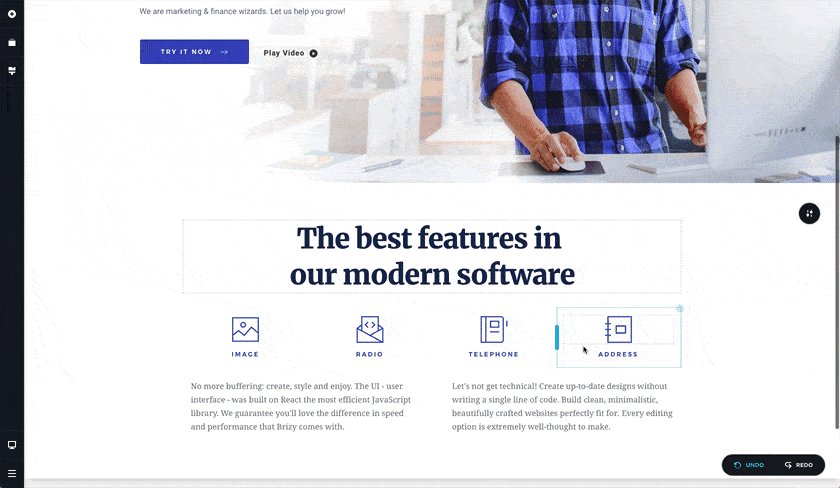
そう聞かれることがあります。私のWebサイトのトップページは、レイアウトやデザインを自由に設計しています。トップページを含め、私のWebサイト上のページは自由自在にページを設計しています。
このカスタマイズされたレイアウトやデザインを、WordPress上でどのように作っているのか
そこで今回は、私が使っているWordPressページビルダー Brizyを紹介します。
このページビルダーは初心者でも直感的に操作をして、魅力的なページを作り出すことができます。私のWebサイトのデザインされた各ページはこのBrizyを使って制作しました。
ぜひ、WordPressでサイトを作っているWebマーケター、起業家に、このWordPressページビルダーBrizyを使って見て欲しい。
この記事を読み終える頃には、アナタも間違いなくBrizyを1度は使ってみようと思うでしょう。
WordPressページビルダー Brizy とは

「Brizy」を簡単に説明すると、自由自在にページを設計できるWordPressプラグインです。
どんなWordPressテーマを使っていても、そのテーマのデザインに縛られずに、自由自在にページのレイアウトやデザインを作り出すことができます。
Brizyは「次世代のページビルダー」を謳っており、ドラッグ&ドロップで好きなようにデザイン性が高いページを作り出せますので、難しい知識がない初心者でも直感的に操作をすることができます。
そんなBrizyは2018年4月にリリースされたばかりの比較的新しいWordPressページビルダーですが、開発しているのはThemeFuseと同じ。
2009年から現在までの実績がある開発チームがBrizyを手掛けています。
Brizyの強力な機能、特徴
このBrizyの特徴を挙げると、
専門知識がなくても、誰でも手軽にWordPress上で自由なデザインのページが作れる。それがBrizyです。
ですが、世界中にはBrizy以外にも同じようにWordPressページビルダーが存在します。ElementorやDiviなど、人気のページビルダーとBrizyはどう違うのか。
Brizyに実装されている主な機能を見てみましょう。
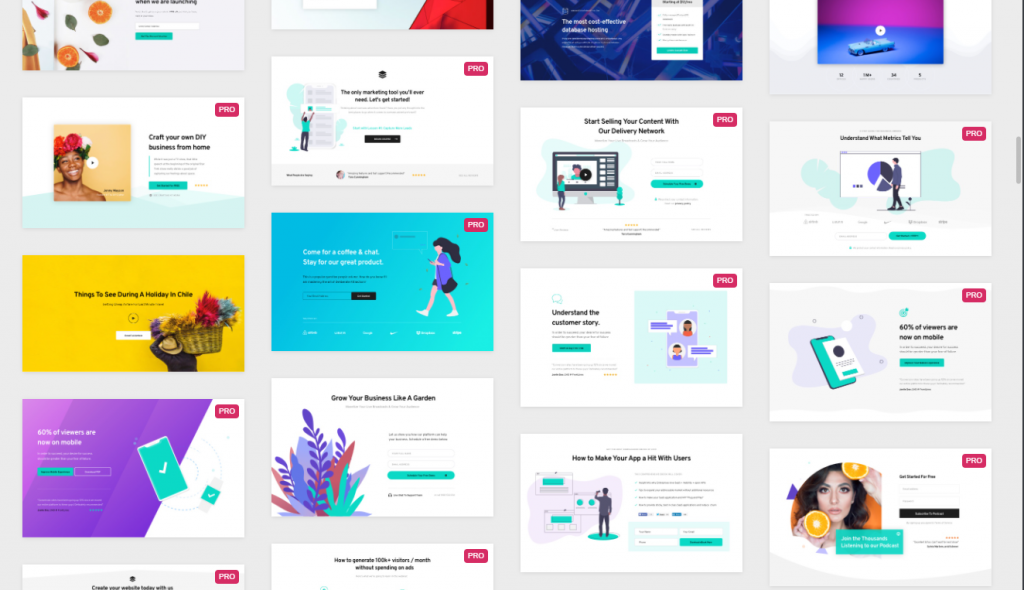
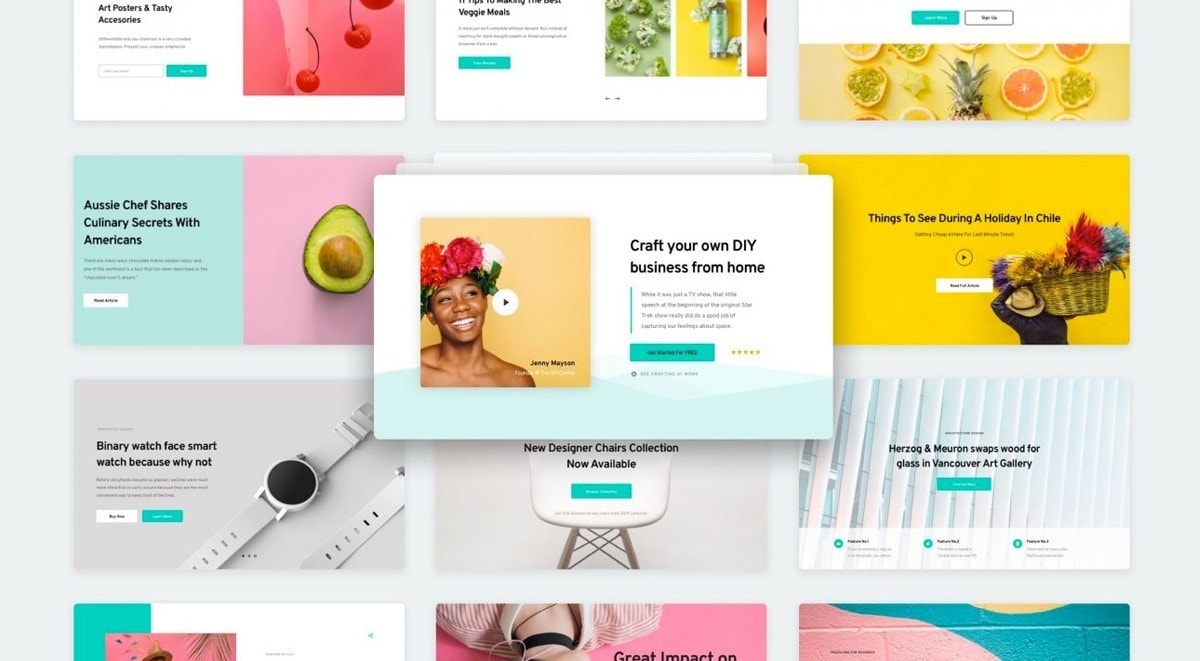
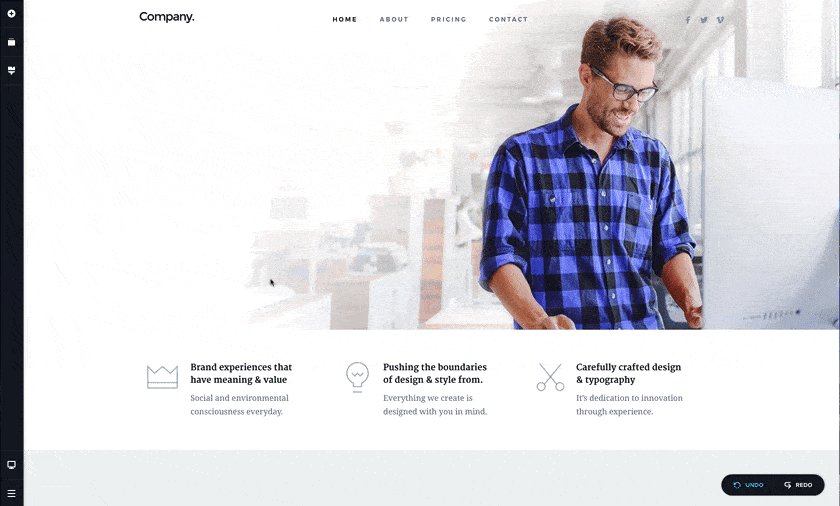
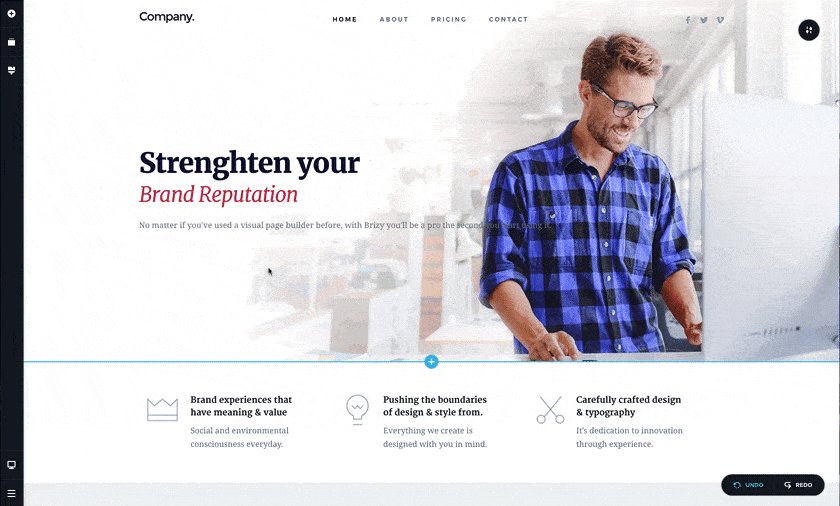
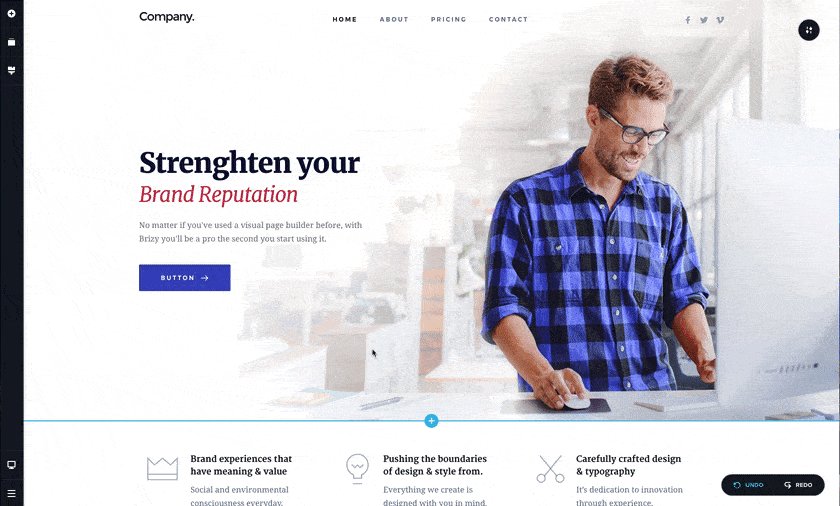
高品質のランディングページテンプレート

デザインを白紙状態から作る必要はありません。Brizyには品質が高く見栄えがいいテンプレートが豊富に用意されています。
クリックするだけでテンプレートをページにインポートすることができます。ゼロからデザインを決めるストレスもなく、たった数秒でプロが手掛けたようなページを作り出せます。
テンプレートを使ってページを作った場合でも、ページ内の文字や画像、また色など、すべての要素を自由自在にカスタマイズできるので、同じテンプレートを使っていても他人とデザインが被ることはありません。
デザインに自信がない人もテンプレートを使えば安心ですね。
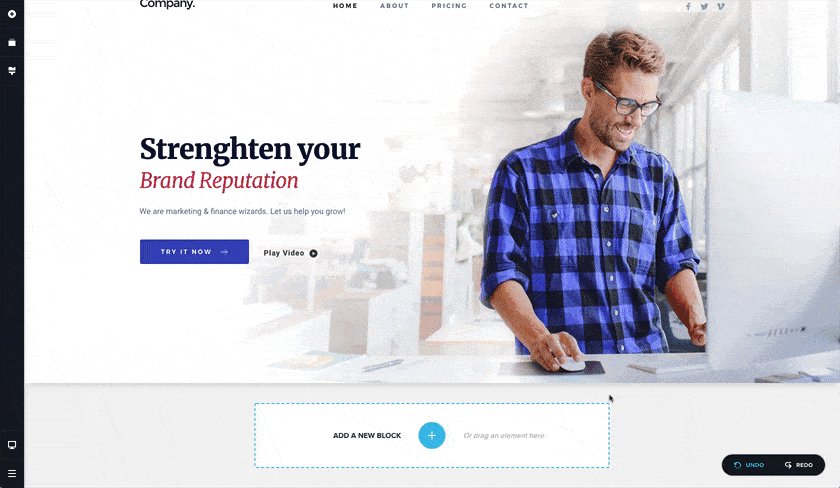
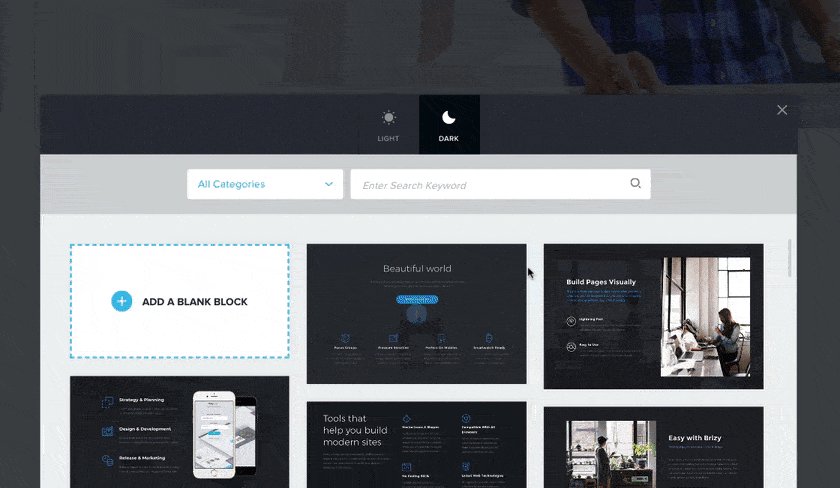
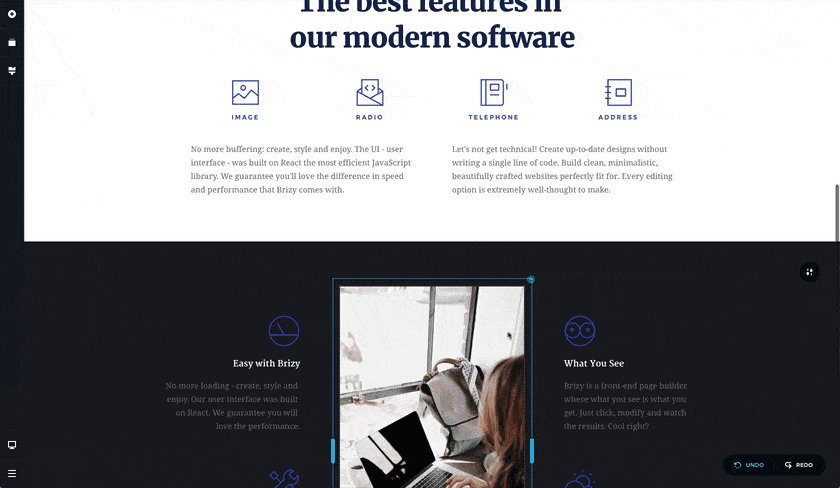
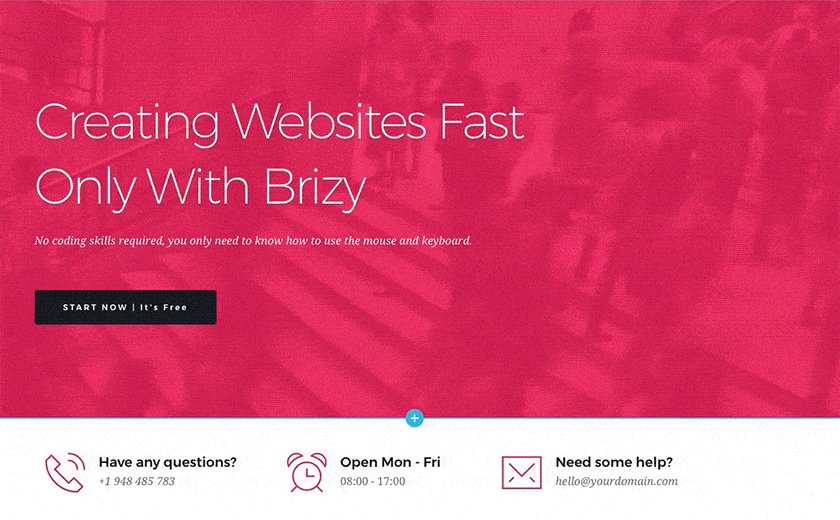
カスタイズ可能のブロック群

Brizyはテンプレートの他に、数多くの実用性が高いブロックが用意されています。
ブロックを選んでドラッグ&ドロップすると、ページに新しいブロックを追加していけます。

ブロックを使うことで、デザインを作る労力とストレスを劇的に減らすことができます。
ちなみに、このブロックはLight(明るい)、Dark(暗い)の2種類のバージョンにワンタッチで切り替えられますので、作りたいランディングページの雰囲気に合わせられます。
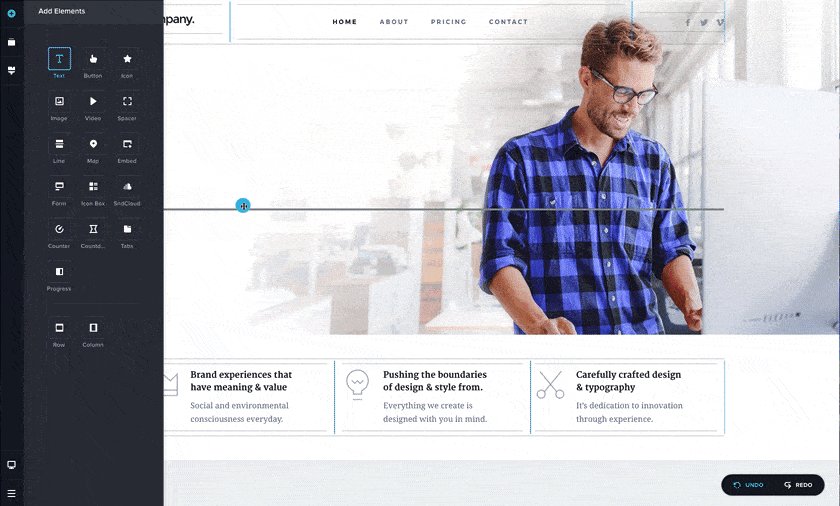
強力なパーツ要素が豊富
さらに、ページを細かくカスタマイズしたい場合、パーツ(部品)を自由に追加できます。

このようにテキスト、画像や動画、その他の強力なパーツを自由自在に設置して、独自のランディングページを作り上げられます。
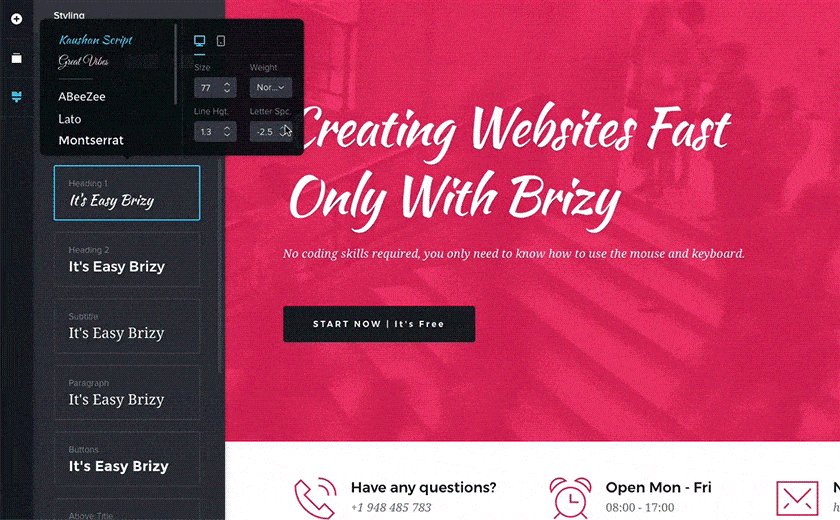
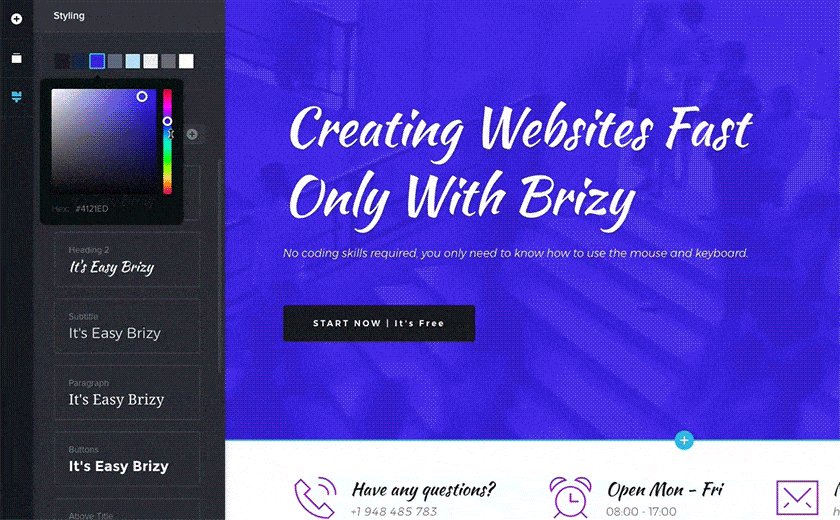
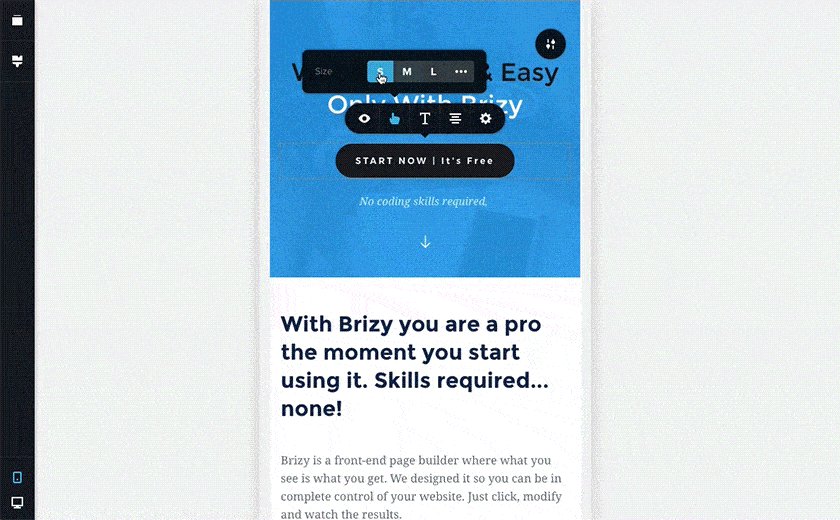
配色&デザインの一括変更
また、ページ内の要素をワンクリックでまとめてカスタマイズもできます。
たとえば、
- ページ内のフォントの大きさをすべて同じサイズに統一したい
- 見出しもフォントの色をすべて一括で変更したい
- ページ内のフォントをすべて明朝体にしたい
そんな場合、1つ1つの文字や色を手作業で変更するのは大変です。しかし、Brizyを使うことで、ワンクリックでページ内の文字や色をまとめて変更することができます。
つまり、1つ1つの色やサイズを時間をかけて手動で変更する手間もかかりません。

すべて一括操作で変更できます。これは効率的ですね。
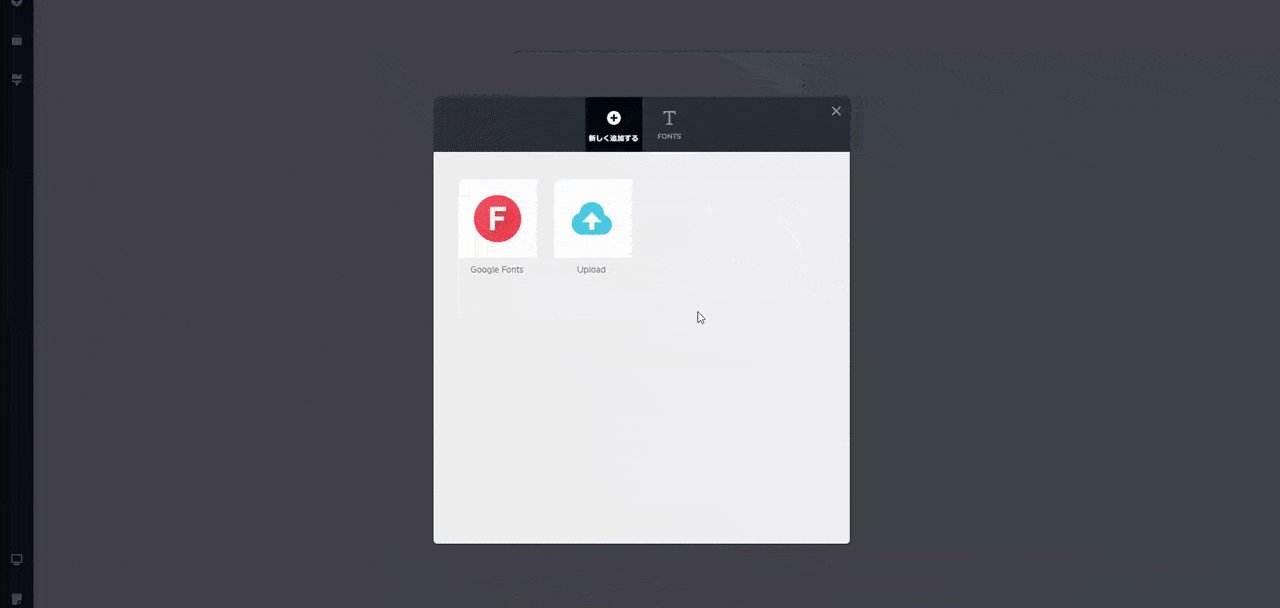
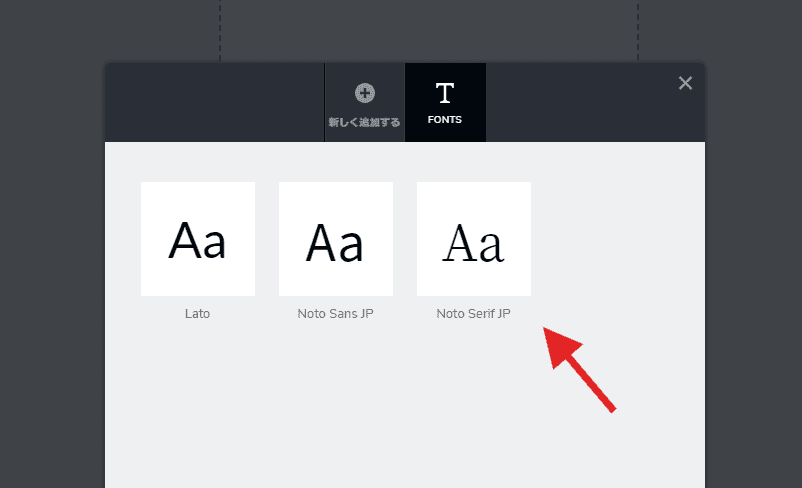
フォントの自由自在の追加
Brizyには、自由に好きなフォントを追加することができます。

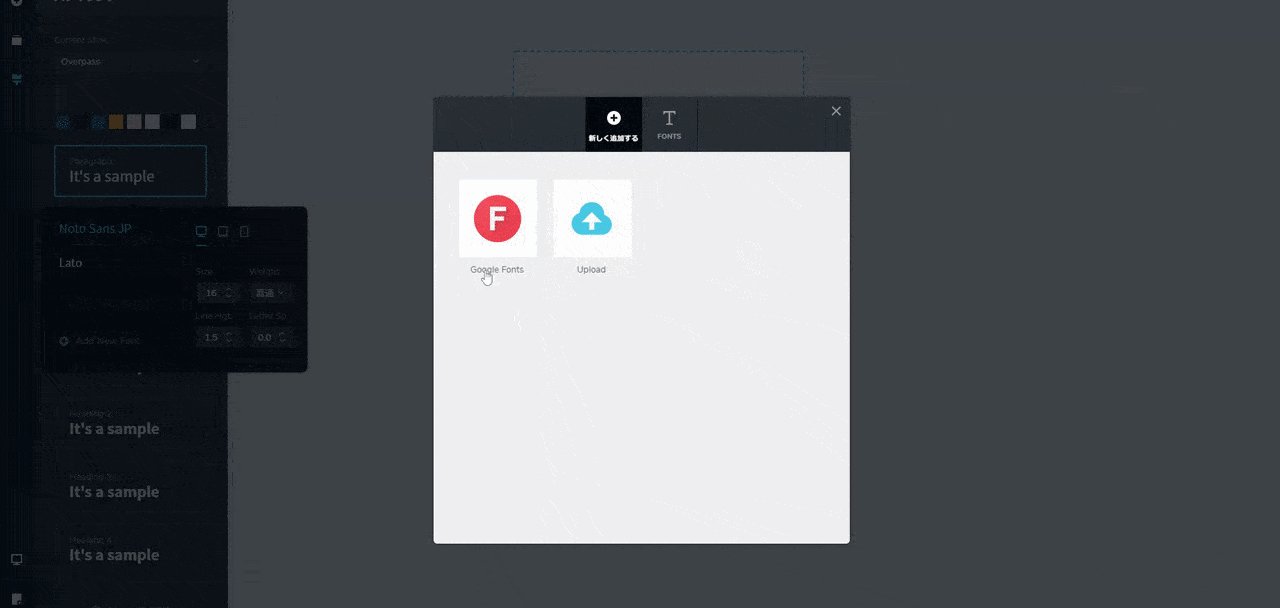
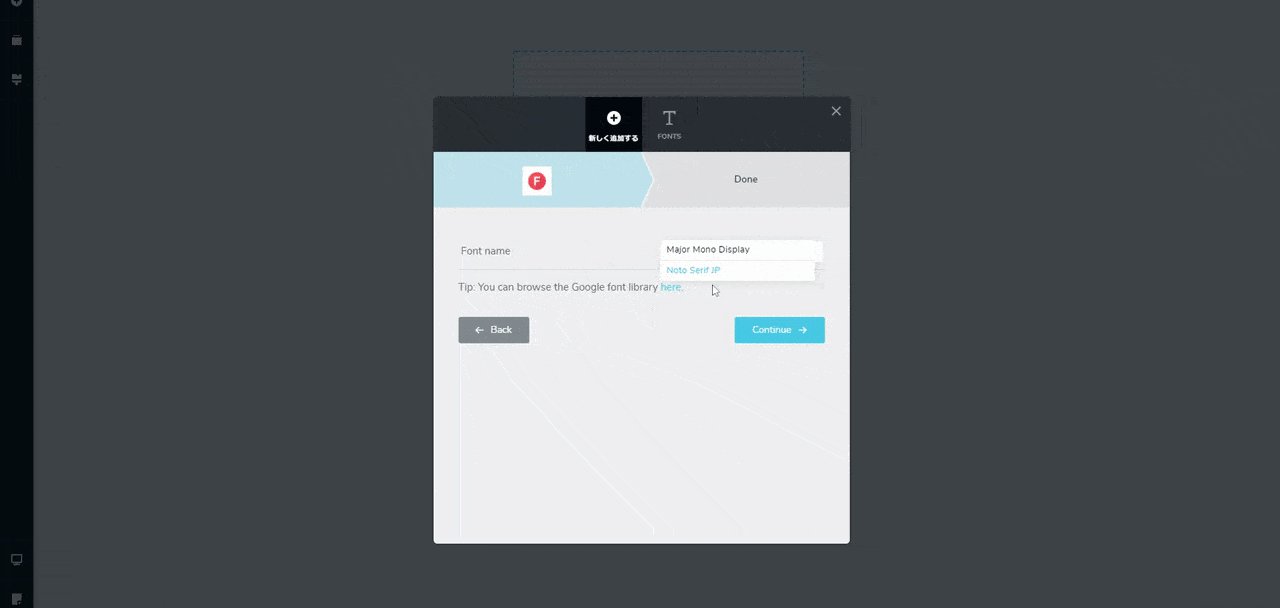
フォントを追加する方法は2つあります。
1つはGoogleフォントから選んでインポートをするか、2つ目の方法は自分でフォントをパソコンからアップロードする。この2つから好きな方法でページ内のフォントを自由自在に変更することが可能です。
フォントを変更することで、よりアナタのブランドに合わせて自由にページを作り出せるようになります。
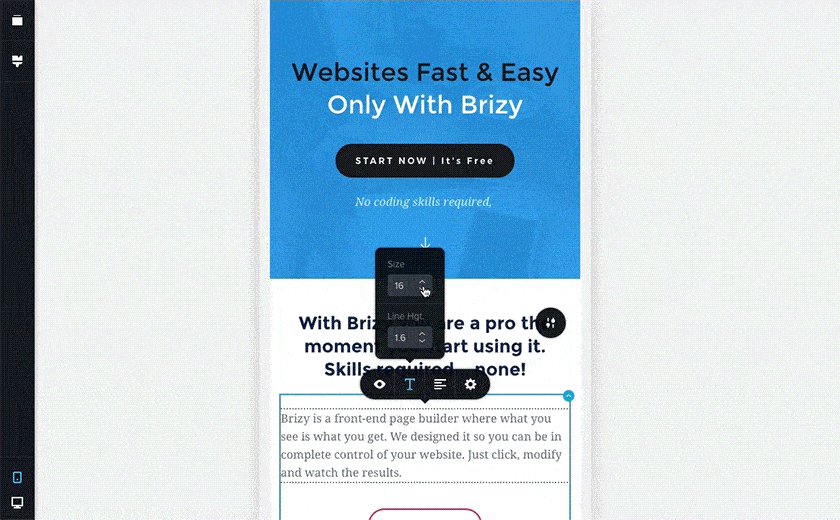
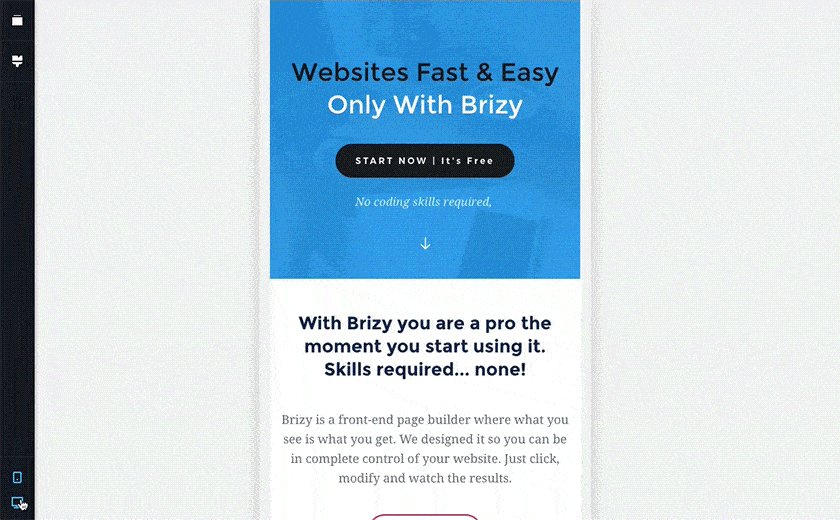
端末ごとにデザイン切り替え&調整

またランディングページを作るうえで、必ず必要になるのが「レスポンシブ対応」
ご存じの通り、今の時代はスマホでWebサイトが閲覧されます。アナタのWebページも必ずパソコンで表示されるわけではありません。
スマホやタブレットでどのようにページが表示されるのか、これはWEB集客をする上で、非常に重要です。
特に気を付けて欲しいのは、タブレットで表示するとページのレイアウトが崩れているとか、スマホで表示するとページの文字のサイズが小さすぎて読みにくいとか。
そのため、アナタが作るページはパソコン、スマホ、タブレットすべての端末で問題なく表示できるようにしましょう。
わかりやすく言えば、パソコンでの表示は見やすい!だけどスマホでの表示は見にくい。そうなると、スマホからアナタのページを閲覧している人は、ページを見る気をなくしてしまいます。
ですが、Brizyならパソコン、スマホ、タブレット、それぞれの端末の画面のサイズに合わせて、自由自在にデザインを設計することができます。つまり、Brizyを使うことで、アナタのページはパソコン、スマホ、タブレットすべての端末に対応させられます。
結果的に、すべての端末からくる訪問者にストレスなく、ページを読んでもらうことができるので、WEB集客も成功します。
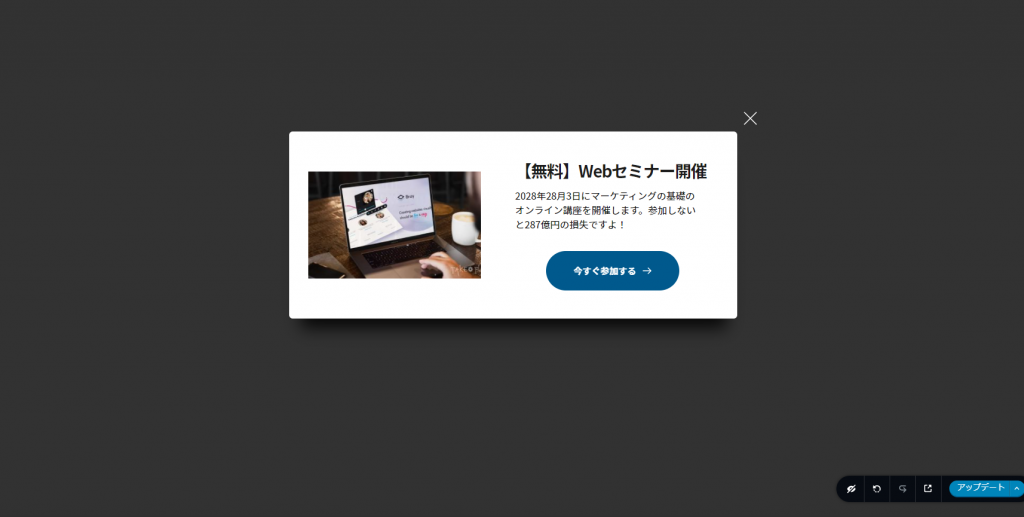
ポップアップビルダー機能
Brizyには見込み客を獲得するマーケティング機能も備わっています。Brizyを使うことで、ページ上でポップアップを表示させることができます。
こちらをご覧下さい。

ページ上に浮かび上がるポップアップ。このポップアップ機能もBrizyには実装されています。
このポップアップも、自由自在にカスタマイズができるます。デザインの幅に縛られることはありません。
- ページが閉じられようとしている時にポップアップが表示される
- 特定のページのみにポップアップを表示する
- ページごとに表示するポップアップを自由に選べる
ポップアップの表示方法も思うように設定ができるので、Brizyが1つあれば高額なポップアップツールも不要です。
ページ表示スピードは超高速
ElementorなどのWordPressページビルダーを使った経験があるかもしれません。
WordPressページビルダーを使ってページを作ると、デザインはいいけど表示されるまでのスピードが遅くなるなんてことも起きてしまいます。
事実、ページの表示スピードが遅いと、コンバージョン率が低下して売上に大きな影響を及ぼします。クリックしてから表示するまで3秒以上かかるサイトだと、半分近くのユーザーが離脱することも分かっています。
ページの表示スピードが遅いことで、訪問者にストレスを与えてしまい、ユーザビリティは下がります。
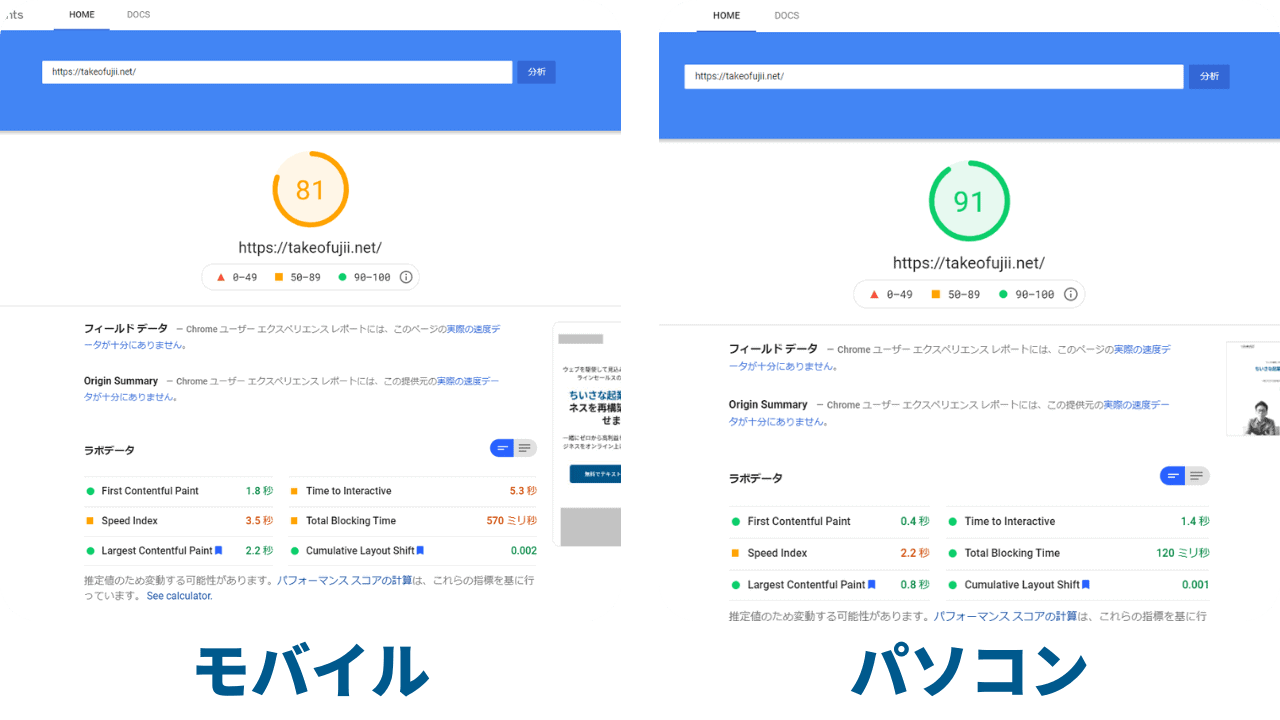
WordPressページビルダー「Brizy」は表示スピードも安心して下さい。ページ表示スピードは超高速です。下をご覧ください。

この速度テストはGoogle Speed Insightsでおこないました。Brizyで作ったランディングページの表示スピードはモバイルでも81点、パソコンでは91点です。
Brizyを使うことで、美しくデザインされたテンプレートを使って超効率的に、強力な自分ブランドを表現するランディングページが作れます。
機能が多いだけではなく、ページの表示スピードも高速なので、ユーザーにストレスを与えることがありません。
ここで実際に私がBrizyを使っている解説動画を用意しました。
【解説】Brizyの実際の使い方&レビュー
私のBrizyの解説動画をご覧の通り、まったくストレスを感じることなくWordPress上で自由にランディングページをサクサクと作れます。どうやって見栄えのいいランディングページを低予算で作るか頭を悩ませることもありません。
Brizyを使えば、知識ゼロでもランディングページが作れるので、LP制作に15万円、20万円の費用を出す必要もなくなります。また設定が難しいわりにデザイン性が悪いランディングページを四苦八苦しながら作ることもなくなります。
無視できないBrizyのデメリット(短所)も隠さずに挙げます。
Brizyのデメリット(短所)
デメリットは以下があります。
- IEサポートがされていない
- 無料プランは制限が多い
この両方のデメリットについて、さらに詳しく解説をします。
IEサポートがされていない
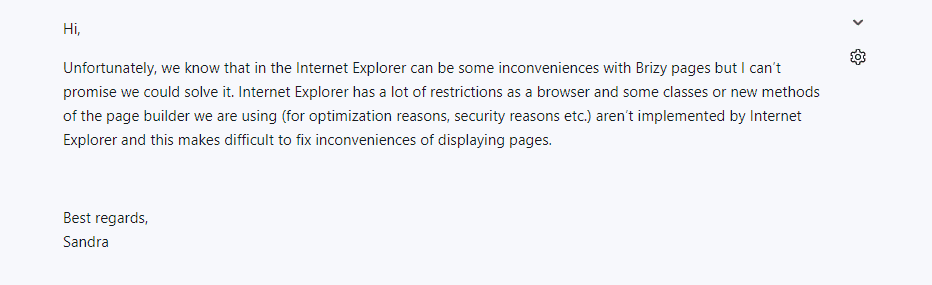
最も大きなデメリットは、BrizyはInternet Explorerには対応していないことです。
なのでIEユーザーは私のサイトのトップページも表示できないはずです。Brizyで作ったページはIEで表示できません。
なぜならIEはもうすぐに終了するからです。

すでにIEユーザーも少なく、セキュリティ上の問題もあるブラウザなので開発元もBrizyの対応予定はないそうです。
その他のブラウザでは問題なく表示されます。
無料プランは制限が多い
Brizyは無料(FREE)版もあります。実際の使い勝手を知るには十分なのですが、ブロックやテンプレートの数が少ないです。
有料版のBrizy PROだと、すべてのブロックが解放されます。無料版では基本的なブロックのみです。
この2点がBrizyのデメリット(短所)です。
Brizy VS Elementor
ここでBrizyと他の代表的なページビルダーのElementorを比較してみましょう。Elementorは世界中の利用者が多いWordPressページビルダーです。
まずは、簡単な比較表を用意しました。
| Brizy | Elementor | |
|---|---|---|
| 1年間の料金 | 49ドル/3サイト | 99ドル/3サイト |
| 買い切りプラン | 〇 | × |
| 知名度 | 〇 | ◎ |
| テンプレート | 〇 | 〇 |
| ポップアップ機能 | 〇 | 〇 |
| お問い合わせフォーム機能 | 〇 | 〇 |
| カスタムCSS | 〇 | 〇 |
| レスポンシブ対応 | 〇 | 〇 |
| 豊富なアイコン | 〇 | 〇 |
| フォント追加 | 〇 | 〇 |
ElementorもBrizyも上の表を見て頂ければ分かる通り、必要な機能は両方に備わっているのも事実です。
ただ細かい部分で〇×判断が出来ないのが「使い勝手」です。下の動画をご覧ください。
どうでしょうか。人によって感想は違いますが、私はBrizyの方が直感的な操作と感じました。また、料金について更に詳しく見ていきましょう。
Brizyの価格・料金プラン
では、Brizyの各料金プランをわかりやすく説明します。まず、Brizyには2つの料金体系があります。
- Yearly(年間)
- Lifetime(ライフタイム)
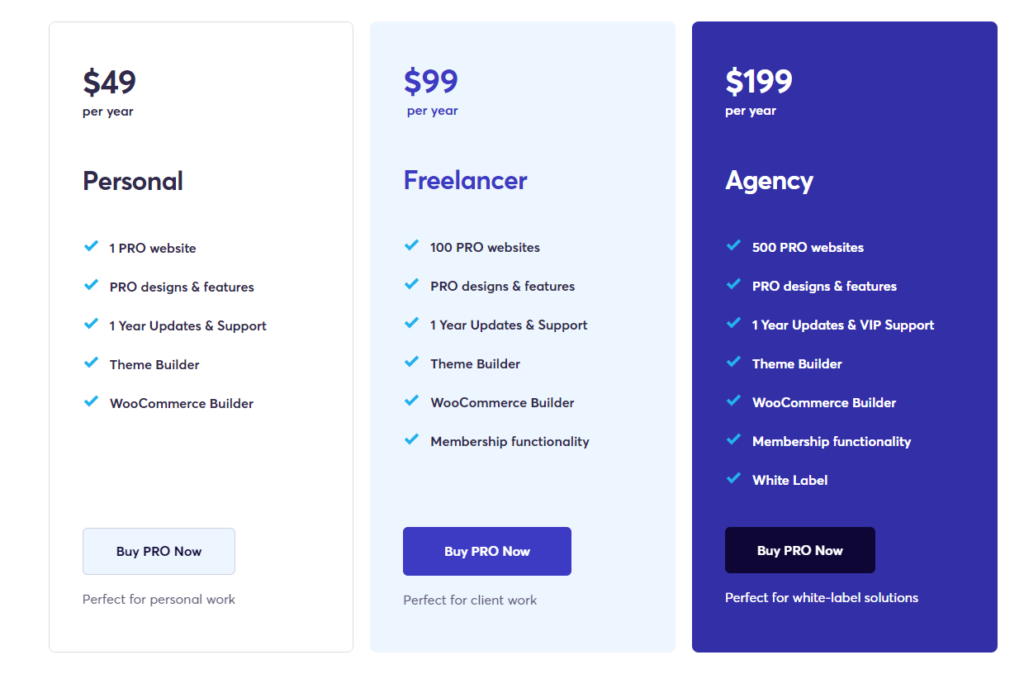
Yearlyは1年毎に支払います。3つのプランが用意されています。下の画像をご覧ください。

料金表示が米ドルなので「え、どうやって支払うんだよ」と困惑するかも知れません。これは後ほど動画付きで解説します。ご安心ください。
Personalプランは年間49ドルです。日本円だと5,500円くらいですね。1つのWordPressサイトのみにBrizy PROをインストールできます。
Freelancerプランは年間99ドルです。日本円で11,000円くらいです。100個のWordPressサイトにBrizy PROをインストールできます。
Agencyプランは年間199ドルです。日本円で22,500円くらいです。500個のWordPressサイトにBrizy PROをインストールできます。また、このプランではWhite Label機能が使えます。このWhite Label機能についても後ほど解説します。凄い機能ですよ。
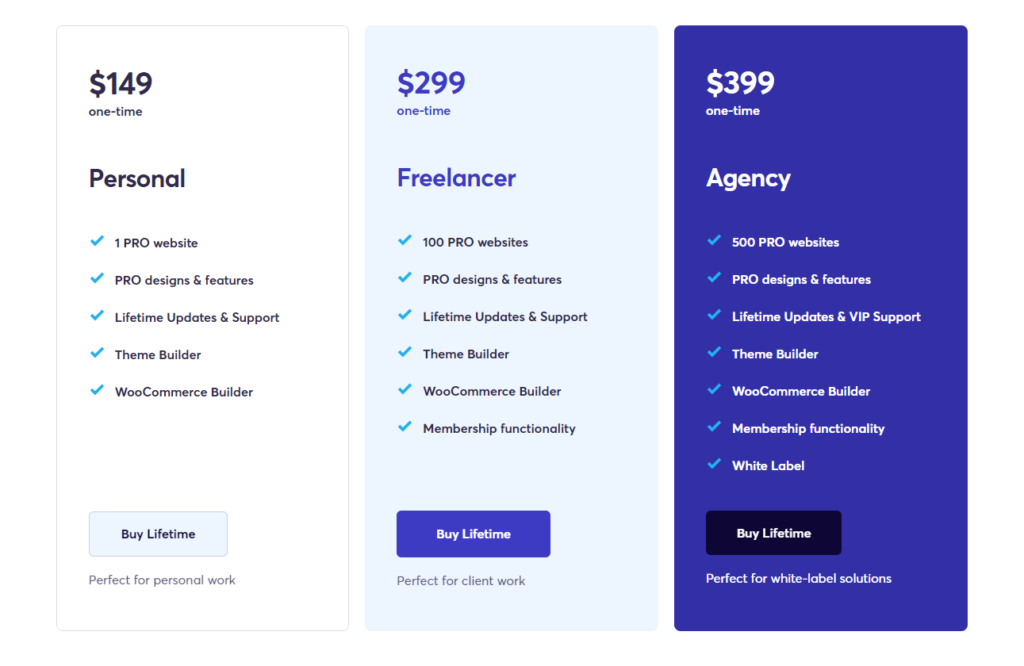
そして、1年毎に支払うのは面倒くさいという人には、 Lifetime(ライフタイム)が用意されています。

Lifetime(ライフタイム)は「買い切り」です。つまり、1回料金を支払えば、今後支払う必要はありません。
- Personalプランは149ドル(日本円で約17,000円)
- Freelancerプランは299ドル(日本円で約34,000円)
- Agencyプランは399ドル(日本円で約45,000円)
ライフタイムのメリットは、1度支払えば今後支払う必要はないことです。
たとえば、Personalプラン(149ドル)を1度支払えば、今後あなたはBrizy PROのPersonalプランを追加費用ナシで使えます。
もちろん、将来もアップデートされて、今後追加される機能も受け取れます。
つまり長期的に考えるとライフタイムの方がお得です。
あ、それからAgencyプランについているWhite Label機能についても説明しておきます。ホームページ制作業をしている人にはおすすめの機能ですよ。
White Label(ホワイトラベル)機能とは
White Labelとは商品名を自分のブランドに置き換えてることです。分かりやすく説明します。
Brizy PROをあなたのお客さんのサイトにインストールするとします。
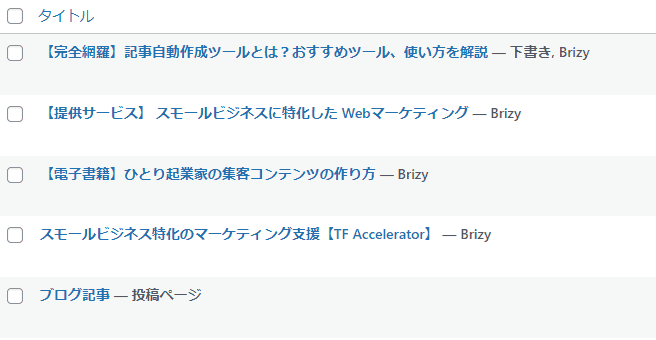
通常は下の画像のようにお客さんのWordPressダッシュボードで表示されます。

Brizyで作ったページに「Brizy」とブランド名が表示されていますよね。しかし、WhiteLabel機能を使えば、

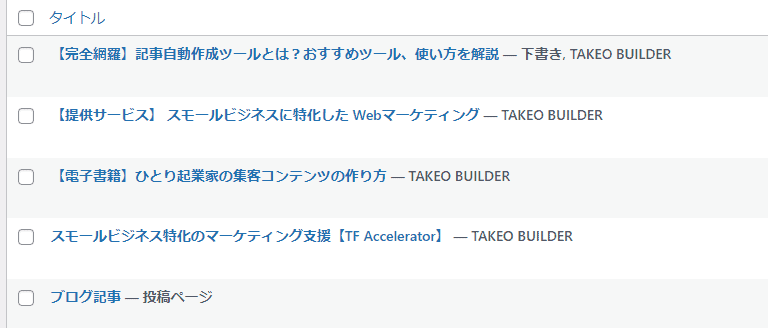
このように、Brizyというブランド名ではなく、自分のブランド名に置き換えられます。
この機能を使う事で、お客さんはBrizyではなくアナタのブランド名を見ることになります。これはアナタの独自サービスを販売するには最適の機能です。
Brizyの料金プランの選び方
まず、ブロガーや個人のWebサイト運営者にはPersonalプランで十分です。それ以上のプランは不要です。
そして、ホームページ制作業をしている人にはAgencyプランをおすすめします。最大500サイトにBrizy PROをインストールできます。
つまり最大500人のお客さんのホームページにBrizy PROをインストールできる訳です。
その都度、ホームページ制作の料金を受け取ることができます。White Label機能も付いているので独自ブランドとしてアナタのホームページ制作ビジネスをはじめられます。
Agencyプランは値段が高いように見えますが、ホームページ制作業にとってはこの上なく魅力的なプランです。
Freelancerプランは、あまり魅力ないです。あえて触れませんでしたが。最大100サイトしかインストールできないことに加えて、White Label機能もないので魅力は薄いです。
Freelancerプランを申し込むなら、少しお金を積んでAgencyプランに申し込むことを強くおすすめします。
Brizyの購入方法
これからBrizyを購入しようと思っている方へ。
- 米ドル?持ってないよ。日本円で払いたい
- 海外サイトで購入するのは怖い
- 英語なんて読めない
1つも心配はないです。日本から安全に購入できます笑。下の動画で解説したので、不安な方はどうぞ。
Brizyは日本国内からでも安全に購入できます。クレジットカード決済も安全に行われます。ちなみに私もBrizyをクレジットカード決済で購入して安全性は検証済みです。
あ、それから海外サイトでの購入を不安に思う方もいるでしょう。ですが、こちらも問題ありません。
なんと30日間の全額返金保証も用意されています。
Brizyの30日間の返金保証

なんとBrizyには30日間の返金保証が用意されています。
Brizyを購入してから30日以内に「返金をしてください」とリクエストをすれば、迅速に返金されます。
返金をお願いする際に「え?え?なんでBrizy返金するの?ねぇ?なんで?」としつこく質問されることはありません笑。
もし、Brizyのライフタイムプランを迷っているなら、今すぐに購入しておきましょう。
もうすぐ終了するこのオファーを見逃すと、後々で後悔します。
BrizyについてのQ&A
よく寄せられるBrizyの質問と回答です。この質問リストのなかに、あなたの知りたい内容がなければ、下のコメント欄から気軽に質問を書いてください。通常の場合12時間以内には確認をしています。
※作業の気晴らしにホテルに数日間泊まる趣味が私にはあります。その場合は返信が送れることをご容赦ください。
Brizyがおすすめな人は?
Webデザインの知識がない、コーディングの知識もない。それでも自分のビジネスで成果を生み出すランディングページを作りたい。
そんな起業家におすすめします。
特にランディングページは「ビジネスの顔」でもあるんですよね。つまりデザインが悪いランディングページだとお客さんに舐められます。
デザインだけならまだしも。そのランディングページで扱う製品・サービスまで舐められます。そうなると、そのランディングページで商品は売れなくなります。
ブランディングを傷つけて、目も当てられないほどに売上も下がる。
そんな悲惨なランディングページを作っているせいで、苦しんでいる起業家がたくさんいます。ランディングページに広告費を使っても成果は出ないのは当たり前です。舐められているからです。
Brizyは、まさに次世代のページビルダーです。プロに高額な費用を支払ってLP制作を依頼する必要はありません。
ライバルが「どうやって作ってるんだろう」と憧れるようなランディングページを”あなた”が自分でイメージするように作れます。
Brizyは日本でも使える?
使えます。私も実際にこのブログにBrizyをインストールして使っています。
またBrizyでは自由自在にGoogleフォントを使うことが可能です。

つまり、Brizyで日本語フォントを使ってランディングページを作れます。
さらに、Brizy PROではカスタムフォントを使うこともできます。自分でお好みの日本語フォントをBrizyに入れて使うこともできるので、自分のブランディングを強化していけます。
Brizyは今後どうなっていく?
私は、自分が信頼できるツールだけにお金を払います。すぐに使えなくなるムダなツールにお金は払いたくありません。
Brizyの開発チームが2009年から今に至るまで12年以上続いているベテランです。だからこそ、Brizyの未来は明るいと安心しています。
Brizyは、「堅牢(しっかりしている)ページビルダー」を作るために修正&改善を繰り返しています。
今後はBrizyにより豊富な新機能が追加されます。Brizyは、英語圏のツールなので日本ではまだ情報が少ないですが、無視はできない強力なページビルダーです。
もうすぐにライフタイム(買い切り)プランは終わってしまいます。終了する前にぜひ入手しておいてください。
【結論】私のBrizyレビューまとめ
Brizyは間違いなくおすすめできる次世代のWordPressページビルダーです。

アナタがご覧になっている当サイトもBrizy PROを使っています。
私はWebサイトを作る専門知識を持っていませんし、コーディングもできません。
そんな私がカスタマイズされた高品質なページを作れているのは全てBrizyのおかげです。
Brizyを使うことで、 たとえ初心者でも1ナノもストレスを感じることがなく、いとも簡単にサクッと作れます。
日本でも美麗なWordPressテーマが同価格でたくさん売られています。しかし、それらのWordPressテーマを使っても完全差別化できるWebサイトは作れません。
BrizyはWordPressテーマに縛られず自由にアナタの世界観を表現するデザインを作れる最高のページビルダーです。
迷っているなら必ず購入しましょう。私も1人の購入者として自信を持っておすすめします。
もう1度繰り返します。Brizyの全てのプランには30日間の全額返金保証があります。きっと、あなたは返金することはないでしょう。必ず満足すると確信しています。
しかし万が一、いや億が一でも、使って満足できなければ全額返金が受けられます。
一番残念なのは「どうしようかな…買おうかな」と迷っている間に、売り切れてしまう悲劇です。
この記事を公開している現在に、まだLifetimeプランがある事を祈っています。もし売り切れていたらすみません。
ぜひ、お早めにどうぞ。


















藤井さん、はじめまして。
Brizyが気になっているものです。
ですが、あまりBrizyを紹介している日本語サイトが無くて、相談させていただきました。
初対面なのに質問ばかりで失礼いたします。
公式のページをみると、こんなことが書いてあります。
(英語苦手なので日本語に翻訳しました)
——
※買い切りタイプの説明
299ドル/ 一度
FOR UNLIMITED SITES
STUDIOプランのすべて
ホワイトラベル(これは何ですか?)
生涯の更新とサポート
1回払い
Brizy CloudStudioへの無料アクセス
BrizyCloudプラットフォームへのアクセス
2年間の無制限ホスティング(詳細はこちら)
——
以下のことがわからないで購入を迷っています。
・STUDIOプランとは、Wordpressでプラグインとして使用する場合のこと、
と考えていいですか?
・Brizy CloudStudioとは何ですか?
Jindoのようなwordpressを使わないCMSのことですか?
・STUDIOプランは買い切り
CloudStudioは2年間のみ、ということですか?
詳細の画面を読みましたが、正直日本語が今一つで理解できませんでした。
これらについて、どこかに書いていらしたら申し訳ありません。
後、公式ページにアクセスする度に、セキュリティソフトが警告メッセージを表示するので、それもちょっと気になっています。
(怪しいサイトなのでは?と。。。)
お助言いただけますと幸いです。
よろしくお願いいたします。
加藤 さん
はじめまして。藤井です。
コメントありがとうございます。質問問題ないですよ。
むしろ、Brizyは私が推しているツールなので、魅力を伝えるためにも質問に答えさせてください。
順番に回答します。
———————————–
Q,STUDIOプランとは、Wordpressでプラグインとして使用する場合のこと、
と考えていいですか?
———————————–
PersonalプランとStudioプランの違いから説明します。
といっても違いは1つです。
Personalプラン:3サイトまでWordpressにインストールできます。
Studioプラン;無制限のWordPressにインストールできます。
これだけの違いです。
ようするに…
もし加藤さんが、ホームページ制作を仕事にしている場合は
Studioプランのほうがいいですね。
無制限のサイトにインストールできるので、
100人だろうが、1000人だろうが、
何サイトでもBrizy PROをインストールできるわけです。
———————————–
Q,Brizy CloudStudioとは何ですか?
Jindoのようなwordpressを使わないCMSのことですか?
———————————–
その通りです。
Brizy Cloudとは、JindoやWixを想像してもらえればOKです。
Brizyを購入すると、2つ手に入ります。
・Brizy WordPressプラグイン
・Brizy Cloud
この2つです。
この辺が複雑ですよね。
本来、BrizyはWordPressにインストールして使うプラグインです。
ですが、オマケでBrizy Cloudが付いてくる。
そうイメージするといいです。
———————————–
Q,STUDIOプランは買い切り
CloudStudioは2年間のみ、ということですか?
———————————–
Studioプランは年間プランと考えて下さい。
1年間のアップデートとサポートがされます。
つまりStudioプランの最新版を使い続けるなら、
1年後にもう1度年間99ドルを支払う必要があります。
もし継続しない場合は、BrizyのWordPressプラグインはアップデートされなくなります。
Brizy Cloudにもアクセスできなくなります。
Lifetimeプランは、買い切りです。
しかも今後ずっとアップデートされ続けます。
つまり1度支払うことで年間プランを更新する必要はありません。
追加費用ナシでBrizy PROを一生涯使い続けられます。
ただし、Brizy Cloudは2年間のみです。
(Brizy Cloudはサーバー等の維持費がかかるため、2年間としているそうです)
———————————–
後、公式ページにアクセスする度に、セキュリティソフトが警告メッセージを表示するので、それもちょっと気になっています。
(怪しいサイトなのでは?と。。。)
———————————–
この点は安心して大丈夫です。
下画像ごらんください。
https://hi.switchy.io/5UYi
BrizyのFacebookグループです。
現在9,811人が参加しています。私もその1人です。
このグループでは、
Brizyのアップデート情報が随時シェアされてます。
https://hi.switchy.io/5UYl
「8月5日にこんな機能をBrizyに追加したよー」
「Brizyのバグを直したよ」
そんなアナウンスが頻繁におこなわれてます。
もし、加藤さんが厳格なセキュリティソフトをお使いの場合は、
海外サイト&決済を行う=怪しいという判定がされているかもしれません。
これは憶測ですが。
私もBrizyを1年以上使っていますが
現状で、安全に不安を感じたことはありません。
かなり長文になってしまいましたね。
検討の材料になれば幸いです。良いツールなのでぜひ使ってほしいなと思っています。
もし、追加でご不明な点があればお気軽にコメントに返信するカタチで聞いてくださいね。
ではまた。
You can certainly see your expertise in the article you write.
The world hopes for even more passionate writers such as you who are not afraid to say
how they believe. Always go after your heart.
Thanks for the great replay! I am really glad you love it. Please feel free to reach out to me if you have any questions. 🙂
こんにちは。
丁寧な解説ありがとうございます。
elementer使っていたのですが
ドメインの変更で、何度やってもエラーが出てしまうので
代替のプラグインを探していました。
で、少しお伺いしたいのですが・・
Brizy でページを作るときに・・
elementorでいうところの
「elementor キャンパス」と「全幅」の
ような感じで設定できるのでしょうか?
そもそものテーマのデフォルトとは別に
LPのような余計なリンクはないページを
作りたい場合はどのように操作するのかがわからないでいます。
まだ少しいじっている状態なので
わからない部分も多いです。
ただ、ある程度 直観的にはできるツールだと思います。
有料版も検討しています。
よろしくご指南くださいませ。
長澤 さん
おっしゃる通りです。
Elementorと同じように使えます。
トップメニューやフッターメニューがないLPを作りたいわけですね。
ページを作る手順はElementorと同じです。
”テンプレートを「Brizy Template」にした上で”、
「Edit With Brizy」をクリックすれば、ページを作り始めることができます。
下の画像をご覧ください。
https://takeofujii.net/wp-content/uploads/2022/01/takeo-brizy-edit.png
もし、引き続きご不明点があればお気軽にお尋ねください。
藤井様
ご返答ありがとうございます。
なるほどですね。わかりました。
で、ついでにもう少しお伺いしますね。
ブログ記事の投稿の時に
本文の下の方は、毎回固定の
テンプレートを記載したいのですが
この定型のテンプレートを
作る機能やショートコードとして
保存しておくといったきのうはあるのでしょうか?
いじってみると、有料版の方が
いろいろとできる感じがしています。
よろしくお願いいたします。
長澤さん
返信ありがとうございます。
ちなみに記事下に固定のテンプレートを記載したいというのは、
たとえば以下のようなイメージでしょうか?
イメージ
上の画像で表示させているテンプレートはWordPressテーマの機能で表示させています。
Brizyで作ったページ全体で、定型テンプレートを自動表示させる機能はあるのですが、
Brizyで作っていない記事やページにも、定型テンプレートを自動表示する機能はまだないようです。
もし、長澤さんがブログ記事で定型のテンプレートを自動で表示されるようにしたい場合は、
Brizyで読み出すよりも、以下のようなプラグインを使うことをおすすめします。
WordPress Calls to Action
ありがとうございます。
了解いたしました。
Its like yoou read my mind! You seem to know so much about this, like
you wrote the book in it or something. I think that youu can do with some pics to drive the
message home a little bit, bbut other than that, this iis wnderful blog.
A fantastic read. I will certainly be back.
こんにちは、だいぶわかってきた感じです。
それで、もう少しお伺いしたいのですが・・
テキストで長い文章などを入れる場合に
「続きを読む」のボタンとか設定ってどうするんですか?
藤井です。いつもコメントありがとうございます。
もし、ページ内に表示させるには下の動画のようにアコーディオン機能を使うと「続きを読む」ボタンに近くなるかもしれません。
https://youtu.be/FxOxv03tpLM
ただ、上の方法は長澤さんのイメージしている表示方法ではないですよね…。
ちなみに長澤さんは「続きを読む」ボタンを、どんな風に表示させたいのですか?
具体的なイメージがあればご提案できるかもしれません。
藤井様
ありがとうございます。
アコーディオンですよね。 近い形ではありますね、確かに。
例えば、ある程度、長い文章を書いていく場合に
最初の1分目で、「続きを読む」を入れられれば
他のページに表示されるときに、前文がばぁっと
表示されることがないのでいいかと思うのですが…
返信をいただきありがとうございます。
コメントをいただいてから、実際に表示させようと確認をしてみました。
ブログ記事一覧リストに「続きを読む」ボタンを自動表示させることはできます。
https://takeofujii.net/brizy-read-more-btn.jpg
この機能を見て、
「長澤さんの希望されている「続きを読む」を入れることもできるかも」
とは思ったのですが…
残念ながら、長澤さんが希望されているような「続きを読む」を入れ込む方法は私には実現できませんでした。
お力になれず申し訳ないです。
またBrizyを使っていくなかで分かったことがあれば、コメントもしくはメールでお知らせします。
はじめまして。Brizy初心者のユタといいます。
エレメンターからBrizyに変えようと無料版のBrizyを触っています。
Brizyで投稿機能を備えたホームページを作成したいのですが、WordPressタグを入れる機能はありますか?
ご返答をよろしくお願いします!
ユタさん
コメントありがとうございます。藤井です。
タグをページ内で表示させるということであれば、可能です。
以下動画をご確認ください。
https://jumpshare.com/v/unhRCqHNdV8FoVCe4Jlq
カテゴリーや、タグをページ内で挿入できます。
テキスト要素で#catと入力するとカテゴリーが表示されて、
#tagと入力すると、タグが表示されます。
おそらく無料版でも実行はできるかと思います。
1度お試しください。
返信ありがとうございます。ユタです。
タグとカテゴリーが表示できることは理解しました。ありがとうございます。
そこで1つ質問です。
一般的なWordPressテンプレートを作成して最新の投稿を自動的に表示させるのと同じように、
Brizyでも最新の投稿を自動的に表示させる機能は保有していますか?
また、3つ質問があります。
(1)Brizyの「+」マークに出るPRO版の「投稿」ガジェット?ブロック?は
WordPressの「投稿」と連携して表示できますか?
(2)これからBrizyの有料PRO版を購入しようと思ってますが、
FreelancerプランとAgencyプランのどちらを入れようか迷っています。
理由は、Freelancerプランで作成したページをその後、気が変わってAgencyプランに変更した際、
作成ページをAgencyプランで作成するページに引き継げるかが不安です。
もちろん、無料版で作成したページをFreelancerプランに引継できるかも同じ意味です。
(3)WordPressのアップデートがあった際に、Brizyに不具合など影響度が出る確率は、
「Elementer」に比べて多いほうですか?それとも少ないほうですか?藤井様の感度でも結構ですので
お教えください。
ご返答をよろしくお願いします。
ユタさん
返信ありがとうございます。回答します。
長文になりますが、ご容赦ください。
1)
Brizyで作成したページ内で自動的に最新記事を表示させる機能は以下のようなものでしょうか。
https://www.youtube.com/watch?v=YDxiIMTQ-k0
ユタさんが望まれている状態に近い機能はおそらく下のQ&Aが参考になるかと思います。
https://support.brizy.io/hc/en-us/community/posts/360072791391-How-to-Create-a-Blog-Page-with-All-Recent-Post-
もし違う場合は、お手数ですがお知らせください。
2)
「投稿」ブロックとはこちらでしょうか。
https://takeofujii.net/wp-content/uploads/2022/09/korekana.png
この投稿については、しっかりと連携して表示されます。下をご覧ください。
https://takeofujii.net/wp-content/uploads/2022/09/dwdw.png
※上の画像ではアイキャッチ画像を投稿に入れていないので非表示になっていますが、
ちゃんとアイキャッチ画像も表示させれます。
また、投稿リストの表示をカスタマイズすることも可能です。
https://takeofujii.net/wp-content/uploads/2022/09/regregre.png
簡単にいじったもので申し訳ありませんが、
上のように影をつけることやアイキャッチ画像の表示サイズを変えることもできます。
参考になれば嬉しく思います。
3)
Brizyで作成したページは引き継ぎができます。
FreelancerプランもAgencyプランもどちらも有料PRO版のデザインブロックが使えることが共通しています。
そのためFreelancerプランのBrizyで作ったページをAgencyプランに変えても
ページが表示できなくなることはありません。そのまま表示されます。
また同様に無料版で作成したページも有料版に切り替えてそのまま引き継ぎできます。
ご安心ください。
4)
いくつかページビルダー系のプラグインを使って試していますが、
Elementorと比べると安定感は下がります。
BrizyのFacebookグループがあるのですが、
そのFBグループでアップデート時の不具合やバグが発生したら
利用者から「こんな不具合が起きたんだけど…」と報告されることがあります。
(私個人としてレイアウトが崩れるなどの大きな不具合は感じたことはありません)
ただし、不具合は数時間から数日で修正されます。
また、万が一の場合でもBrizyのサポートは迅速かつ丁寧です。
私も1週間ほど前に、Brizyのサポートとメールでやりとりをしたばかりですが、対応も明快で迅速でした。
ページビルダー系WordPressプラグインの中には、
開発が止まったりするケースも多くあります。
特にマイナーなページビルダーはその傾向が強いです。
※国内でもDanganページビルダーというプラグインは私のおすすめでしたが、
現在は1年ほど開発が止まっております。
それらに対して、
Brizyは絶え間なくアップデートがされており、
多少のバグもすぐに修正されます。
2年近く使用していますが、開発陣に不安を覚えたことはありません。
長くなりましたが、
1人の意見として参考になれば嬉しいです。
藤井さん
大変丁寧なご返答ありがとうございます。
最新の投稿が自動で表示されることも理解できました。
Brizy導入の疑問点が解消され、早速昨日からBrizy proを導入し、いろいろな機能を試しています。
今後も藤井さんのブログを参考にさせていただきます。
また何かありましたら、よろしくお願いいたします。
ユタさん
お役に立てたようで大変嬉しいです。
はい。今後ともBrizyに関するご質問があれば
お気軽にコメントに書いてください。
こちらこそどうぞよろしくお願いします。
よい一日を。
はじめまして。
私はWordpress初心者ですが、
最近、Brizy無料版からBrizy Proを導入し、慣熟させるためにBrizyの公式Youtubeで学んでます。
これ、私にとってはElementerに比べてすごく使いやすい。感動です。
そこで藤井様に2つご質問です。
1つ目は、Brizyにある「login」エレメントです。
このしくみが大体分かりだしたのですが、IDとPWの事前設定が分からず・・・。
Wordpress側の5種類のユーザー設定と権限で設定するのでしょうか?
おまとめブロックごとのmembership設定で表示権限も分かったのですが、ここだけが意味不明です。
公式Youtubeでいくつかチュートリアル動画を見ても理解できず、です。
2つ目は、Brizyの年間$199のAgencyを購入すると、Wordpress管理画面の固定ページに
オリジナルネームで表示可能とありましたが、公開後のホームページのソース表示でも
オリジナルネームが反映されるのでしょうか。
このサイトはBrizyで作っている、をわざと隠したい場合の手段がこのAgencyの機能かなと推測しました。
ご回答に藤井さんの説明がこの場で大変であれば、メールでもオンラインでも私は対応できます。
よろしくお願いします。
藤井です。質問ありがとうございます。
①
Brizyのエレメントについてですが、
IDとパスワードの事前設定方法を解説します。
まずユーザー登録型にするといいです。
下の画像をご覧ください。
https://takeofujii.net/wp-content/uploads/2022/11/register-login.png
WordPress管理画面 >設定>一般>メンバーシップにチェックを入れると、
誰でもサイヤ人さんのサイトのユーザーとして登録ができるようになります。
※閲覧だけをさせたいなら、デフォルトの権限を「購読者」にするようにしてください。
https://takeofujii.net/wp-content/uploads/2022/11/register.png
そして、サイヤ人さんがユーザー登録した人にしか見せたくないページは
Brizyの設定で「Logged(または購読者)」を指定して公開すると、
そのページはユーザー登録した人しか見れないようにできます。
https://takeofujii.net/wp-content/uploads/2022/11/brizy-non-member.png
2
AgencyプランのWhite Label(ホワイトラベル)機能についてですが、
おっしゃるように、この機能はBrizyでサイトを作っていることをクライアントに隠したい
Web制作者のための機能だと思います。
https://takeofujii.net/wp-content/uploads/2022/11/brizy-Source-code.png
ただ、上記の回答のとおり、ソースコードを見れば、Brizyで作っていることは見れてしまいます。
今後この機能を向上させる予定はあるものの、
現状ではWordPressプラグイン名や説明文を書き替える機能のようです。
https://takeofujii.net/wp-content/uploads/2022/11/wordpress-gisou.png
参考になれば嬉しいです。1度お試しください。
早速ご指南いただきまして、ありがとうございます。
的確なお答えに感謝いたします。
早速試してみます。
藤井様
明けましておめでとうございます。
だいぶBrizyProに慣れてきましたが、不明点が出ましたのでご質問です。
WordPress管理画面にあるBrizyの中には、stories,popupsとありますが、
その次の「Templates」の機能がイマイチ分かりません。そこで3点ご質問です。
(1つ目のご質問)
「Templates」は1度作ったことがあるのですが、「Templates」の機能を察するに…
(1)Templatesは、共通カテゴリーをおまとめ表示させるページであり、固定ページとは別領域で
サイトマップから除外されたページ?という認識なのか?
(2)閲覧者による任意ワード検索でなく、カテゴリ別検索ページという認識なのか?
2カラムで描いて、左側に描いたカテゴリ別一覧をいずれか選択すると右側にTemplatesで作成したページが表示される演出という認識?(BrizyのHelpページのレイアウト?)
(2つ目のご質問)
「Templates」のエレメントが通常の固定ページのエレメンターに出てくるアイコンとはまた違ったアイコンが現れ、自動連携できるアイコンも発見しました。全てさらったわけではないですが、固定ページ以外に出てくるエレメンターアイコンで、これはこの場面で有効活用できる!というのがあればご紹介ください。
(3つ目のご質問)
BrizyProを使っておまとめする方法として、
「カスタムタクソノミー」でおまとめしたほうが良いのか、「カテゴリー」でおまとめしたほうが良いのかが分かりません。察するに、カテゴリーの方がメニュー構造にも組めるし連携性が高いような気がしました。
以上について、もしチュートリアルURLをご存知であれば英語でもOKですので教えてください。
よろしくお願いいたします。
サイヤ人さん
あけましておめでとうございます。藤井です。
まずtemplatesについて動画で解説しました。
https://youtu.be/hoY5iG7ZXIM
BrizyのTemplatesは。設定をすると、さまざまなページを一括してデザイン変更できる機能です。Brizyはランディングページを作るだけでなく、WordPressの投稿や固定ページ、カテゴリーやアーカイブページなどすべてをカスタマイズできます。
さらにわかりやすい使い方は、公式チャンネルのチュートリアル動画のこちらをご覧ください。
https://youtu.be/lkiSk6IE7tA
2つ目のご質問を私が取り違えていたら申し訳ないです。
さて、3つ目のご質問に関しては、カテゴリーでまとめた方が使い勝手はいいと思います。
もちろん、カテゴリーでまとめたページも、タグでまとめたページも、またカスタムタクソノミー(カスタム分類)でまとめたページも作れますが、カスタムタクソノミーは個人的には使い勝手がよくないと感じる場面によく出くわすので、カテゴリーでまとめたページを作ることをおすすめします。
藤井様
お世話になります。
早速ご回答いただけましたとともに、わざわざ動画作成いただき解説までいただきまして、大変感謝申し上げます。失礼ながら、たぶん言葉で説明するのが大変だと思われたからだと思いました…ベストな発信ですね!
多分、日本語でTemplatesを解説された動画は、藤井様が日本初の発信だと思います!
藤井さんのYoutube動画を2回見て、私の勘違いが分かりました。
Templatesは、SEO設定の無いカテゴリやタグのINDEXおまとめページ作成だと思い込んでいました。
違いました、逆ですね…
Templates=「統一レイアウトデザイン」の意味だったのですね。
Templatesが投稿ページに依存していると思い込んでました。投稿ページやカテゴリ・タグ・任意の
固定ページがTemplatesに依存するというしくみですね。だからTemplatesにはSEO設定が無いのは当然ですね。
1回目に見て頭が錯乱したので、もう一度見てやっと理解できました。
Templatesは、同じレイアウトページを作る場合の効率化に繋がりますね。
でも、Brizyがあまりにも早く作れるので、普通に固定ページで作成したページをWPで複製して
Brizyでササッと編集できるため、Templatesはページ作成寄りではなく、過去作成した既存の投稿や
カスタム投稿の全てのレイアウトイメージをアップデートするときにはもってこいの機能かもしれませんね。
まだ他にもご質問がありますが、Brizyで試しながら行き詰まったところでご相談いたします。
ありがとうございました。
サイヤ人さん
さっそく動画をみていただきありがとうございます。
Templates機能はかなり説明が難しかったですが、
サイヤ人さんのお役に立てたようで良かったです。
私も新しい機能をチェックしきれていないので、
今年はBrizyに新しく追加された機能を確認して、
もっとサイヤ人さんのお役に立つようなコンテンツをお届けできればと考えています。
またいつでもコメントをお待ちしています。
ではまた。
藤井さんのYouTubeをいつも見させていただいております。
初めて質問します。
―Kattebとbrizyとの関係について
藤井さんがお勧めされているkatteb(AIラィティングツール)で生成した記事をbrizyの「テキストブロック」に張り付けたら、単なるテキストコピーとなってしまい、katteb記事のハイパーリンクがbrizy側で機能しません。
―Brizyで編集していない通常のブロックへの記事貼り付けは問題なし
Brizyで編集していない通常の「投稿」や「word文書」への「katteb記事」の貼り付けでは、このような不具合は一切発生していません。「katteb記事のハイパーリンク」はコピー先のbrizy側でも正常に機能しています。
その解決策についてご教示いただければ幸いです。
よろしくお願いします。
質問を訂正・追加して再送信します。
————————————-
藤井さんのYouTubeをいつも見させていただいております。
初めて質問します。
―KattebとBrizyとの関係について|
藤井さんがお勧めされているkatteb(AIラィティングツール)で生成した記事をBrizyの「テキストブロック」に張り付けたら、単なるテキストコピーとなってしまい、katteb記事のハイパーリンクがBrizy側で機能していません。
―Brizyで編集していない通常のブロックへの記事貼り付けは問題ありません|
Brizyで編集していない通常の「投稿」や「word文書」への「katteb記事」の貼り付けでは、このような不具合は一切発生していません。「katteb記事のハイパーリンク」はコピー先のBrizy側でも正常に機能しています。
―Brirzyのブロックの種類|
brizyのブロックの種類は調べましたが、「テキストブロック」以外、該当するものが見当たりません。(kattebで生成した記事の「word文書」への貼り付けは全く支障がなく―「ハイパーリンク」も機能していました。
当該不具合は、brizyで編集した投稿記事への貼り付けのみで発生しています。
その解決策についてご教示いただければ幸いです。
よろしくお願いします。
——————————-
使用しているツールは
(1) wordpress6.2
(2) twenty twenty three(テーマ)
(3) Brizy pro
——————————-
です。よろしくお願いします。
なお、Brizy以外のプラグインは、検証のため一時、全て無効にしてチェック済みです。(それでも当該不具合は発生しています)
morningさん
KattebとBrizy間で発生している不具合について、詳細な説明をいただき、大変ありがとうございました。
直面している問題をよく理解できました。
記事のハイパーリンクがBrizyの「テキストブロック」で機能していないとのこと、
私も同様の環境にして調査をしてみました。新たな動画を作成しましたので、次のURLからご確認ください:
https://youtu.be/FqCcrs1ql1E
ひととおり試した結果、プラグインやテーマの干渉ではないため、
Brizy側にリクエスト(もしくはサポート)を送ることでしか解決できないと考えます。
根本的な問題解決につながらないことを心苦しく感じますが、
何か他に質問がありましたら、遠慮なくお知らせください。
最善を尽くして参ります。
今後ともよろしくお願い申し上げます。
早速ご返信いただき感謝申し上げます。
また、丁寧な説明動画も作成いただき重ねて感謝申し上げます。
当該質問内容についてはBrizyと kattebへ直接問い合わせて解決策を
探っていきたいと考えています。
ありがとうございました。
今後とも、どうぞよろしくお願い申し上げます。
藤井丈夫 様
いつも貴重な動画(katteb,brizy)を見させていただき参考にしています。
感謝しています。
———————————————————-
以下のbrizyに関する質問について、ご教示いただければ幸いです。
よろしくお願いします。
(質問内容)
brizyで固定ページを作成すると、以下の不具合が発生します。
(1) 下書きを終えて、「公開」(更新)した直後に固定ページ一覧から、当該ファイルが消失(非表示)となります。(下書き段階では支障なく表示されていますが、公開(更新)直後に非表示になります。)
(2) しかし、投稿画面から固定ページ(当該ファイル)へのリンクは有効のままで、支障なく当該ファイルは表示されています。(「公開」処理がファイルの表示に影響しているかと思います。)
(作業環境)
・windows11(wordpress6.2.2 、テーマ:twenty twenty-three、Brizy pro)
以上の質問について、ご教示いただければ幸いです。
よろしくお願いいたします。
morningjp 様
藤井です。ご質問ありがとうございます。
お問い合わせいただいた内容にも返信しておりますが、
迷惑メールフォルダに入っているかもしれないので、
1度ご確認ください。
さて、質問内容を整理すると、
・公開すると、固定ページ一覧からそのページが非表示になる
・ウェブサイト上では固定ページへのリンクは有効で、問題なく表示される
という理解でよろしいでしょうか。
もし私が間違って理解をしておりましたら、ご指摘いただければ幸いです。
1つ考えられるのはプラグインの干渉です。
他のWordPressプラグインとの相性が悪く
この問題が発生している可能性があります。
現在お使いの他のWordPressプラグインを1度無効化した上で、
Brizyだけ有効化した状態で、同じトラブルが発生するかお試しください。
また可能であればページを確認できるように、
問題が発生しているWordPressサイトのリンクを送っていただけると
より正確に判断ができます。
どうぞよろしくお願いします。
藤井丈夫 様
大変お忙しい中、ご返信いただき厚く感謝申し上げます。
——————————————————-
ご指摘いただいたこと「プラグインの相互干渉確認」を実行したところ、当該不具合は全て解消されました。
(実行した内容)
プラグインを一度全て無効化(完全リセット)して、その後に「プラグインの相互干渉」を個別確認しながら有効化を実行しました。
(実行結果)
プラグインを全て有効化しても相互干渉は確認できませんでしたが、質問内容の不具合は当該処理の実行(プラグインの完全リセット)により全て解消されました。
一度完全リセット(藤井様からご指摘いただいたことを実行)したことが今回の解決につながったと考えています。
本当にありがとうございました。重ねて御礼申し上げます。
今後とも、どうぞよろしくお願い申し上げます。
morningjp 様
藤井です。
問題が解決し、安心しました。
今後もお手伝いできることがあれば、
いつでもご質問ください。
ありがとうございました。
こちらこそ今後ともよろしくお願いします💪
藤井 様
こんばんは。
BrizyをWordpressで使ってますが、どうやってBrizyでページ表示速度を上げられるか方法が知りたいです。
プラグイン形式のビルダーは表示速度が問題と聞いたことがあり、表示速度はGoogleのSEO評価基準でもあるので、Brizyでどうすれば表示速度を上げることができるか知りたいです。自分は掲載画像の容量を気にしたり編集後にキャッシュ削除をやると速くなるように感じます。よろしくお願いします。
藤井 様
先程の質問の続きでごめんなさい。
WordpressのBrizyよりもBrizyCloudのほうが速度が早くなる方法もあるのでしょうか。
モウ様
藤井です。ご質問に回答した動画を用意しました。
下の動画をご覧ください。実際にページ速度を改善した様子もご覧いただけます。
https://www.youtube.com/watch?v=xXD8R1uZFWg
さらに高速化する場合は、キャッシュ系のプラグインや、
インストールしているWordPressテーマやWordPressプラグインを整理する、
今お使いのサーバーから、さらに性能がいいサーバーに変えるなどをすることで
モバイルでも90点超えを狙えるかと思います。
是非お試しください
藤井 様
動画にして解説までしてもらい、ありがとうございました!
とても勉強になりました!今WordPressでBrizyを使ってるのでとても自信が持てたと思いました。
また分からないことがあれば質問させてください。感謝!
モウ 様
藤井です。こちらこそ早速確認をしていただきましてありがとうございます。
> 今WordPressでBrizyを使ってるのでとても自信が持てたと思いました。
そうおっしゃっていただけて私も嬉しいです。
またいつでもわからないことがあればお気軽にご質問なさってください。
私のわかる範囲で必ず回答いたします💪
藤井 様
WordPressでBrizyを使用する場合に使っててページ速度アップにおすすめのキャッシュ用のプラグインがあれば教えて下さい。
モウ 様
おそらく望む回答にならないかと思いますが、
キャッシュ系のプラグインについてはそこまでこだわりを持ってないですね。
というのも、この数年間私はシン・レンタルサーバーを使っています。
このレンタルサーバーではキャッシュ系統の機能がそこそこ取り揃えられているので、
自身のWordPressサイトにこの数年間キャッシュ級のプラグインを入れていません。
ただ以前にキャッシュ系のプラグインを使っていた頃は
「WP Rocket」をメインに使っていました。
かなり有名なプラグインです。
キャッシュ系のプラグインはたくさん出回っていますが、ある程度の知名度があるものを使った方がいいと個人的に思います。
私が過去に経験したことで言うと、
マイナーなWordPress高速化のプラグインをインストールして使っていました。
(これはキャッシュ系のプラグインではなく、CSSやJSを圧縮できるプラグインです)
今でも日本では情報が見つからないプラグインです。
このプラグインを使っていて何が起こったのかと言うと、
WordPressサイトがある日いきなり表示されなくなりました。
他のWordPressプラグインとの干渉によって起こった問題です。
有名なプラグインなら、Google検索で調べたら解決方法がたくさん出てきますが、
私が使っていたマイナーなプラグインは情報がほとんどなくてかなり苦労したことを覚えてます。
結局そのプラグインを削除することで解決しました。
実際、こういったプラグインはお互いに干渉しやすいです。
そのため定番でも、ある程度の知名度があるキャッシュ系のプラグインをおすすめします。