안녕하세요, 후지이 다케시입니다.
"후지이 씨 사이트의 홈페이지는 어떻게 만들었나요?"
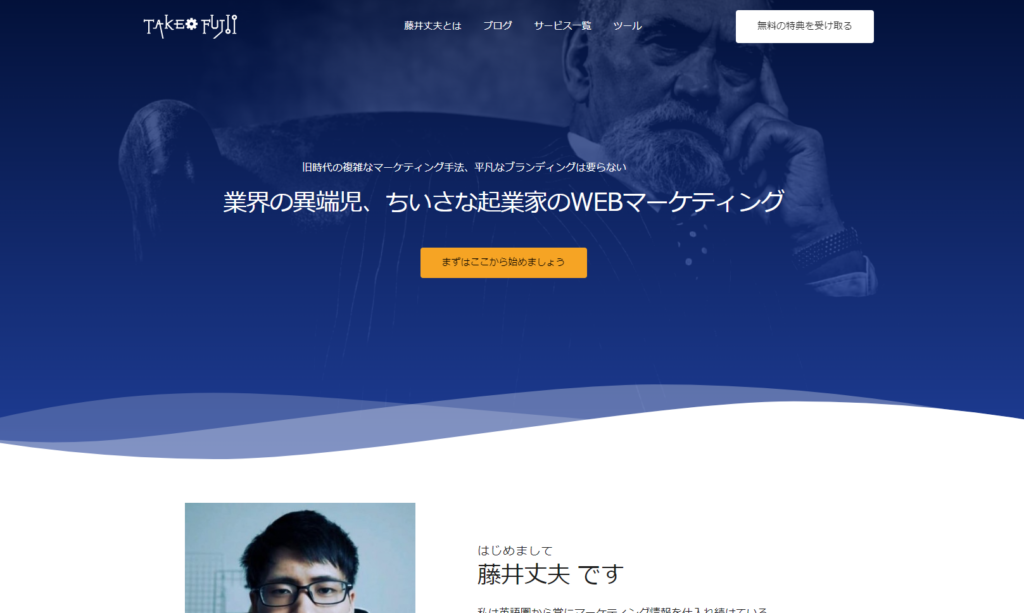
그런 질문을 받을 때가 있습니다. 제 웹사이트의 홈페이지는 레이아웃과 디자인을 자유롭게 디자인하고 있습니다. 홈페이지를 포함한 제 웹사이트의 모든 페이지는 자유롭게 페이지를 디자인하고 있습니다.
이 맞춤형 레이아웃과 디자인을 워드프레스에서 어떻게 만드는가?
그래서 이번에는 내가 사용하는워드프레스 페이지 빌더 Brizy를 소개합니다.
이 페이지 빌더는 초보자도 직관적으로 조작하여 매력적인 페이지를 만들 수 있습니다. 제 웹사이트의 디자인된 각 페이지는 이 Brizy를 이용해 제작했습니다.
워드프레스로 사이트를 만드는 웹 마케터, 기업가들에게 이 워드프레스 페이지 빌더 Brizy를 꼭 사용해 보길 바란다.
이 글을 다 읽을 때쯤이면, 당신도 분명Brizy를 한번 사용해 보자!라고 생각하실 겁니다.
워드프레스 페이지 빌더 Brizy란?

'Brizy'에 대해 간단히 설명하면 다음과 같다,자유자재로 페이지를 디자인할 수 있는 워드프레스 플러그인!입니다.
어떤 워드프레스 테마를 사용하더라도 그 테마의 디자인에 얽매이지 않고 자유롭게 페이지 레이아웃과 디자인을 만들 수 있습니다.
Brizy는 '차세대 페이지 빌더'를 표방하며, 드래그 앤 드롭으로 원하는 대로 디자인성이 높은 페이지를 만들 수 있어 어려운 지식이 없는 초보자도 직관적으로 조작할 수 있다.
Brizy는 2018년 4월에 출시된 비교적 새로운 워드프레스 페이지 빌더이지만, 개발사는 ThemeFuse와 동일하다.
2009년부터 현재까지 Brizy를 개발한 경험이 있는 개발팀이 Brizy를 담당하고 있다.
Brizy의 강력한 기능, 특징
이 Brizy의 특징은 무엇인가요?
전문 지식이 없어도 누구나 쉽게 워드프레스에서 자유로운 디자인의 페이지를 만들 수 있다.그것이 바로 Brizy입니다.
하지만 전 세계에는 Brizy 외에도 Elementor, Divi 등 인기 있는 페이지 빌더가 있는데, Brizy와 Elementor는 어떻게 다른 것일까?
Brizy에 구현된 주요 기능을 살펴보자.
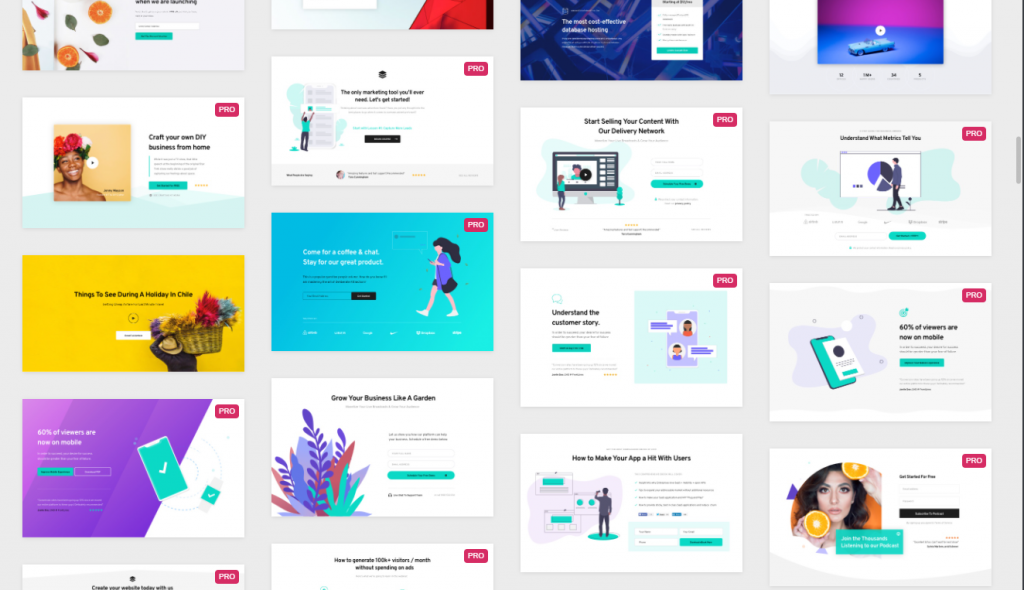
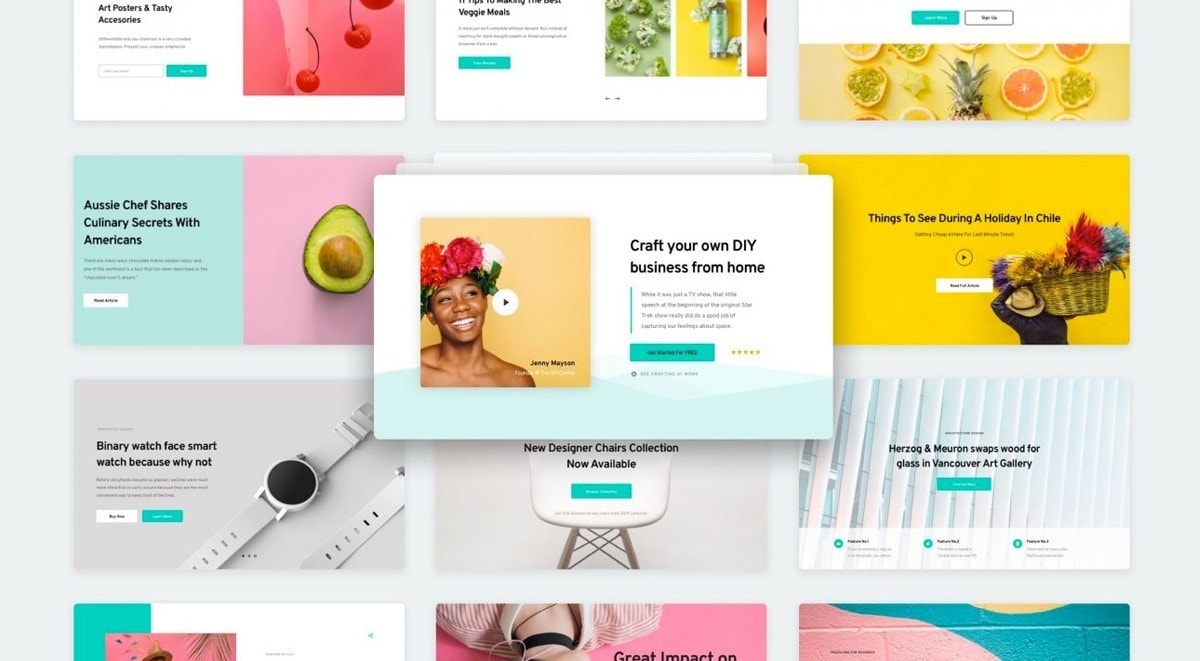
고품질 랜딩 페이지 템플릿

Brizy에는 고품질의 멋진 템플릿이 풍부하게 제공되므로 디자인을 백지상태에서 만들 필요가 없습니다.
클릭 한 번으로 템플릿을 페이지로 가져올 수 있습니다. 처음부터 디자인을 고민할 필요 없이 단 몇 초 만에 전문가가 작업한 듯한 페이지를 만들 수 있다.
템플릿을 이용해 페이지를 만들더라도 페이지 내 글자, 이미지, 색상 등 모든 요소를 자유롭게 커스터마이징할 수 있기 때문에 같은 템플릿을 사용하더라도 다른 사람과 디자인이 겹치지 않습니다.
디자인에 자신이 없는 사람도 템플릿을 사용하면 안심할 수 있겠네요.
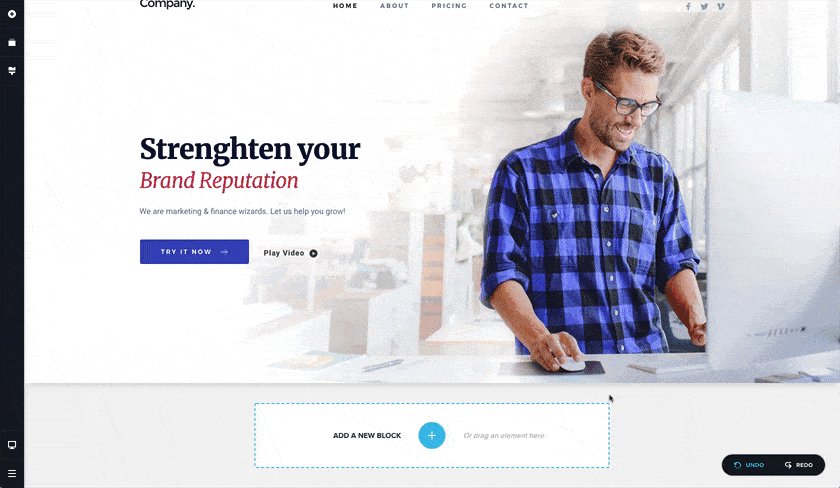
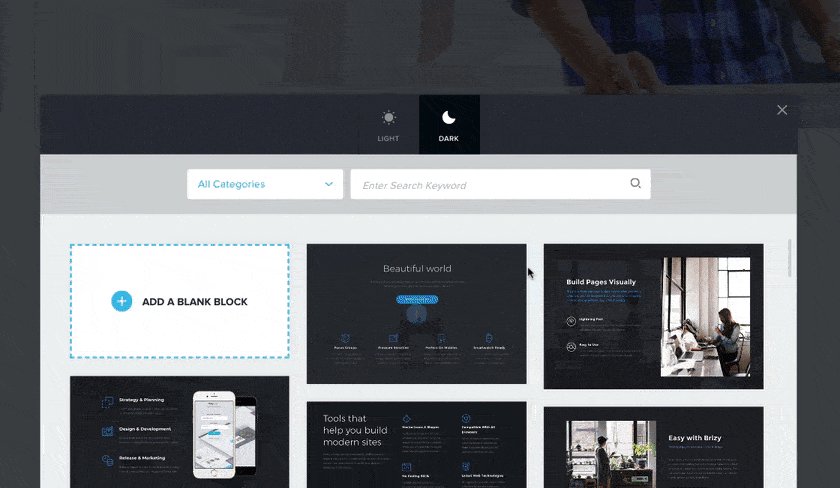
커스터마이징이 가능한 블록군

Brizy는 템플릿 외에도 다양한 실용성 높은 블록이 준비되어 있습니다.
블록을 선택하고 드래그 앤 드롭으로 페이지에 새로운 블록을 추가할 수 있습니다.

블록을 사용하면 디자인을 만드는 데 드는 노력과 스트레스를 획기적으로 줄일 수 있습니다.
참고로 이 블록은 Light(밝은), Dark(어두운) 2가지 버전으로 원터치로 전환할 수 있어 만들고자 하는 랜딩 페이지의 분위기에 맞게 설정할 수 있습니다.
강력한 부품 요소가 풍부
또한, 페이지를 세밀하게 커스터마이징하고 싶은 경우, 파트(부품)를 자유롭게 추가할 수 있습니다.

이렇게 텍스트, 이미지, 동영상, 기타 강력한 파트를 자유롭게 배치하여 자신만의 랜딩 페이지를 만들 수 있습니다.
배색 & 디자인 일괄 변경
또한, 한 번의 클릭으로 페이지 내 요소들을 한꺼번에 모아 커스터마이징할 수 있습니다.
예를 들어,
- 페이지 내 글꼴 크기를 모두 같은 크기로 통일하고 싶다.
- 제목과 글꼴의 색상을 모두 일괄적으로 변경하고 싶다.
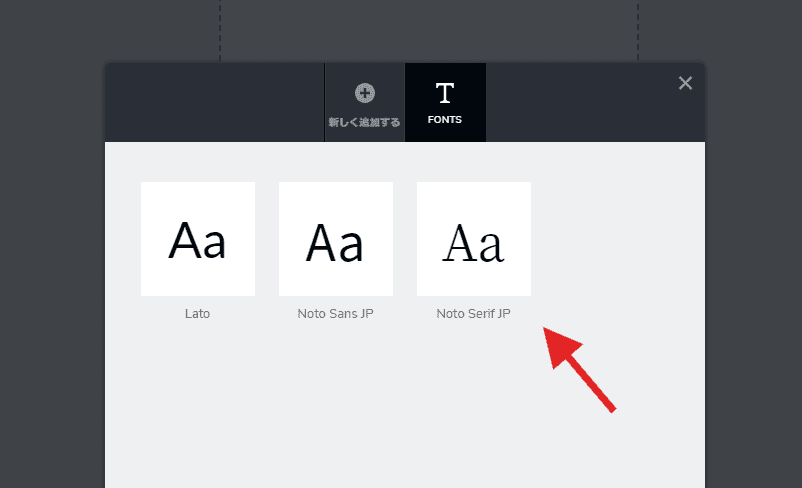
- 페이지 내 모든 글꼴을 명조체로 바꾸고 싶다
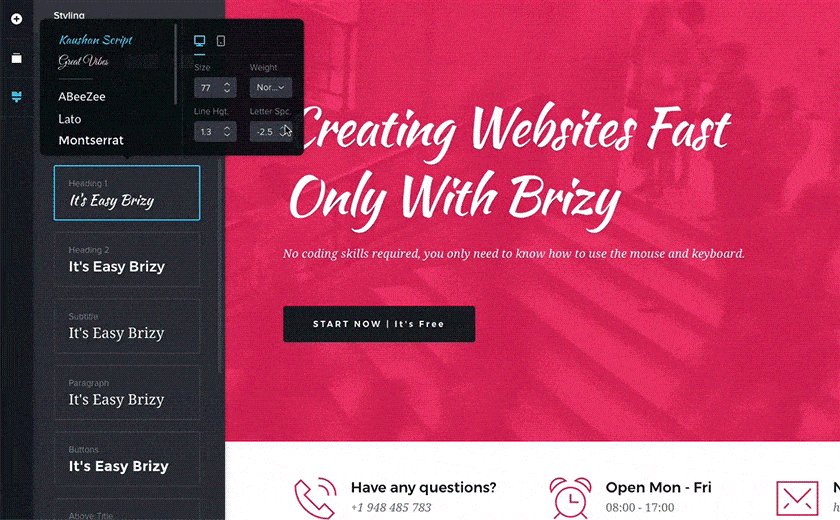
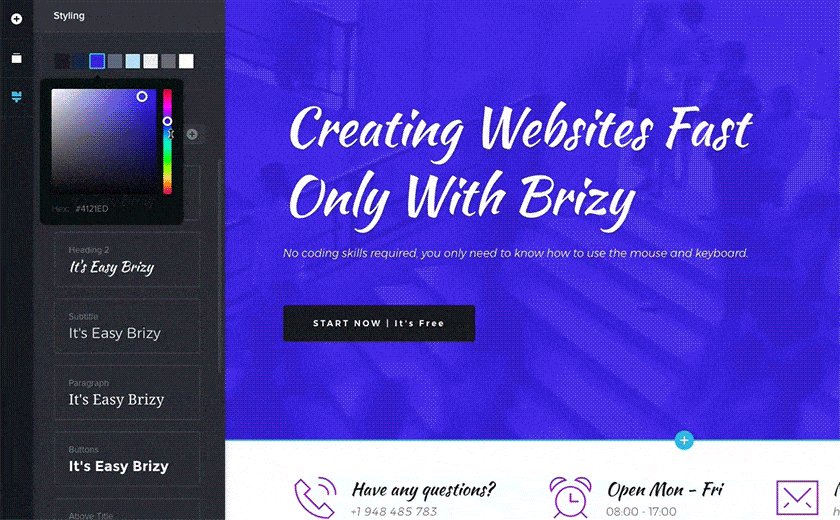
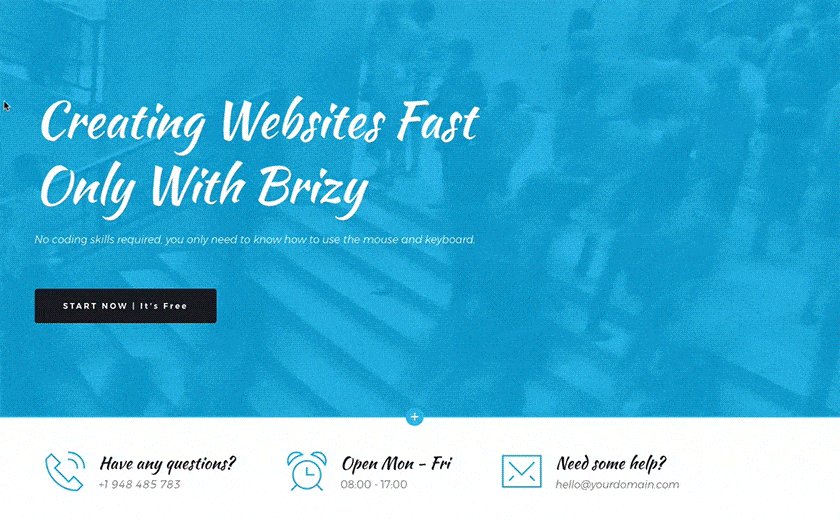
이럴 때 일일이 글자나 색상을 수작업으로 변경하는 것은 매우 번거롭다. 하지만 Brizy를 사용하면 한 번의 클릭으로 페이지 내 글자나 색상을 일괄적으로 변경할 수 있다.
즉, 일일이 색상과 크기를 수동으로 변경하는 번거로움도 없다.

모두 일괄 조작으로 변경할 수 있습니다. 이것은 효율적이네요.
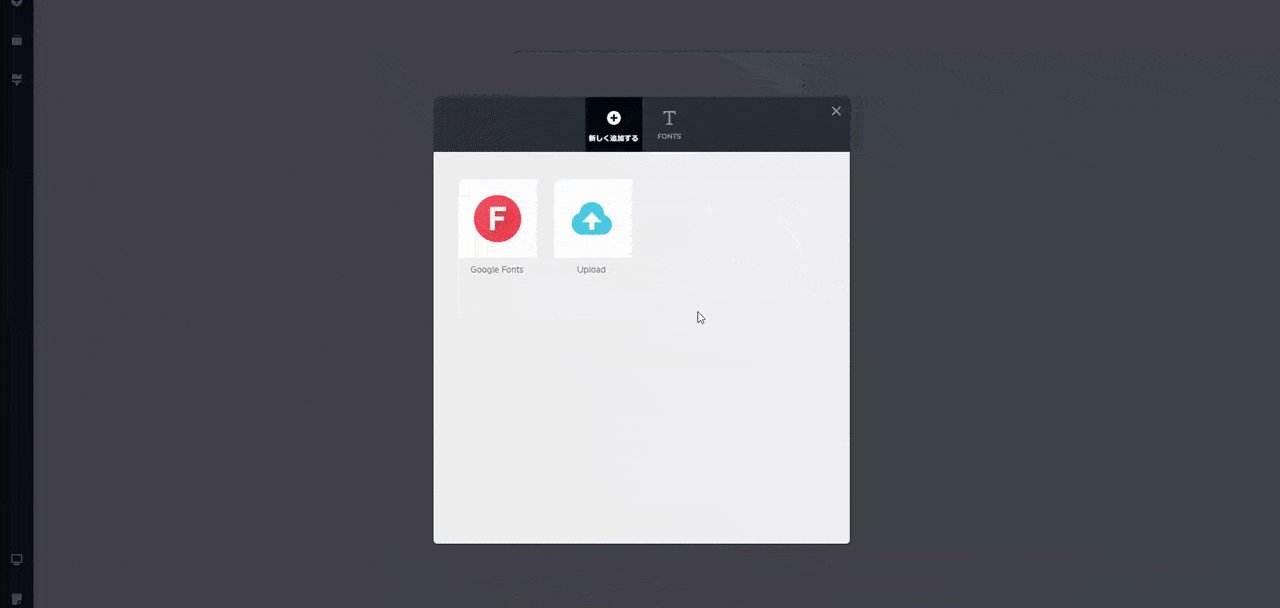
자유로운 글꼴 추가
Brizy에는 원하는 글꼴을 자유롭게 추가할 수 있다.

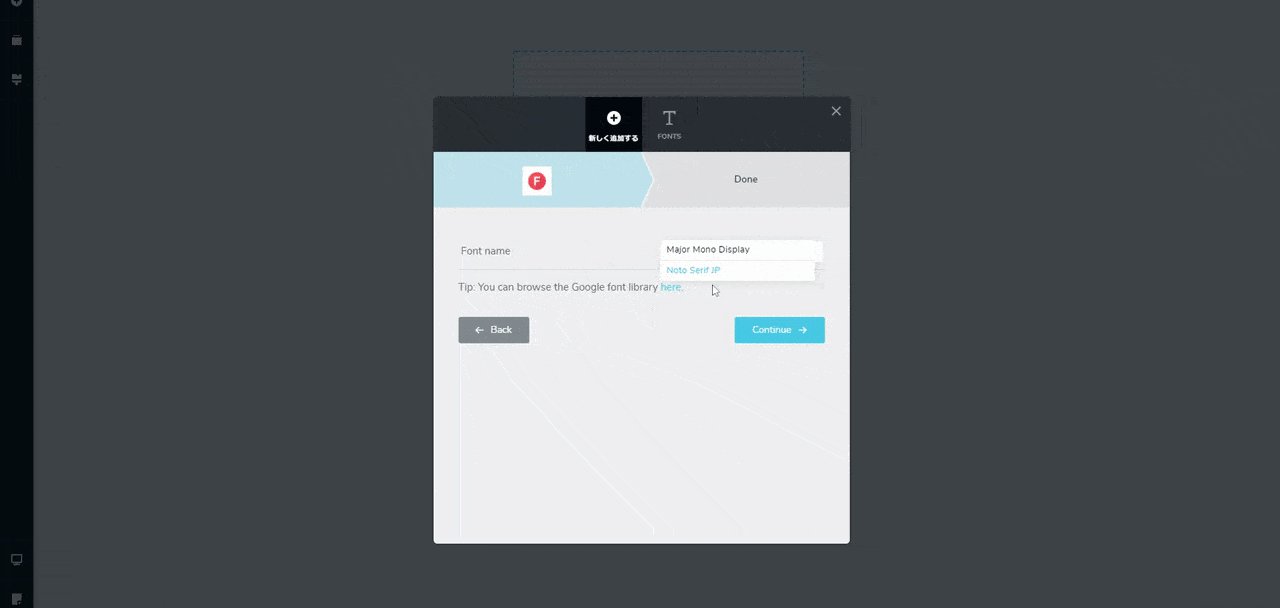
글꼴을 추가하는 방법은 두 가지가 있습니다.
첫 번째는 구글 폰트에서 선택해서 가져오는 방법, 두 번째는 직접 컴퓨터에서 폰트를 업로드하는 방법이다. 이 두 가지 방법 중 원하는 방법으로 페이지 내 글꼴을 자유롭게 변경할 수 있다.
폰트 변경을 통해 보다 자유롭게 자신의 브랜드에 맞게 페이지를 제작할 수 있습니다.
단말기별 디자인 전환 및 조정

또한 랜딩 페이지를 만들 때 반드시 필요한 것이 '반응형 대응'입니다.
아시다시피 요즘은 스마트폰으로 웹사이트를 보는 시대입니다. 당신의 웹페이지도 반드시 PC에서 볼 수 있는 것은 아닙니다.
스마트폰이나 태블릿에서 페이지가 어떻게 표시되는지, 이것은 웹 고객 유치에 있어 매우 중요한 요소입니다.
특히 주의해야 할 점은 태블릿에서 볼 때 페이지 레이아웃이 깨지거나, 스마트폰에서 볼 때 페이지의 글자 크기가 너무 작아 읽기 어렵다는 점이다.
따라서 여러분이 만든 페이지는 PC, 스마트폰, 태블릿 등 모든 기기에서 문제없이 표시될 수 있도록 해야 합니다.
쉽게 말해서, 컴퓨터로 볼 때는 보기 쉽다! 하지만 스마트폰에서는 보기 힘들다. 그렇게 되면, 스마트폰으로 당신의 페이지를 보는 사람은 페이지를 볼 마음이 없어집니다.
하지만 Brizy를 사용하면 PC, 스마트폰, 태블릿, 각 단말기의 화면 크기에 맞게 자유롭게 디자인을 설계할 수 있습니다. 즉, Brizy를 사용하면 당신의 페이지는 PC, 스마트폰, 태블릿 모든 단말기에 대응할 수 있습니다.
결과적으로 모든 단말기의 방문자가 스트레스 없이 페이지를 읽을 수 있기 때문에 웹 집객에 성공할 수 있습니다.
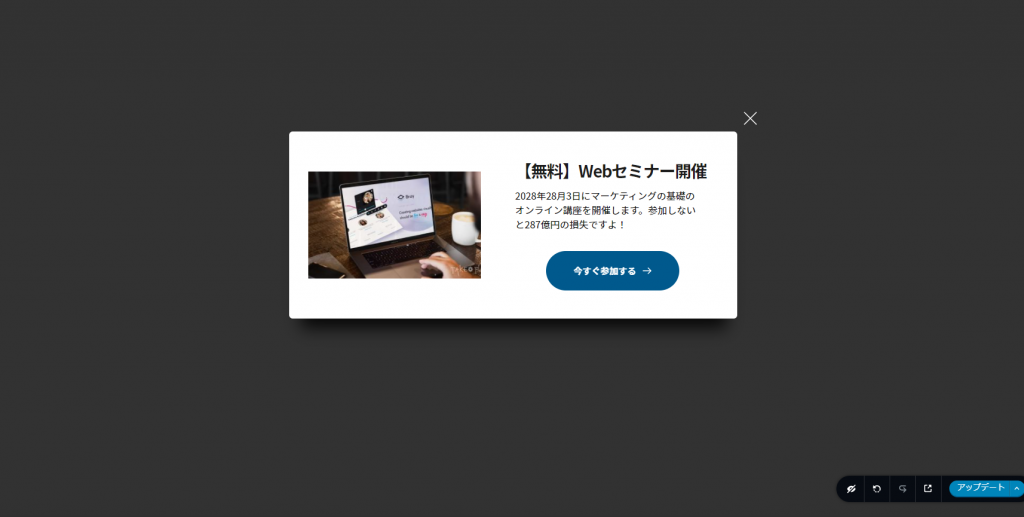
팝업 빌더 기능
Brizy는 잠재 고객을 확보하는 마케팅 기능도 갖추고 있는데, Brizy를 사용하면 페이지 상에 팝업을 표시할 수 있다.
여기를 참고하세요.

페이지 위에 뜨는 팝업. 이 팝업 기능도 Brizy에는 구현되어 있습니다.
이 팝업도 자유롭게 커스터마이징을 할 수 있습니다. 디자인의 폭에 얽매이지 않습니다.
- 페이지가 닫히려고 할 때 팝업이 뜨는 경우
- 특정 페이지에만 팝업 표시하기
- 페이지별로 표시할 팝업을 자유롭게 선택할 수 있습니다.
팝업 표시 방법도 원하는 대로 설정할 수 있어 Brizy 하나만 있으면 고가의 팝업 툴도 필요 없다.
페이지 표시 속도는 초고속
Elementor와 같은 워드프레스 페이지 빌더를 사용한 경험이 있을 것이다.
워드프레스 페이지 빌더로 페이지를 만들면, 디자인은 좋지만 표시되는 속도가 느려지는 경우도 있습니다.
실제로 페이지 표시 속도가 느리면 전환율이 낮아져 매출에 큰 영향을 미칩니다. 클릭 후 표시까지 3초 이상 걸리는 사이트에서는 절반에 가까운 사용자가 이탈하는 것으로 나타났다.
페이지 표시 속도가 느리면 방문자에게 스트레스를 주게 되고, 사용성이 떨어집니다.
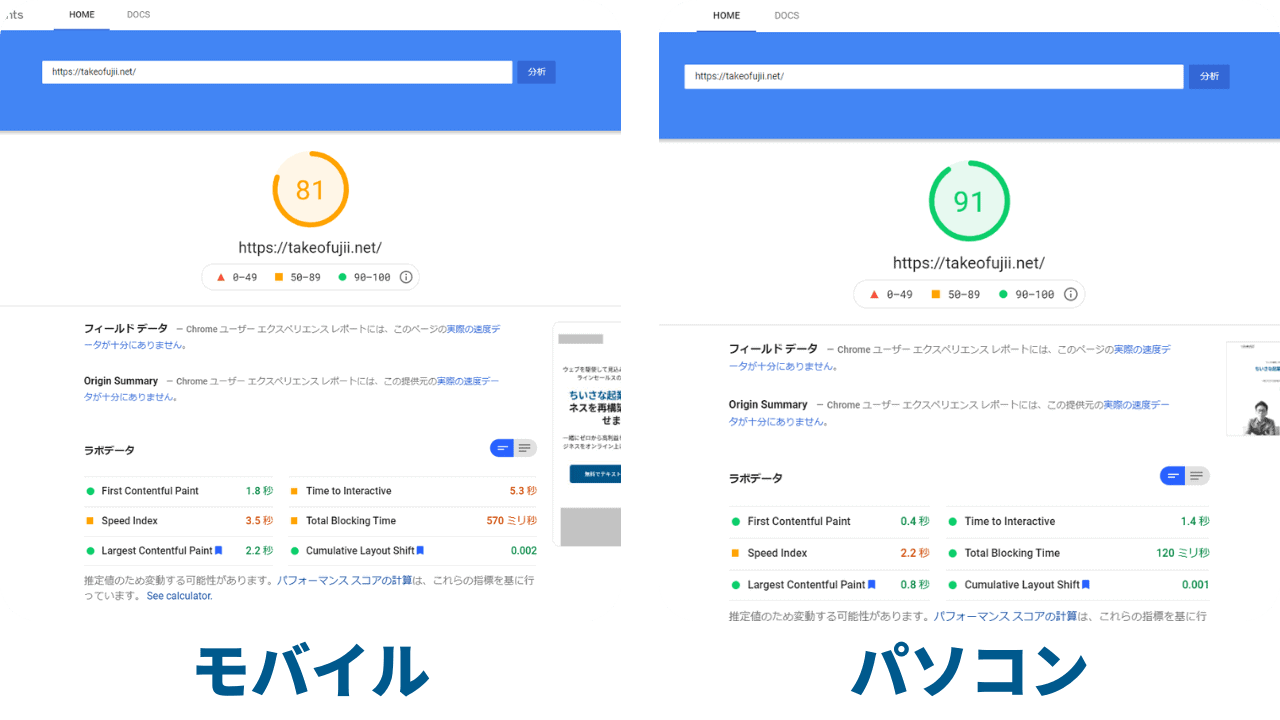
워드프레스 페이지 빌더 'Brizy'는 표시 속도도 안심하세요. 페이지 표시 속도는 매우 빠릅니다. 아래를 참고하세요.

구글 스피드 인사이트(Google Speed Insights)에서 실시한 속도 테스트 결과, Brizy로 만든 랜딩 페이지의 표시 속도는 모바일에서 81점, PC에서 91점을 기록했다.
Brizy를 사용하면 아름답게 디자인된 템플릿을 통해 강력한 자기 브랜드를 표현하는 랜딩 페이지를 매우 효율적으로 만들 수 있습니다.
기능이 많을 뿐만 아니라 페이지 표시 속도도 빠르기 때문에 사용자에게 스트레스를 주지 않습니다.
제가 실제로 Brizy를 사용하는 해설 동영상을 준비했습니다.
해설】Brizy의 실제 사용법과 리뷰
제 Brizy 설명 영상을 보시면 아시겠지만, 전혀 스트레스 없이 워드프레스에서 자유롭게 랜딩페이지를 척척 만들어낼 수 있습니다. 어떻게 하면 저예산으로 멋진 랜딩페이지를 만들 수 있을지 고민할 필요도 없습니다.
Brizy를 사용하면 지식이 없어도 랜딩 페이지를 만들 수 있기 때문에 LP 제작에 15만 원, 20만 원의 비용을 들이지 않아도 됩니다. 또한 설정이 어려운데도 불구하고 디자인성이 떨어지는 랜딩 페이지를 힘들게 만들지 않아도 됩니다.
무시할 수 없는 Brizy의 단점도 숨기지 않고 언급한다.
Brizy의 단점(단점)
단점은 다음과 같다.
- IE가 지원되지 않음
- 무료 플랜은 제한이 많다
이 두 가지 단점에 대해 좀 더 자세히 설명하겠습니다.
IE가 지원되지 않음
가장 큰 단점은 Brizy가 Internet Explorer를 지원하지 않는다는 점이다.
그래서 IE 사용자는 내 사이트의 홈페이지도 볼 수 없을 것이고, Brizy로 만든 페이지는 IE에서 볼 수 없을 것입니다.
왜냐하면 IE가 곧 종료될 것이기 때문입니다.

이미 IE 사용자도 적고, 보안 문제도 있는 브라우저이기 때문에 개발사도 Brizy를 지원할 계획이 없다고 한다.
다른 브라우저에서는 문제없이 표시됩니다.
무료 플랜은 제한이 많다
Brizy는 무료(FREE) 버전도 있습니다. 실제 사용성을 파악하기에는 충분하지만, 블록과 템플릿의 수가 적습니다.
유료 버전인 Brizy PRO는 모든 블록이 해제됩니다. 무료 버전은 기본 블록만 해제됩니다.
이 두 가지가 Brizy의 단점이다.
Brizy VS Elementor
여기서 Brizy와 다른 대표적인 페이지 빌더인 Elementor를 비교해 보자. Elementor는 전 세계적으로 많은 사용자가 있는 워드프레스 페이지 빌더이다.
먼저 간단한 비교표를 준비했습니다.
| Brizy | Elementor | |
|---|---|---|
| 1년 요금 | 49달러/3사이트 | 99달러/3사이트 |
| 대량 구매 플랜 | 〇 | × |
| 지명도 | 〇 | ◎ |
| 템플릿 | 〇 | 〇 |
| 팝업 기능 | 〇 | 〇 |
| 문의 양식 기능 | 〇 | 〇 |
| 커스텀 CSS | 〇 | 〇 |
| 반응형 대응 | 〇 | 〇 |
| 풍부한 아이콘 | 〇 | 〇 |
| 폰트 추가 | 〇 | 〇 |
Elementor와 Brizy는 위의 표를 보면 알 수 있듯이 필요한 기능을 모두 갖추고 있는 것도 사실입니다.
다만 세세한 부분에서 ×× 판단을 할 수 없는 것이 '사용성'입니다. 아래 동영상을 참고하세요.
어떨까요? 사람마다 생각이 다르겠지만, 저는 Brizy가 더 직관적인 조작이 가능하다고 느꼈습니다. 그리고 요금에 대해 좀 더 자세히 알아보겠습니다.
Brizy의 가격 및 요금제
이제 Brizy의 각 요금제를 알기 쉽게 설명하겠습니다. 먼저, Brizy에는 두 가지 요금제가 있습니다.
- Yearly(연간)
- Lifetime(라이프타임)
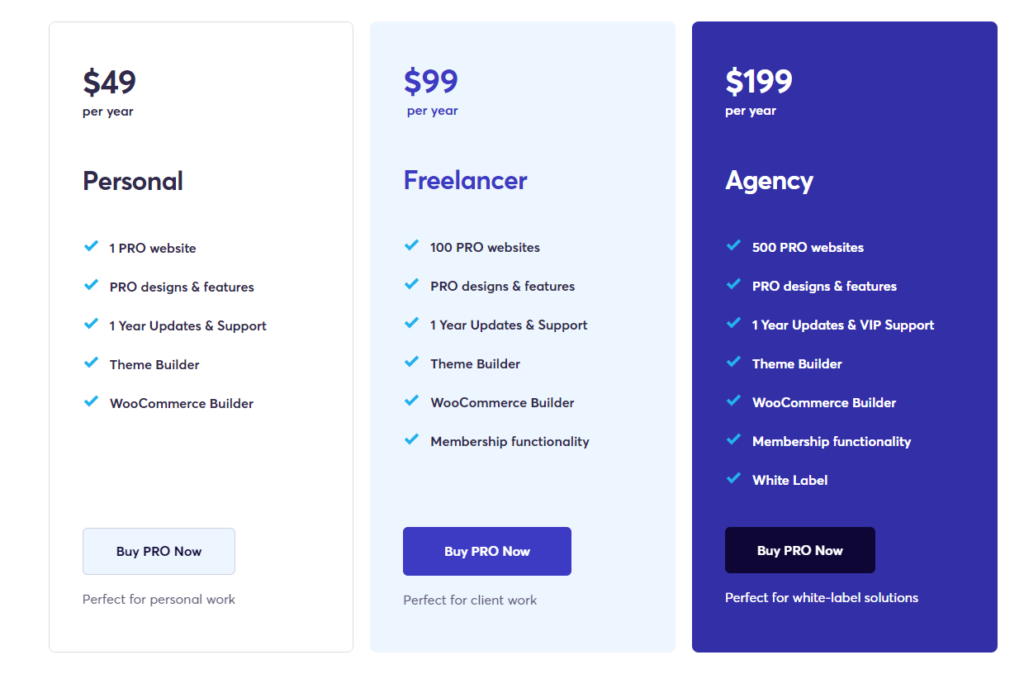
Yearly는 1년 단위로 지불하며, 3가지 플랜이 준비되어 있습니다. 아래 이미지를 참고하세요.

요금 표시가 미국 달러로 되어 있어 '어, 어떻게 지불하는 거지'라고 의아해할 수도 있다. 이 부분은 나중에 동영상으로 설명해드리겠습니다. 걱정하지 마세요.
Personal 플랜은 연간 49달러입니다. 한화로 환산하면 5,500원 정도인데, Brizy PRO는 1개 워드프레스 사이트에만 설치할 수 있습니다.
Freelancer 플랜은 연간 99달러입니다. 한화로 11,000엔 정도이며, 100개의 워드프레스 사이트에 Brizy PRO를 설치할 수 있습니다.
Agency 플랜은 연간 199달러입니다. 한화로 환산하면 22,500원 정도이며, 500개의 워드프레스 사이트에 Brizy PRO를 설치할 수 있습니다. 또한 이 플랜에서는화이트 라벨 기능를 사용할 수 있습니다. 이 White Label 기능에 대해서도 나중에 설명하겠습니다. 정말 대단한 기능입니다.
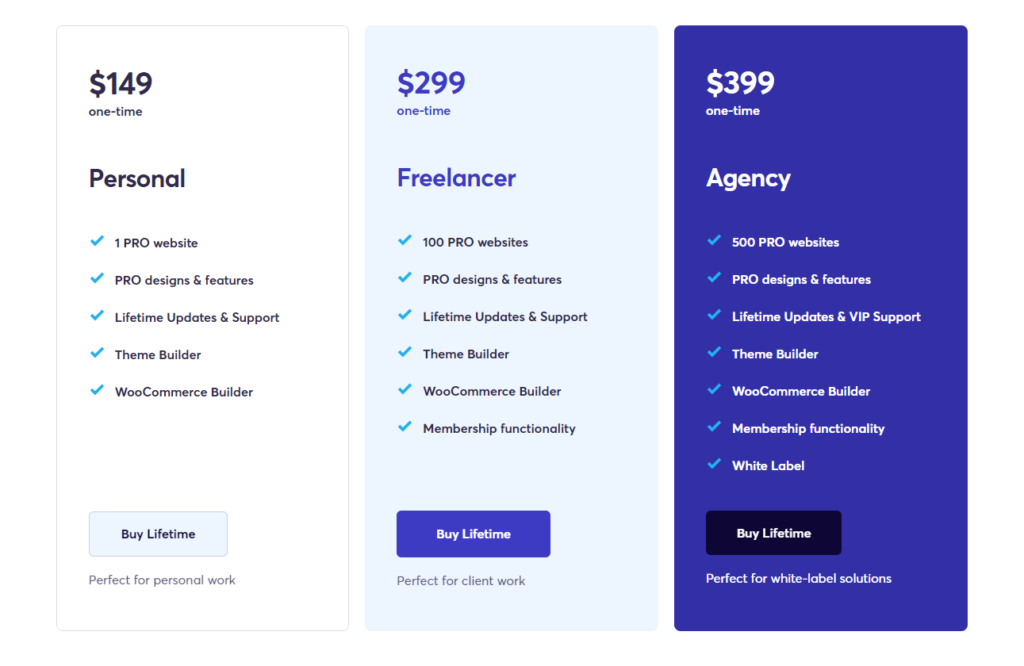
그리고 1년마다 내는 것이 귀찮다는 분들에게, Lifetime(라이프타임)이 준비되어 있습니다.

Lifetime(라이프타임)은 '사재기'입니다. 즉,한 번만 지불하면 앞으로는 지불할 필요가 없다.
- Personal 플랜은 149달러(한화로 약 17,000원)
- Freelancer 플랜은 299달러(한화로 약 34,000원)
- Agency 플랜은 399달러(한화로 약 45,000엔)
라이프타임의 장점은 한 번 지불하면 앞으로 지불할 필요가 없다는 것이다.
예를 들어, Personal 요금제(149달러)를 한 번 결제하면 향후 Brizy PRO의 Personal 요금제를 추가 비용 없이 사용할 수 있다.
물론 향후에도 업데이트되어 추가되는 기능도 받을 수 있습니다.
즉장기적으로 봤을 때 라이프타임이 더 저렴합니다.입니다.
아, 그리고 Agency 플랜에 포함된 White Label 기능에 대해서도 설명해 두겠습니다. 홈페이지 제작을 하시는 분들에게 추천하는 기능입니다.
White Label(화이트 라벨) 기능이란?
화이트 라벨은 상품명을 자신의 브랜드로 대체하는 것을 말합니다. 알기 쉽게 설명하겠습니다.
Brizy PRO를 고객의 사이트에 설치한다고 가정해 봅시다.
보통은 아래 이미지와 같이 고객의 워드프레스 대시보드에 표시됩니다.

Brizy로 만든 페이지에 'Brizy'라는 브랜드명이 표시되어 있잖아요. 하지만 WhiteLabel 기능을 사용하면,

이렇게 Brizy라는 브랜드 이름이 아닌 자신의 브랜드 이름으로 대체된다.
이 기능을 사용하면 고객은 Brizy가 아닌 당신의 브랜드 이름을 보게 됩니다. 이는 당신의 고유한 서비스를 판매하기 위한 최적의 기능입니다.
Brizy의 요금제 선택 방법
먼저,블로거나 개인 웹사이트 운영자에게는 Personal 플랜으로 충분합니다.입니다. 더 이상의 계획은 필요 없습니다.
그리고 홈페이지 제작을 하시는 분들께는 Agency 플랜을 추천합니다. 최대 500개 사이트에 Brizy PRO를 설치할 수 있습니다.
즉, 최대 500명의 고객 홈페이지에 Brizy PRO를 설치할 수 있습니다.
그때마다 홈페이지 제작비를 받을 수 있으며, White Label 기능도 있어 자신만의 브랜드로 홈페이지 제작 비즈니스를 시작할 수 있습니다.
에이전시 플랜은 가격이 비싸 보이지만, 홈페이지 제작에 있어서는 이보다 더 매력적인 플랜은 없습니다.
Freelancer 플랜은 그다지 매력적이지 않습니다.굳이 언급하지 않았지만요. 최대 100개 사이트까지만 설치할 수 있는 데다, White Label 기능도 없어 매력이 떨어집니다.
Freelancer 플랜을 신청하는 경우, 조금 더 돈을 내고 Agency 플랜을 신청하는 것을 강력히 추천합니다.
Brizy 구매 방법
앞으로 Brizy 구매를 고려하고 있는 분들께.
- 미국 달러? 가지고 있지 않아요. 일본 엔화로 지불하고 싶다.
- 해외 사이트에서의 구매는 무섭다
- 영어를 읽을 수 없다
하나도 걱정하지 마세요. 일본에서 안전하게 구매할 수 있습니다. 아래 동영상으로 설명해 놓았으니 불안한 분들은 참고하세요.
Brizy는 일본 국내에서도 안전하게 구매할 수 있습니다. 신용카드 결제도 안전하게 이루어집니다. 참고로 저도 Brizy를 신용카드로 결제하여 안전성을 확인했습니다.
아, 그리고 해외 사이트에서의 구매를 걱정하시는 분들도 계실 텐데요. 하지만 이쪽도 문제 없습니다.
무려 30일간의 전액 환불 보장도 준비되어 있습니다.
Brizy의 30 일 환불 보장

무려 Brizy에는30일 환불 보장가 준비되어 있습니다.
Brizy 구매 후 30일 이내에 "환불해 주세요"라고 요청하면 신속하게 환불해 드립니다.
환불을 요청할 때 "어? 어? 왜 Brizy를 환불해줘요? 어? 왜?" 라고 집요하게 질문하는 일은 없습니다 ㅎㅎㅎㅎㅎㅎ.
Brizy의 라이프타임 플랜을 고민하고 있다면 지금 바로 구매해 보세요.
곧 종료되는 이 혜택을 놓치면 나중에 후회하게 될 것이다.
Brizy에 대한 Q&A
Brizy에 대해 자주 묻는 질문과 답변입니다. 이 질문 목록 중 궁금한 내용이 없는 경우, 아래 댓글로 질문을 작성해 주시기 바랍니다. 보통 12시간 이내에 답변을 드립니다.
작업의 산만함을 피하기 위해 며칠 동안 호텔에 머무는 취미가 있습니다. 이 경우 답장이 늦어질 수 있음을 양해해 주시기 바랍니다.
Brizy를 추천하는 사람은?
웹 디자인 지식도 없고, 코딩 지식도 없다. 그래도 내 사업에서 성과를 낼 수 있는 랜딩 페이지를 만들고 싶다.
그런 기업가에게 추천합니다.
특히 랜딩페이지는 '비즈니스의 얼굴'이기도 하죠. 즉, 디자인이 좋지 않은 랜딩페이지는 고객이 핥아먹을 수 있다는 뜻입니다.
디자인만으로는 부족하다. 그 랜딩페이지에서 취급하는 제품, 서비스까지 핥아먹을 수 있습니다. 그렇게 되면 해당 랜딩페이지에서 상품이 팔리지 않게 됩니다.
브랜딩에 손상을 입히고, 매출도 눈에 띄지 않을 정도로 떨어진다.
이런 비참한 랜딩 페이지를 만들어서 고생하는 기업가들이 많다. 랜딩페이지에 광고비를 써도 성과가 나오지 않는 것은 당연합니다. 핥아먹고 있기 때문입니다.
Brizy는 바로 차세대 페이지 빌더입니다. 전문가에게 비싼 비용을 지불하고 LP 제작을 의뢰할 필요가 없습니다.
경쟁사가 '어떻게 만들었을까'라고 감탄할 만한 랜딩페이지를 '당신'이 직접 상상할 수 있도록 만들 수 있습니다.
Brizy는 일본에서도 사용할 수 있나요?
사용할 수 있습니다. 저도 실제로 이 블로그에 Brizy를 설치해서 사용하고 있습니다.
또한 Brizy에서는 구글 폰트를 자유롭게 사용할 수 있습니다.

즉, Brizy로 일본어 폰트를 사용하여 랜딩 페이지를 만들 수 있습니다.
또한, Brizy PRO에서는 커스텀 폰트를 사용할 수 있습니다. 자신이 원하는 일본어 폰트를 Brizy에 넣어 사용할 수 있기 때문에 자신만의 브랜딩을 강화할 수 있다.
Brizy는 앞으로 어떻게 될까?
나는 내가 신뢰할 수 있는 도구에만 돈을 지불한다. 금방 쓸모없어지는 쓸데없는 도구에 돈을 지불하고 싶지 않아요.
Brizy의 개발팀은 2009년부터 지금까지 12년 이상 지속된 베테랑입니다. 그렇기 때문에 Brizy의 미래는 밝다고 확신합니다.
Brizy는 '견고한 페이지 빌더'를 만들기 위해 수정 및 개선을 거듭하고 있습니다.
앞으로 Brizy는 영어권 도구이기 때문에 일본에서는 아직 정보가 부족하지만, 무시할 수 없는 강력한 페이지 빌더입니다.
곧 평생(구매) 플랜이 종료될 예정입니다. 종료되기 전에 꼭 구입해 두시기 바랍니다.
결론】나의 Brizy 리뷰 정리
Brizy는 확실히 추천할 수 있는 차세대 워드프레스 페이지 빌더입니다.

당신이 보고 있는 이 사이트도 Brizy PRO를 사용하고 있습니다.
저는 웹사이트를 만들 수 있는 전문 지식도 없고, 코딩도 할 줄 모릅니다.
그런 내가Brizy 덕분에 맞춤형 고품질 페이지를 제작할 수 있게 된 것은 모두 Brizy 덕분입니다.입니다.
Brizy를 사용하면 초보자도 1나노도 스트레스 없이 아주 쉽게 바삭바삭하게 만들 수 있다.
일본에서도 아름다운 워드프레스 테마가 같은 가격에 많이 판매되고 있습니다. 하지만 그런 워드프레스 테마를 사용한다고 해서 완전히 차별화된 웹사이트를 만들 수는 없습니다.
Brizy는 워드프레스 테마에 얽매이지 않고 자유롭게 나만의 세계관을 표현할 수 있는 디자인을 만들 수 있는 최고의 페이지 빌더입니다.
고민 중이라면 꼭 구입하세요. 저도 한 명의 구매자로서 자신 있게 추천합니다.
다시 한번 말씀드리자면, Brizy의 모든 플랜에는30일 전액 환불 보장가 있습니다. 분명, 당신은 환불하지 않을 것입니다. 반드시 만족하실 거라고 확신합니다.
하지만 혹시라도, 아니 억지로라도 사용 후 만족스럽지 못하면 전액 환불받을 수 있다.
가장 안타까운 것은 '어떻게 할까... 살까...' 고민하는 사이에 품절되는 비극이다.
이 글을 쓰는 현재, 아직 Lifetime 플랜이 남아있기를 바랍니다. 만약 매진되었다면 죄송합니다.
꼭 서둘러서 오시기 바랍니다.




![전문가가 알려주는] 랜딩 페이지(LP)를 만들 수 있는 워드프레스 테마 7선 랜딩 페이지를 만들 수 있는 워드프레스 테마](https://takeofujii.net/wp-content/uploads/2021/05/lp-theme-250x140.jpg)














후지이 씨, 안녕하세요.
Brizy가 궁금합니다.
하지만 Brizy를 소개하는 일본어 사이트가 별로 없어 문의를 드렸습니다.
처음 뵙는 분인데 질문만 해서 죄송합니다.
공식 페이지를 보면 이런 내용이 적혀 있습니다.
(영어가 서툴러서 일본어로 번역했습니다)
--
매취형 설명
299달러/ 1회
무제한 사이트용
STUDIO 플랜의 모든 것
화이트 라벨 (이게 뭐야?)
평생 업데이트 및 지원
일시불
Brizy CloudStudio에 대한 무료 액세스
BrizyCloud 플랫폼에 대한 액세스
2년 무제한 호스팅 (자세한 내용은 여기)
--
아래 사항을 몰라서 구매를 망설이고 있습니다.
STUDIO 플랜은 워드프레스에서 플러그인으로 사용하는 경우를 말합니다,
라고 생각해도 될까요?
Brizy CloudStudio란 무엇인가요?
진도와 같은 워드프레스를 사용하지 않는 CMS를 말씀하시는 건가요?
STUDIO 플랜은 매진되었습니다.
CloudStudio는 2년만 제공한다는 말씀이신가요?
상세 화면을 읽어보았지만, 솔직히 일본어가 서툴러서 잘 이해하지 못했습니다.
혹시 이런 내용을 어딘가에 적어 놓으셨다면 죄송합니다.
이후 공식 페이지에 접속할 때마다 보안 소프트웨어가 경고 메시지를 띄우는 것도 조금 신경이 쓰인다.
(수상한 사이트가 아닐까? 라고...)
조언해 주시면 감사하겠습니다.
잘 부탁드리겠습니다.
카토 씨
안녕하세요. 후지이입니다.
댓글 감사합니다. 질문 문제 없습니다.
오히려 Brizy는 제가 추천하는 도구이기 때문에 그 매력을 전달하기 위해 질문에 답해드리겠습니다.
차례대로 답변합니다.
------------
Q,STUDIO 플랜은 워드프레스에서 플러그인으로 사용하는 경우를 말한다,
라고 생각해도 될까요?
------------
Personal 플랜과 Studio 플랜의 차이점부터 설명하겠습니다.
하지만 한 가지 차이점이 있다.
Personal 플랜: 3개 사이트까지 워드프레스에 설치할 수 있습니다.
Studio 플랜; 무제한 워드프레스에 설치할 수 있습니다.
이 정도 차이입니다.
즉...
만약 카토 씨가 홈페이지 제작을 직업으로 삼고 있다면
Studio 플랜이 더 좋습니다.
무제한 사이트에 설치할 수 있기 때문입니다,
100명이든, 1000명이든,
어떤 사이트에도 Brizy PRO를 설치할 수 있는 것입니다.
------------
Q,Brizy CloudStudio란 무엇인가요?
진도와 같은 워드프레스를 사용하지 않는 CMS를 말씀하시는 건가요?
------------
맞습니다.
Brizy Cloud는 Jindo나 Wix를 상상해 주시면 됩니다.
Brizy를 구입하면 2개를 받을 수 있다.
Brizy 워드프레스 플러그인
Brizy Cloud
이 두 가지입니다.
이 부분이 복잡하네요.
본래 Brizy는 워드프레스에 설치하여 사용하는 플러그인입니다.
하지만 덤으로 Brizy Cloud가 함께 제공됩니다.
그렇게 생각하시면 됩니다.
------------
Q, STUDIO 플랜은 매점매석
CloudStudio는 2년만 제공한다는 말씀이신가요?
------------
Studio 플랜은 연간 플랜이라고 생각하시면 됩니다.
1년 동안 업데이트와 지원이 제공됩니다.
즉, 최신 버전의 Studio 플랜을 계속 사용한다면,
1년 후 다시 한 번 연간 99달러를 지불해야 한다.
계속하지 않으면 Brizy의 워드프레스 플러그인은 더 이상 업데이트되지 않습니다.
Brizy Cloud에도 접속할 수 없게 됩니다.
Lifetime 플랜은 구매 후 바로 사용할 수 있습니다.
게다가 앞으로도 계속 업데이트될 예정입니다.
즉, 한 번만 지불하면 연간 플랜을 갱신할 필요가 없습니다.
추가 비용 없이 Brizy PRO를 평생 사용할 수 있습니다.
단, Brizy Cloud는 2년만 제공된다.
(Brizy Cloud는 서버 등의 유지보수 비용이 발생하기 때문에 2년으로 정했다고 한다.)
------------
이후 공식 페이지에 접속할 때마다 보안 소프트웨어가 경고 메시지를 띄우는 것도 조금 신경이 쓰인다.
(수상한 사이트가 아닐까? 라고...)
------------
이 점은 안심해도 좋다.
아래 이미지를 참고하세요.
https://hi.switchy.io/5UYi
Brizy 페이스북 그룹입니다.
현재 9,811명이 참여하고 있다. 저도 그 중 한 명입니다.
이 그룹에서는,
Brizy의 업데이트 정보가 수시로 공유되고 있습니다.
https://hi.switchy.io/5UYl
"8월 5일에 Brizy에 이런 기능을 추가했어요!"
"Brizy의 버그를 고쳤어요"
그런 발표가 자주 이루어지고 있습니다.
만약 카토 씨가 엄격한 보안 소프트웨어를 사용하는 경우,
해외 사이트 & 결제 = 의심스럽다는 판단이 있을 수 있습니다.
추측입니다만.
저도 Brizy를 1년 넘게 사용하고 있습니다.
현재로서는 안전에 대한 불안감을 느낀 적이 없다.
글이 상당히 길어졌네요.
검토의 재료가 되었으면 좋겠습니다. 좋은 도구이니 꼭 사용해 주셨으면 하는 바람입니다.
혹시 추가로 궁금한 점이 있으면 댓글로 답변하는 형태로 언제든지 물어봐 주세요.
그럼 또 만나요.
당신이 쓴 글에서 당신의 전문성을 확실히 알 수 있다.
세상은 당신과 같이 말하기를 두려워하지 않는 열정적인 작가들이 더 많이 나오기를 바란다.
어떻게 믿는지. 항상 당신의 마음을 따라가라.
재미있게 봐주셔서 정말 기쁘고, 궁금한 점이 있으시면 언제든지 연락주세요 🙂 .
안녕하세요.
자세한 설명 감사합니다.
elementer 사용하고 있었는데요
도메인 변경으로 몇 번을 시도해도 오류가 발생하기 때문에
대체 플러그인을 찾고 있었습니다.
그래서 조금 여쭤보고 싶은 게 있는데요...
Brizy로 페이지를 만들 때...
elementor에서 말하는
'elementor 캠퍼스'와 '전폭'의
같은 느낌으로 설정할 수 있나요?
원래 테마의 기본값과는 별개로
LP와 같은 불필요한 링크가 없는 페이지.
만들고 싶은데 어떻게 조작해야 할지 모르겠습니다.
아직은 조금 뜯어고치는 중이라서
모르는 부분도 많다.
다만, 어느 정도 직관적으로 할 수 있는 도구라고 생각합니다.
유료 버전도 검토 중입니다.
잘 부탁드립니다.
나가사와 씨
말씀하신 대로입니다.
Elementor와 동일하게 사용할 수 있습니다.
상단 메뉴나 푸터 메뉴가 없는 LP를 만들고 싶은 거군요.
페이지를 만드는 절차는 Elementor와 동일합니다.
"템플릿을 'Brizy Template'로 설정한 후",
'Edit With Brizy'를 클릭하면 페이지 만들기를 시작할 수 있습니다.
아래 이미지를 참고하세요.
https://takeofujii.net/wp-content/uploads/2022/01/takeo-brizy-edit.png
혹시 궁금한 점이 있으시면 언제든지 문의해 주시기 바랍니다.
후지이 님
답변 감사합니다.
그렇군요. 알겠습니다.
그럼, 그 김에 좀 더 여쭤볼게요.
블로그 글 포스팅을 할 때
본문 하단은 매번 고정된
템플릿을 기재하고 싶습니다.
이 정형화된 템플릿을
만드는 기능이나 숏코드로서
저장해 두는 경우가 있나요?
뜯어보면 유료 버전이
여러 가지를 할 수 있을 것 같은 느낌이 듭니다.
잘 부탁드리겠습니다.
나가사와 씨
답변 감사합니다.
참고로 기사 하단에 고정된 템플릿을 기재하고 싶은 것은,
예를 들어 다음과 같은 이미지일까요?
이미지
위 이미지에서 표시시키고 있는 템플릿은 워드프레스 테마의 기능으로 표시시키고 있습니다.
Brizy로 만든 페이지 전체에 정형화된 템플릿을 자동 표시하는 기능은 있습니다,
Brizy로 만들지 않은 글이나 페이지에도 정형화된 템플릿을 자동 표시하는 기능은 아직 없는 것 같습니다.
만약 나가사키 씨가 블로그 글에 정형화된 템플릿을 자동으로 표시하고 싶을 경우,
Brizy로 읽는 것보다 아래와 같은 플러그인을 사용하는 것을 추천합니다.
워드프레스 클릭 유도 문안
감사합니다.
알겠습니다.
마치 내 마음을 읽은 것 같네요, 정말 많은 것을 알고 있는 것 같아요.
책에 쓰신 거라든가, 사진으로라도 좀 더
메시지 홈을 조금만 더 강조하고 싶지만, 그 외에는 정말 멋진 블로그입니다.
환상적인 책. 꼭 다시 찾아올 것이다.
안녕하세요, 이제 좀 알 것 같네요.
그래서 좀 더 여쭤보고 싶은 게 있는데요...
텍스트에 긴 문장 등을 넣을 때
'계속 읽기' 버튼이나 설정은 어떻게 하나요?
후지이입니다. 항상 댓글 감사합니다.
만약 페이지 내에 표시하려면 아래 동영상처럼 아코디언 기능을 사용하면 '계속 읽기' 버튼에 가까워질 수 있습니다.
https://youtu.be/FxOxv03tpLM
다만, 위의 방법은 나가사와 씨가 생각하는 표시 방법이 아니죠....
참고로 나가사키 씨는 '계속 읽기' 버튼을 어떤 식으로 표시하고 싶으신가요?
구체적인 이미지가 있으면 제안할 수 있을 것 같습니다.
후지이 님
감사합니다.
아코디언이군요. 가까운 형태이긴 하죠, 확실히.
예를 들어, 어느 정도 긴 글을 써야 할 때
첫 1분 안에 '더 읽어보기'를 넣을 수 있다면
다른 페이지에 표시될 때, 앞 문장이 뚝딱!
표시되지 않으니 괜찮지 않을까 싶은데...
답변 주셔서 감사합니다.
댓글을 받고 나서 실제로 표시되도록 해 보려고 확인을 해봤습니다.
블로그 글 목록 목록에 '더 읽기' 버튼을 자동 표시할 수 있습니다.
https://takeofujii.net/brizy-read-more-btn.jpg
이 기능을 보세요,
"나가사키 씨가 원하는 '더 읽기'를 넣을 수도 있을 것 같다"
라고 생각했는데...
아쉽게도 나가사키 씨가 원하는 '더 읽기'를 넣는 방법은 나로서는 실현할 수 없었다.
도움이 되지 못해 죄송합니다.
또 Brizy를 사용하면서 알게 된 것이 있으면 댓글이나 메일로 알려드리겠습니다.
안녕하세요, Brizy 초보자 유타라고 합니다.
엘리멘터에서 Brizy로 바꾸려고 무료 버전인 Brizy를 만져보고 있습니다.
Brizy로 포스팅 기능이 있는 홈페이지를 만들고 싶은데, 워드프레스 태그를 넣을 수 있는 기능이 있나요?
답변 부탁드리겠습니다!
유타 씨
후지이입니다. 댓글 감사합니다.
태그를 페이지 내에 표시하는 것이라면 가능합니다.
아래 동영상을 확인해보세요.
https://jumpshare.com/v/unhRCqHNdV8FoVCe4Jlq
카테고리와 태그를 페이지 내에 삽입할 수 있습니다.
텍스트 요소에 #cat을 입력하면 카테고리가 표시됩니다,
#tag를 입력하면 태그가 표시됩니다.
아마 무료 버전에서도 실행은 가능할 것 같습니다.
한 번 시도해 보세요.
답변 감사합니다. 유타 입니다.
태그와 카테고리를 표시할 수 있다는 것은 이해했습니다. 감사합니다.
그래서 질문입니다.
일반적인 워드프레스 템플릿을 만들어 최신 게시물을 자동으로 표시하는 것과 같은 이치다,
Brizy에서도 최신 게시물을 자동으로 표시하는 기능을 보유하고 있나요?
또 한 가지 질문이 있습니다.
(서울=연합뉴스) Brizy의 '+' 마크에 나오는 PRO 버전 '게시' 가젯? 블록? 는
워드프레스의 '게시물'과 연동하여 표시할 수 있나요?
(중략) 앞으로 Brizy의 유료 PRO 버전을 구매하려고 하는데요,
Freelancer 플랜과 Agency 플랜 중 어느 것을 넣을지 고민 중입니다.
이유는 Freelancer 플랜으로 만든 페이지를 나중에 마음이 바뀌어 Agency 플랜으로 변경했을 때다,
생성한 페이지가 Agency 플랜으로 생성한 페이지로 넘어갈 수 있는지 궁금합니다.
물론 무료 버전에서 만든 페이지를 프리랜서 플랜으로 이관할 수 있는 것도 같은 의미입니다.
(중략) 워드프레스의 업데이트가 있을 때 Brizy에 버그 등 영향도가 나올 확률은?
'Elementer'에 비해 많은 편인가요? 아니면 적은 편인가요? 후지이님의 감도로도 괜찮습니다.
알려주세요.
답변 부탁드리겠습니다.
유타 씨
답변 감사합니다. 답변드립니다.
장황하게 설명했지만, 양해해 주시기 바랍니다.
1)
Brizy로 만든 페이지 내에서 자동으로 최신 글을 표시하는 기능은 다음과 같은 기능일까요?
https://www.youtube.com/watch?v=YDxiIMTQ-k0
유타님이 원하시는 상태에 가까운 기능은 아마 아래의 Q&A가 참고가 될 것 같습니다.
https://support.brizy.io/hc/en-us/community/posts/360072791391-How-to-Create-a-Blog-Page-with-All-Recent-Post-
만약 그렇지 않다면, 죄송하지만 알려주시기 바랍니다.
2)
'게시' 블록이란 무엇일까요?
https://takeofujii.net/wp-content/uploads/2022/09/korekana.png
이 게시물에 대해서는 제대로 연동되어 표시됩니다. 아래를 참고하세요.
https://takeofujii.net/wp-content/uploads/2022/09/dwdw.png
위 이미지에서는 아이캐치 이미지를 포스팅에 넣지 않아 숨겨져 있습니다,
아이캐치 이미지도 제대로 표시할 수 있습니다.
또한, 게시글 목록의 표시를 사용자 정의할 수도 있습니다.
https://takeofujii.net/wp-content/uploads/2022/09/regregre.png
쉽게 장난친 것 같아 죄송합니다,
위와 같이 그림자를 넣거나 아이캐치 이미지의 표시 크기를 변경할 수도 있습니다.
도움이 되셨으면 좋겠습니다.
3)
Brizy로 만든 페이지는 인계인수가 가능합니다.
Freelancer 플랜과 Agency 플랜 모두 유료 PRO 버전의 디자인 블록을 사용할 수 있다는 공통점이 있습니다.
따라서 Freelancer 플랜의 Brizy로 만든 페이지를 Agency 플랜으로 변경해도
페이지가 표시되지 않는 일은 없습니다. 그대로 표시됩니다.
또한 마찬가지로 무료 버전에서 만든 페이지도 유료 버전으로 전환하여 그대로 이어받을 수 있습니다.
안심하세요.
4)
몇 가지 페이지 빌더 계열의 플러그인을 사용해보고 있습니다,
Elementor에 비해 안정감이 떨어진다.
Brizy 페이스북 그룹이 있습니다,
해당 FB 그룹에서 업데이트 시 문제가 발생하거나 버그가 발생하면
이용자들로부터 "이런 문제가 발생했는데..."라는 신고를 받는 경우가 있습니다.
(개인적으로는 레이아웃이 깨지는 등 큰 결함을 느낀 적은 없습니다.)
그러나 결함은 몇 시간에서 며칠 내에 수정됩니다.
또한, 만일의 경우에도 Brizy의 지원은 신속하고 정중하다.
저도 1주일 전에 Brizy의 지원팀과 메일을 주고받은 적이 있는데, 대응도 명확하고 신속했습니다.
페이지 빌더 계열의 워드프레스 플러그인 중에서는,
개발이 중단되는 경우도 많이 있습니다.
특히 마이너한 페이지 빌더는 그런 경향이 강합니다.
국내에서도 Dangan 페이지 빌더라는 플러그인은 제가 추천하는 플러그인이었는데요,
현재는 1년 정도 개발이 중단된 상태입니다.
그들에 대해,
Brizy는 지속적으로 업데이트가 이루어지고 있다,
약간의 버그도 곧 수정될 것입니다.
2년 가까이 사용하고 있지만, 개발진에게 불안감을 느낀 적은 없다.
길어졌지만,
한 사람의 의견으로 참고가 되었으면 좋겠습니다.
후지이 씨
매우 정중하게 답변해 주셔서 감사합니다.
최신 게시물이 자동으로 표시되는 것도 이해할 수 있었습니다.
Brizy 도입에 대한 궁금증이 해소되어 바로 어제부터 Brizy pro를 도입하여 다양한 기능을 시험해보고 있습니다.
앞으로도 후지이 씨의 블로그를 참고하겠습니다.
또 무슨 일이 있으면 연락 주시기 바랍니다.
유타 씨
도움이 된 것 같아 매우 기쁩니다.
네, 그렇습니다. 앞으로도 Brizy에 대한 질문이 있으시면
댓글로 자유롭게 적어주세요.
저희도 잘 부탁드리겠습니다.
좋은 하루 되세요.
안녕하세요.
저는 워드프레스 초보자인데요,
최근 Brizy 무료 버전에서 Brizy Pro를 도입하여 익숙해지기 위해 Brizy 공식 유튜브에서 배우고 있습니다.
이거, 저한테는 Elementer에 비해 굉장히 사용하기 편해요. 감동입니다.
그래서 후지이님께 질문 드립니다.
한 가지 눈에 띄는 것은 Brizy에 있는 'login' 요소이다.
이 구조는 대충 알겠는데, ID와 PW를 미리 설정하는 방법을 몰라서.........
워드프레스 측에서는 어떤 종류의 사용자 설정과 권한으로 설정하는 것인가요?
묶음 블록별 membership 설정에서 표시 권한도 알 수 있었는데, 이 부분만 이해가 잘 안 됩니다.
공식 유튜브에서 몇 개의 튜토리얼 영상을 봐도 이해가 되지 않습니다.
Brizy의 연간 $199의 Agency를 구매하면 워드프레스 관리자 화면의 고정 페이지에
원래 이름으로 표시가 가능했지만, 공개 후 홈페이지의 소스 표시에서도
원래의 이름이 반영될 수 있을까요?
이 사이트는 Brizy로 만들었다는 것을 일부러 숨기고 싶은 경우의 수단이 이 Agency의 기능인 것 같다는 추측을 했습니다.
후지이 씨의 답변이 이 자리에서 설명하기 어렵다면, 이메일이나 온라인으로도 대응할 수 있습니다.
잘 부탁드립니다.
후지이입니다. 질문 감사합니다.
①.
Brizy의 요소에 대해 말씀드리겠습니다,
아이디와 비밀번호를 미리 설정하는 방법을 설명합니다.
우선 사용자 등록형으로 하면 좋습니다.
아래 이미지를 참고하세요.
https://takeofujii.net/wp-content/uploads/2022/11/register-login.png
워드프레스 관리자 화면 > 설정 > 일반 > 멤버십에 체크하면 됩니다,
누구나 사이어인의 사이트 사용자로 등록할 수 있습니다.
열람만 하게 하려면 기본 권한을 '구독자'로 설정해 주세요.
https://takeofujii.net/wp-content/uploads/2022/11/register.png
그리고 사이어인 씨가 사용자 등록을 한 사람에게만 보여주고 싶은 페이지는
Brizy의 설정에서 'Logged(또는 구독자)'를 지정하여 공개하면 된다,
해당 페이지는 사용자 등록을 한 사람만 볼 수 있도록 할 수 있습니다.
https://takeofujii.net/wp-content/uploads/2022/11/brizy-non-member.png
2
Agency 플랜의 White Label(화이트 라벨) 기능에 대해 말씀드리겠습니다,
말씀하신 것처럼 이 기능은 Brizy로 사이트를 만들고 있다는 것을 클라이언트에게 숨기고 싶은 기능입니다.
웹 제작자를 위한 기능이라고 생각합니다.
https://takeofujii.net/wp-content/uploads/2022/11/brizy-Source-code.png
다만, 위의 답변처럼 소스코드를 보면 Brizy로 만들고 있다는 것을 알 수 있습니다.
향후 이 기능을 개선할 계획이 있지만, 아직은 미정이다,
현재로서는 워드프레스 플러그인 이름이나 설명문을 다시 쓰는 기능인 것 같습니다.
https://takeofujii.net/wp-content/uploads/2022/11/wordpress-gisou.png
도움이 되셨으면 좋겠고, 한 번 시도해 보시기 바랍니다.
빨리 알려주셔서 감사합니다.
정확한 답변에 감사드립니다.
바로 시도해 보겠습니다.
후지이 님
새해 복 많이 받으세요.
BrizyPro에 많이 익숙해졌는데, 궁금한 점이 생겨서 질문드립니다.
워드프레스 관리 화면에 있는 Brizy에는 stories, popups라고 되어 있습니다,
그 다음 'Templates'의 기능을 잘 모르겠습니다. 그래서 이 부분에 대한 질문입니다.
(눈의 질문)
'Templates'는 몇 번 만들어 본 적이 있는데, 'Templates'의 기능을 짐작할 수 있는...
(1)Templates는 공통 카테고리를 묶어 표시하는 페이지로, 고정 페이지와는 별개의 영역에서
사이트맵에서 제외된 페이지? 라는 인식인가?
(2) 방문자의 임의적 단어 검색이 아닌 카테고리별 검색 페이지라는 인식인가?
셀로 그려서 왼쪽에 그린 카테고리별 목록 중 하나를 선택하면 오른쪽에 Templates로 만든 페이지가 표시되는 연출이라는 인식? (Brizy의 Help 페이지 레이아웃?)
(눈의 질문)
'Templates'의 엘리먼트가 일반 고정 페이지의 엘리먼트에서 나오는 아이콘과 다른 아이콘이 나타나며, 자동 연동이 가능한 아이콘도 발견했다. 다 찾아낸 것은 아니지만, 고정 페이지 외에 나오는 엘리멘터 아이콘 중 이런 상황에서 유용하게 활용할 수 있겠다! 라는 것이 있으면 소개해주세요.
(두 번째 질문)
BrizyPro를 사용하여 정리하는 방법으로,
'커스텀 택소노미'로 정리하는 것이 좋을지, '카테고리'로 정리하는 것이 좋을지 잘 모르겠습니다. 추측컨대, 카테고리로 묶는 것이 메뉴 구조도 구성할 수 있고 연계성이 더 높을 것 같다는 생각이 들었습니다.
위 내용 중 혹시 튜토리얼 URL을 알고 계신다면 영어로 된 튜토리얼 URL을 알려주시면 감사하겠습니다.
잘 부탁드리겠습니다.
사이어인 씨
새해 복 많이 받으세요. 후지이입니다.
먼저 templates에 대해 동영상으로 설명했습니다.
https://youtu.be/hoY5iG7ZXIM
Brizy의 Templates는. Brizy는 랜딩 페이지뿐만 아니라 워드프레스의 포스팅, 고정 페이지, 카테고리, 아카이브 페이지 등 모든 것을 커스터마이징할 수 있다.
보다 자세한 사용법은 공식 채널의 튜토리얼 영상을 통해 확인할 수 있다.
https://youtu.be/lkiSk6IE7tA
두 번째 질문을 제가 잘못 이해했다면 죄송합니다.
세 번째 질문의 경우, 카테고리로 정리하는 것이 더 유용할 것 같습니다.
물론 카테고리로 정리한 페이지, 태그로 정리한 페이지, 커스텀 택소노미(사용자 정의 분류)로 정리한 페이지도 만들 수 있지만, 개인적으로는 커스텀 택소노미로 정리한 페이지가 사용하기 불편하다고 느껴지는 경우가 많기 때문에 카테고리로 정리한 페이지를 만드는 것을 추천합니다.
후지이 님
감사합니다.
빠른 답변과 함께, 동영상까지 제작하여 설명까지 해주셔서 정말 감사 드립니다. 죄송하지만, 아마 말로 설명하기 힘들다고 생각하셨기 때문이 아닐까 싶어요... 최고의 소통이네요!
아마 일본어로 템플릿을 설명한 동영상은 후지이 님이 일본에서 처음인 것 같습니다!
후지이 씨의 유튜브 동영상을 몇 번 보고 나서야 내 착각을 알았다.
Templates는 SEO 설정이 없는 카테고리나 태그의 INDEX 정리 페이지 생성이라고 생각했습니다.
아니요, 그 반대입니다...
Templates = '통일된 레이아웃 디자인'이라는 의미였군요.
템플릿이 게시글 페이지에 의존하는 것으로 알고 있었습니다. 게시글 페이지나 카테고리, 태그, 임의의
고정 페이지가 Templates에 의존하는 구조네요. 그래서 Templates에 SEO 설정이 없는 것은 당연하네요.
두 번째 보았을 때 머리가 혼란스러워서 다시 한 번 더 보고 나서야 겨우 이해할 수 있었다.
템플릿은 동일한 레이아웃 페이지를 만들 때 효율성이 높아지네요.
하지만 Brizy가 너무 빨리 만들어지기 때문에, 보통 고정페이지로 만든 페이지를 WP에서 복제해서
Brizy로 빠르게 편집할 수 있기 때문에, 템플릿은 페이지 생성에 치우치지 않고, 과거에 작성한 기존 게시물이나
커스텀 포스트의 모든 레이아웃 이미지를 업데이트할 때 유용하게 사용할 수 있는 기능인 것 같습니다.
아직 다른 질문도 있지만, Brizy를 사용하다가 막히면 상담해드리겠습니다.
감사합니다.
사이어인 씨
바로 영상을 봐주셔서 감사합니다.
Templates 기능은 설명이 좀 어려웠는데요,
사이어인님께 도움이 된 것 같아서 다행입니다.
저도 아직 새로운 기능을 다 확인하지 못했으니까요,
올해 Brizy에 새롭게 추가된 기능을 확인해보세요,
사이어인 분들에게 도움이 될 수 있는 콘텐츠를 더 많이 제공할 수 있도록 노력하겠습니다.
언제든지 의견을 기다리고 있습니다.
그럼 또 만나요.
후지이 씨의 유튜브를 항상 보고 있습니다.
처음 질문합니다.
-Katteb과 brizy의 관계에 대해서
후지이 씨가 추천하는 katteb(AI 라이팅 툴)로 생성한 기사를 brizy의 '텍스트 블록'에 붙이면 단순한 텍스트 카피가 되어 katteb 기사의 하이퍼링크가 brizy 측에서 작동하지 않습니다.
-Brizy에서 편집하지 않은 일반 블록에 기사 붙여넣기 문제 없음
Brizy에서 편집하지 않은 일반 '게시글'이나 '워드 문서'에 'katteb 글'을 붙여넣기 할 때는 이런 문제가 전혀 발생하지 않습니다. 'katteb 글의 하이퍼링크'는 복사한 brizy 쪽에서도 정상적으로 작동하고 있습니다.
그 해결책을 알려주시면 감사하겠습니다.
잘 부탁드립니다.
질문을 수정 및 추가하여 재전송합니다.
-------------
후지이 씨의 유튜브를 항상 보고 있습니다.
처음 질문합니다.
-Katteb과 Brizy의 관계|Katteb과 Brizy의 관계
후지이 씨가 추천하는 katteb(AI 라이팅 툴)로 생성한 기사를 Brizy의 '텍스트 블록'에 붙이면 단순한 텍스트 카피가 되어 katteb 기사의 하이퍼링크가 Brizy 측에서 작동하지 않습니다.
-Brizy로 편집하지 않은 일반 블록에 기사 붙여넣기는 문제없습니다.
Brizy에서 편집하지 않은 일반 '게시글'이나 '워드 문서'에 'katteb 글'을 붙여넣기 할 때는 이런 문제가 전혀 발생하지 않습니다. 'katteb 글의 하이퍼링크'는 복사한 Brizy 측에서도 정상적으로 작동하고 있습니다.
-Brirzy 블록의 종류|Brirzy의 블록 종류
brizy의 블록 종류를 살펴봤지만, '텍스트 블록' 외에는 해당되는 것을 찾지 못했습니다. (katteb에서 생성한 글의 'word 문서'에 붙여넣기에는 전혀 지장이 없었고, '하이퍼링크'도 작동했습니다.
해당 문제는 brizy에서 편집한 게시글에 붙여넣기에서만 발생하는 문제입니다.
그 해결책을 알려주시면 감사하겠습니다.
잘 부탁드립니다.
-----------
사용하는 도구는
(1) wordpress6.2
(2) twenty twenty three(테마)
(3) Brizy pro
-----------
입니다. 잘 부탁드립니다.
참고로, Brizy 이외의 플러그인은 검증을 위해 일시적으로 모두 비활성화하여 점검을 완료하였습니다. (그럼에도 불구하고 해당 버그가 발생하고 있습니다.)
morning 씨
Katteb과 Brizy 사이에 발생하는 문제에 대해 자세한 설명을 해주셔서 감사합니다.
직면한 문제를 잘 이해할 수 있었습니다.
기사의 하이퍼링크가 Brizy의 '텍스트 블록'에서 작동하지 않는다고 합니다,
저도 비슷한 환경으로 조사를 해봤습니다. 새로운 동영상을 만들었으니 다음 URL에서 확인해보시기 바랍니다.
https://youtu.be/FqCcrs1ql1E
한 번 시도해본 결과, 플러그인이나 테마의 간섭이 아니기 때문이다,
Brizy 측에 요청(또는 지원)을 보내야만 해결할 수 있다고 생각합니다.
근본적인 문제 해결로 이어지지 않는 것이 안타깝지만요,
다른 질문이 있으시면 언제든지 알려주시기 바랍니다.
최선을 다하겠습니다.
앞으로도 많은 관심 부탁드립니다.
빠른 답변에 감사드립니다.
또한, 친절한 설명 동영상도 제작해 주셔서 거듭 감사드립니다.
해당 질문 내용은 Brizy와 katteb에 직접 문의하여 해결책을 찾아보세요.
앞으로 더 많은 것을 알아보고자 합니다.
감사합니다.
앞으로도 많은 관심 부탁 드립니다.
藤井丈夫 님
항상 귀중한 동영상(katteb, brizy)을 보고 참고하고 있습니다.
감사합니다.
--------------------
아래 brizy 관련 질문에 대해 알려주시면 감사하겠습니다.
잘 부탁드립니다.
(질문 내용)
brizy에서 고정 페이지를 만들면 다음과 같은 문제가 발생합니다.
(파일명) 초안을 작성하고 '공개'(업데이트) 직후 고정 페이지 목록에서 해당 파일이 사라집니다(숨김). (초안 단계에서는 문제없이 표시되지만, 공개(업데이트) 직후에 숨겨집니다).
(죄송합니다.) 다만, 게시글 화면에서 고정 페이지(해당 파일)로 연결되는 링크는 그대로 유효하며, 해당 파일은 문제없이 표시되고 있습니다. ('공개' 처리가 파일 표시에 영향을 주는 것 같습니다).
(작업 환경)
windows11 (wordpress6.2.2, 테마: twenty twenty-three, Brizy pro)
위의 질문에 대해 알려주시면 감사하겠습니다.
잘 부탁드리겠습니다.
morningjp 님
후지이입니다. 질문 감사합니다.
문의하신 내용에 대한 답변도 드리고 있습니다만,
스팸메일 폴더에 들어있을 수도 있으니까요,
자세한 내용은 아래에서 확인하시기 바랍니다.
자, 질문 내용을 정리하면,
공개하면 고정 페이지 목록에서 해당 페이지가 숨겨집니다.
웹 사이트에서 고정된 페이지로 연결되는 링크가 유효하고 문제없이 표시됨
라고 이해해도 될까요?
만약 제가 잘못 이해한 부분이 있다면 지적해 주시면 감사하겠습니다.
한 가지를 생각할 수 있는 것은 플러그인 간섭이다.
다른 워드프레스 플러그인과의 궁합이 좋지 않아서
이 문제가 발생할 수 있습니다.
현재 사용 중인 다른 워드프레스 플러그인을 한 번 비활성화한 후,
Brizy만 활성화한 상태에서 동일한 문제가 발생하는지 확인해 보시기 바랍니다.
또한 가능하면 페이지를 확인할 수 있도록,
문제가 발생하고 있는 워드프레스 사이트 링크를 보내 주시면
더 정확하게 판단할 수 있습니다.
많은 관심 부탁드리겠습니다.
藤井丈夫 님
바쁘신 와중에도 답변해 주셔서 진심으로 감사드립니다.
-------------------
지적해 주신 '플러그인 상호 간섭 확인'을 실행한 결과, 해당 버그는 모두 해결되었습니다.
(실행한 내용)
플러그인을 한 번 모두 비활성화(완전 리셋)하고, 그 후 '플러그인 상호 간섭'을 개별적으로 확인하면서 활성화를 진행했습니다.
(실행 결과)
플러그인을 모두 활성화해도 상호 간섭은 확인되지 않았으나, 해당 처리(플러그인 완전 재설정)를 통해 질문 내용의 오류는 모두 해결되었습니다.
한 번 완전히 리셋(후지이 님이 지적해 주신 것을 실행)한 것이 이번 해결에 도움이 되었다고 생각합니다.
정말 감사합니다. 다시 한 번 감사드립니다.
앞으로도 많은 관심 부탁 드립니다.
morningjp 님
후지이입니다.
문제가 해결되어 안심했습니다.
앞으로도 도울 수 있는 일이 있다면,
언제든지 질문해 주세요.
감사합니다.
저희도 앞으로도 잘 부탁드리겠습니다 💪
후지이 님
안녕하세요.
Brizy를 워드프레스에서 사용하고 있는데, 어떻게 하면 Brizy로 페이지 표시 속도를 높일 수 있는지 방법을 알고 싶습니다.
플러그인 형식의 빌더는 표시 속도가 문제라고 들은 적이 있고, 표시 속도는 구글의 SEO 평가 기준이기도 해서 Brizy에서 어떻게 하면 표시 속도를 높일 수 있는지 궁금합니다. 저는 게재 이미지의 용량을 신경쓰거나 편집 후 캐시 삭제를 하면 빨라지는 것 같습니다. 잘 부탁드리겠습니다.
후지이 님
아까 질문의 연장선상에서 죄송합니다.
워드프레스의 Brizy보다 BrizyCloud가 더 빠른 속도를 낼 수 있는 방법도 있을까요?
모우님
후지이입니다. 질문에 대한 답변 동영상을 준비했습니다.
아래 동영상을 참고하세요. 실제로 페이지 속도가 개선된 모습도 확인할 수 있습니다.
https://www.youtube.com/watch?v=xXD8R1uZFWg
더 빠른 속도를 원한다면 캐시 계열의 플러그인이나,
설치한 워드프레스 테마나 워드프레스 플러그인을 정리한다,
현재 사용 중인 서버에서 더 성능이 좋은 서버로 교체하는 등의 방법으로
모바일에서도 90점 이상을 노려볼 수 있을 것 같습니다.
꼭 한번 체험해 보세요!
후지이 님
동영상으로 만들어서 해설까지 해주셔서 감사합니다!
정말 많은 도움이 되었어요! 지금 워드프레스에서 Brizy를 사용하고 있기 때문에 매우 자신감이 생겼다고 생각합니다.
또 모르는 것이 있으면 질문하겠습니다. 감사합니다!
모우 님
후지이입니다. 저희도 빨리 확인해 주셔서 감사합니다.
> 지금 워드프레스에서 Brizy를 사용하고 있기 때문에 자신감을 가질 수 있었습니다.
그렇게 말씀해주셔서 저도 기쁘게 생각합니다.
또 궁금한 점이 있으시면 언제든지 질문해 주세요.
제가 아는 범위 내에서 반드시 답변 드리겠습니다 💪
후지이 님
워드프레스에서 Brizy를 사용하는 경우 페이지 속도 향상을 위해 추천하는 캐시용 플러그인이 있다면 알려주세요.
모우 님
아마 원하는 답변이 아닐 수도 있겠지만요,
캐시 계열의 플러그인에 대해서는 그다지 신경을 쓰지 않는 편입니다.
왜냐하면 지난 몇 년 동안 나는 신렌탈 서버를 사용하고 있기 때문이다.
이 임대 서버에는 캐시 시스템 기능이 어느 정도 갖추어져 있기 때문이다,
자신의 워드프레스 사이트에 지난 몇 년 동안 캐시급 플러그인을 넣지 않았다.
다만 예전에 캐시 계열의 플러그인을 사용하던 시절에는
'WP Rocket'을 주로 사용했습니다.
꽤 유명한 플러그인입니다.
캐시 관련 플러그인이 많이 나와 있지만, 개인적으로는 어느 정도 인지도가 있는 플러그인을 사용하는 것이 좋다고 생각합니다.
내가 과거에 겪은 경험으로 말하자면,
마이너한 워드프레스 속도 향상 플러그인을 설치하여 사용하고 있었습니다.
(이 플러그인은 캐시 계열의 플러그인이 아니라 CSS나 JS를 압축할 수 있는 플러그인입니다.)
지금도 일본에서는 정보를 찾을 수 없는 플러그인입니다.
이 플러그인을 사용하면서 어떤 일이 일어났는가 하면, 이 플러그인을 사용하면서 어떤 일이 일어났는가,
워드프레스 사이트가 어느 날 갑자기 표시되지 않습니다.
다른 워드프레스 플러그인과의 간섭으로 인해 발생한 문제입니다.
유명한 플러그인이라면 구글 검색으로 찾아보면 해결방법이 많이 나오는데, 그 중 하나가 바로 '플러그인'이다,
제가 사용하던 마이너 플러그인은 정보가 거의 없어서 상당히 고생했던 기억이 납니다.
결국 해당 플러그인을 삭제하는 것으로 해결했습니다.
실제로 이런 플러그인들은 서로 간섭하기 쉽다.
따라서 기본적이면서도 어느 정도 인지도가 있는 캐시 계열의 플러그인을 추천합니다.