自動化ツールTaskMagicとZeroWork、どちらがいいのか?
自分に合う自動化ツールを見つけるのは難しいですが、今回はTaskMagicとZeroWorkの両方の使用経験を元に解説をします。
結論:個人的にはZeroWorkが好き
まずTaskMagicは初心者にも使いやすく、直感的に自動化を設計できるのが魅力です。また、最近では公式コミュニティも誕生しました。一方で、バグが多いのが欠点です。
一方のZeroWorkは、TaskMagicほど致命的なバグはありません。

しかし、初心者の使いやすさではTaskMagicの方が使いやすいでしょう。
ZeroWorkは工夫が必要になります。この工夫は本当に簡単ですので、後ほど解説します。
まとめると、
- TaskMagic;超初心者向け。使いやすい。バグが多い。
- ZeroWork:初心者~中級者向け。工夫すれば使いやすい。バグがない。
詳しくは動画で解説しました。もし、実際の使い勝手は動画内でご覧いただけます▼
動画を見る時間がない方は、このまま下を読み進めてください。動画の内容を文章でまとめました。
TaskMagic:直感的に自動化を作成できる

TaskMagicは初心者でも直感的に自動化を作れるツールです。こんな作業を自動化したいなその自動化のアイデアを技術的な知識なく数分で作れるのです
TaskMagicの最大のメリット
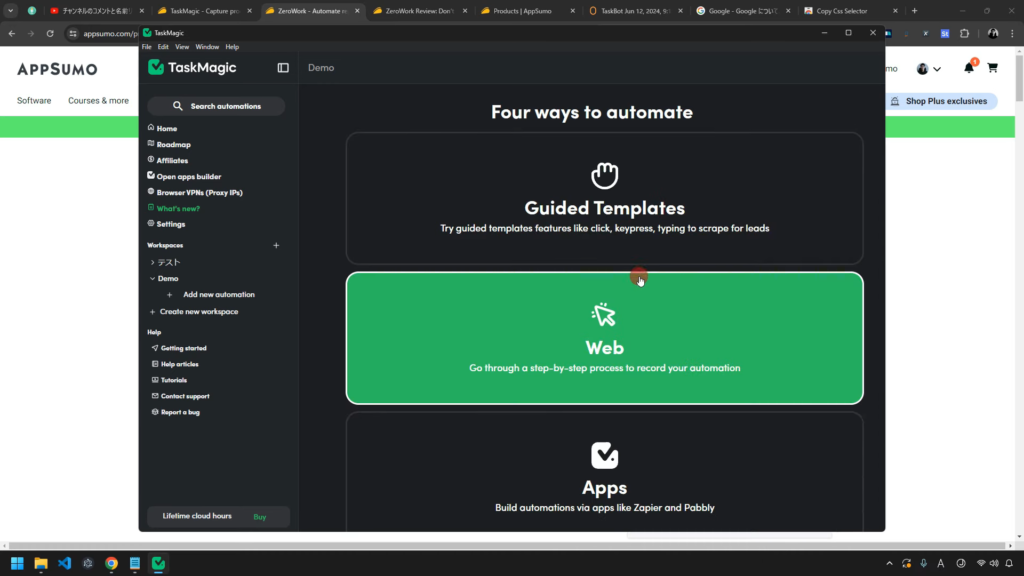
TaskMagicの最大の長所は、直感的に自動化を作成できることです。実際に操作してみましょう。
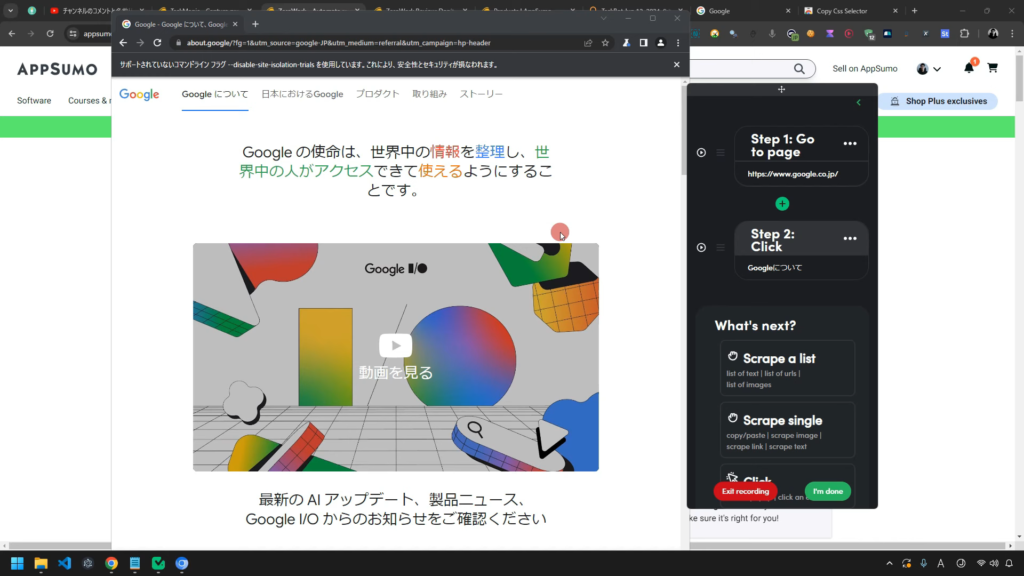
まずTaskMagicを開き、「Web」をクリックしてブラウザウィンドウを立ち上げます。

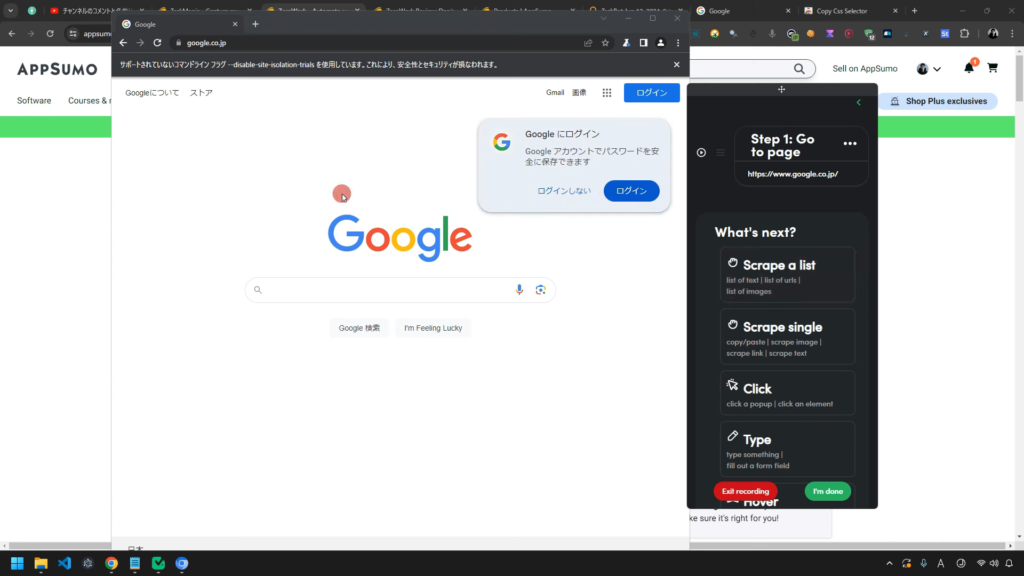
自動化を行いたいページを開きます。今回はgoogle.comを開きます。
そのためには右横の小ウィンドウの「Go to page」に開きたいURLを入力します。

次に、ページ上でクリックしたい場所やリンクを実際にクリックするだけです。すると右側のウィンドウに「Click web element」というアクションが追加されます。

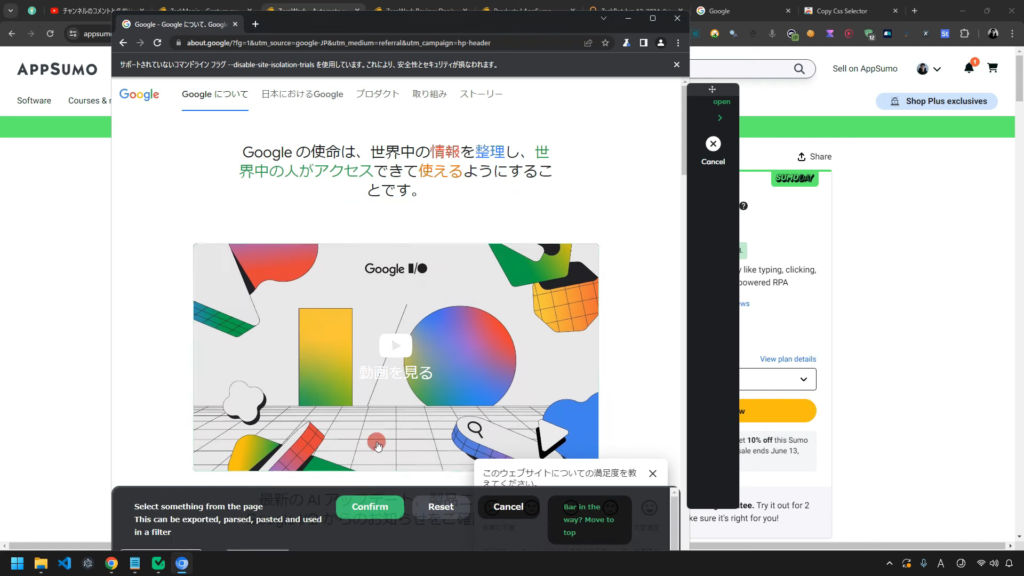
ページ内の要素をスクレイプしたい場合は、「Scrape Single」を選択し、対象の要素にカーソルを合わせてクリックします。

すると、その要素のテキストが抽出されます。
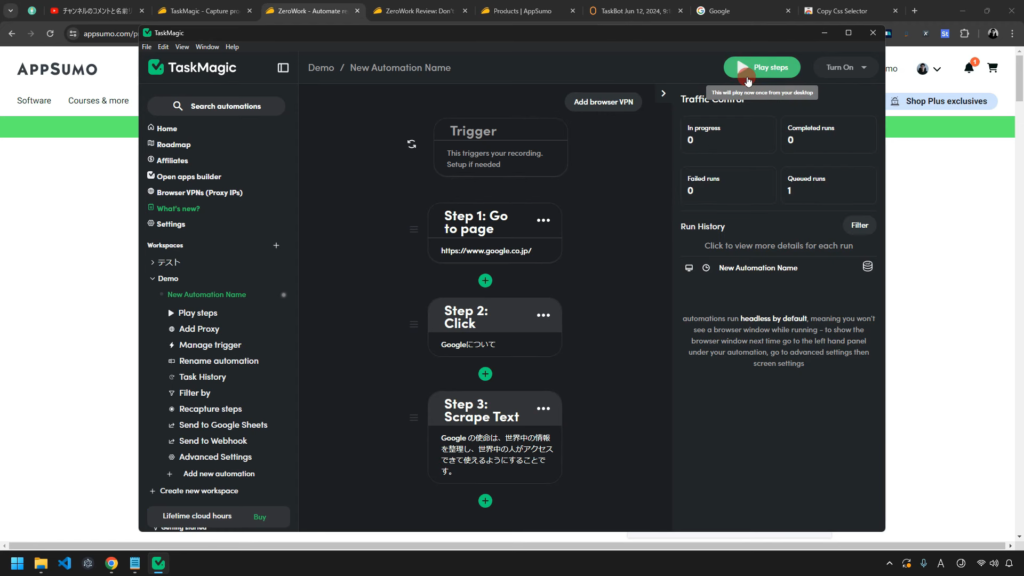
自動化を作り保存をします。
ここで保存した自動化を実行するには、「Play Steps」のボタンを押すだけです。

それだけで作った自動化を起動できます。
実際にブラウザ上で操作するだけで自動化の流れを作成できるのがTaskMagicの魅力です。
ご覧のとおり、TaskMagicは直感的な操作性が特徴で、初心者でも簡単に自動化を設計できます。
ZeroWorkで自動化を作成する
ZeroWorkで自動化を作るには、キャンバスに自動化を追加していきます。
「ページを開く自動化をしたい」→右のサイドバーからページを開くブロックを追加。
「ページ内をクリックする自動化をしたい」→右のサイドバーからクリックをするブロックを追加。
このように右横のサイドバーからドラッグ&ドロップでブロックを追加していくということです。
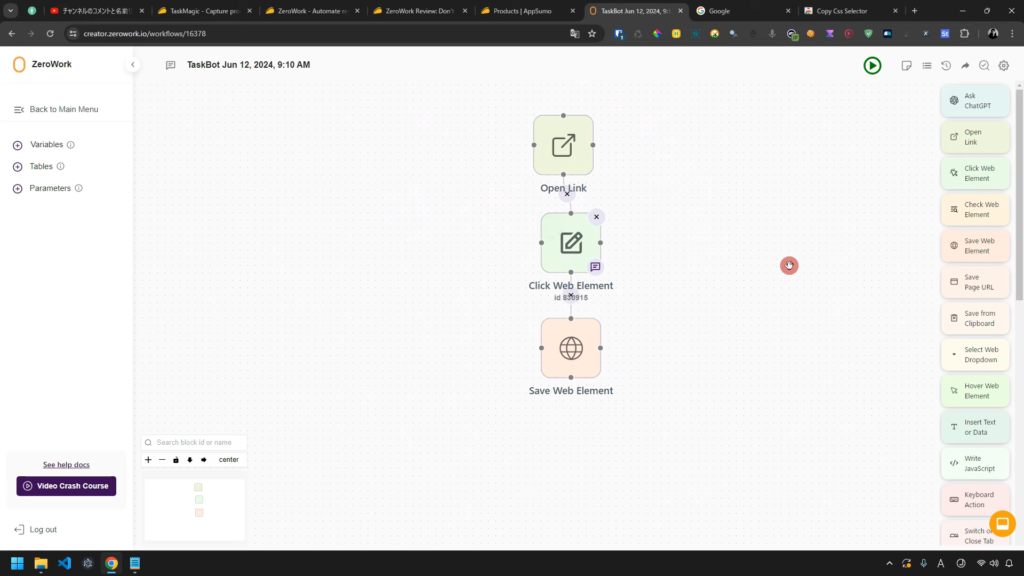
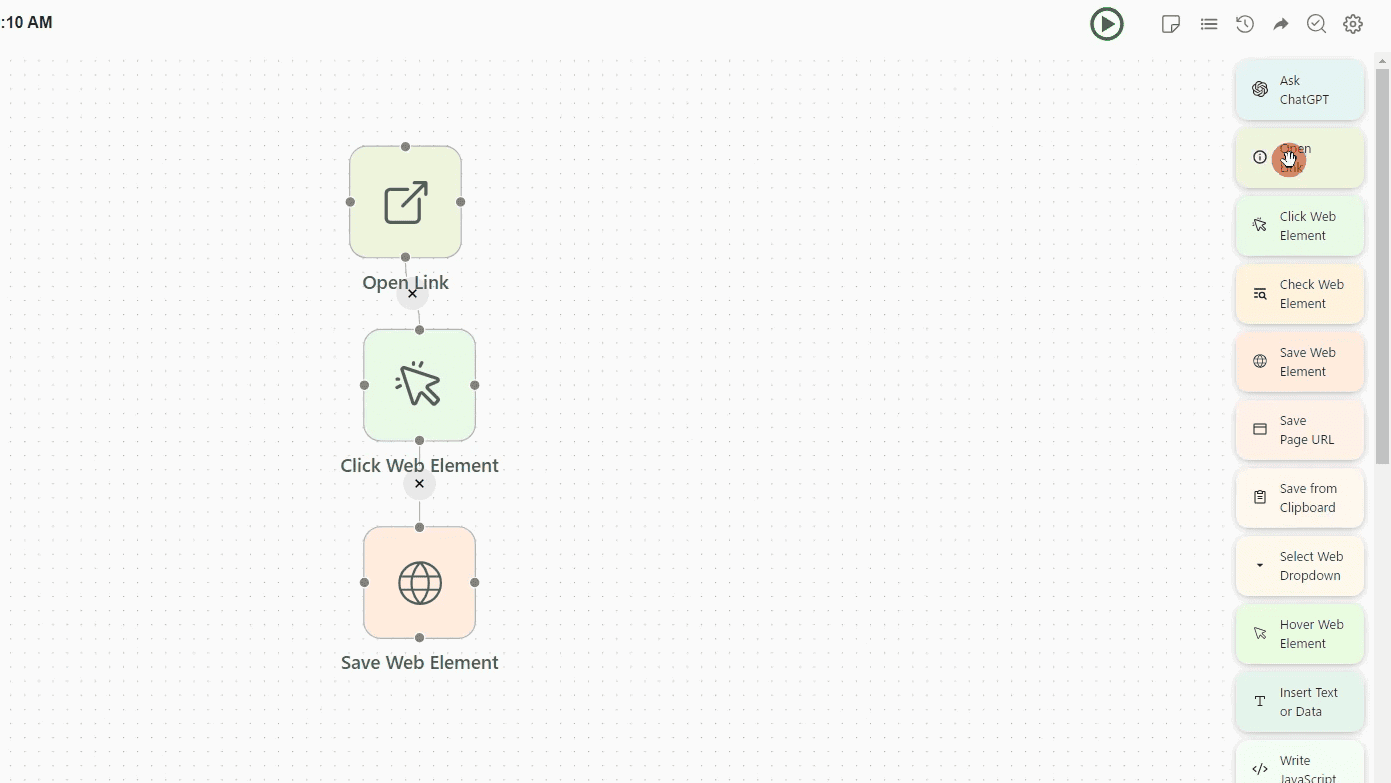
例えば下の画像ではすでに3つのブロックが追加されていますね。

下の画像をご覧ください。右にサイドバーがありますよね。
このサイドバーから自動化ブロックをキャンバス内にドラッグ&ドロップします。

例えば、ページを開きたい場合は「Open Link」アクションを追加します。
ページ内の要素をクリックしたい場合は「Click Web Element」ブロックを追加し、クリックする場所を指定する必要があります。
自動化を作るには「CSSセレクター/Xpath」を使う
ここで重要になるのがCSSセレクター/Xpathです。…なにそれ?初めて聞いたよ。あなたが初心者だとしても大丈夫です。
難しいことはありません。
簡単に考えてください。
- 特定のページを開く
- そのページ内のボタンをクリックする自動化を作りたい
…こんな自動化を作りたいなら、そのページ内のボタンの場所がどこなのかを指定する必要がありますよね。
「どこの部分をクリックするのか」を自動化ツールに教えてあげなくてはいけません。そのための指定方法としてCSSセレクター、またはXpathというものを使います。
CSSセレクター、初心者には難しいですよね。
無料の補助ツールを使えば、知識ゼロでも自動化を作れる
そこで役立つのが、無料の拡張機能「Copy CSS Selector」です。

>> 無料Google拡張機能「Copy CSS Selecter」はこちら
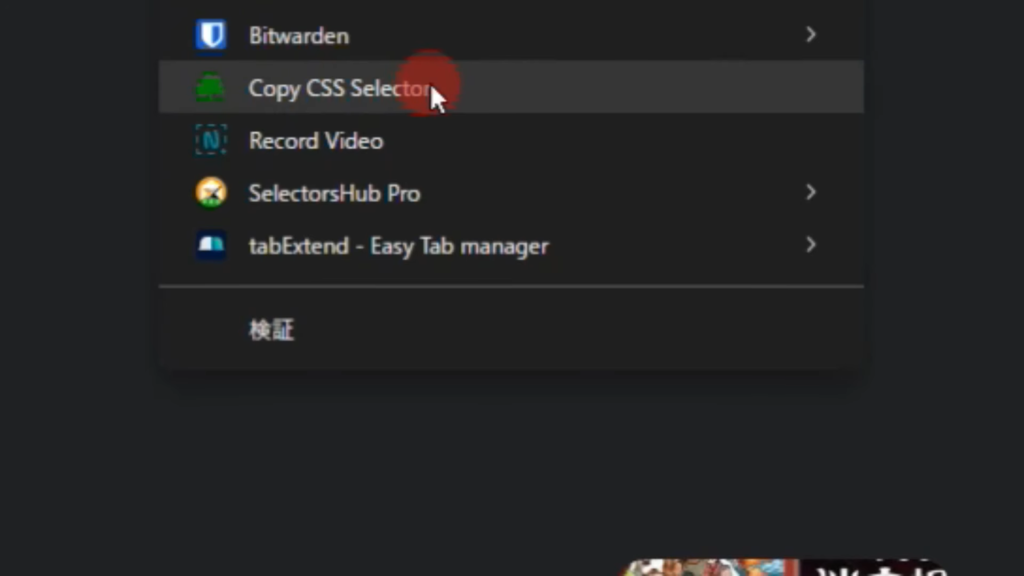
この拡張機能をインストールすると、ページ上の要素にカーソルを合わせて右クリックするだけで、その要素のCSSセレクターをコピーできます。

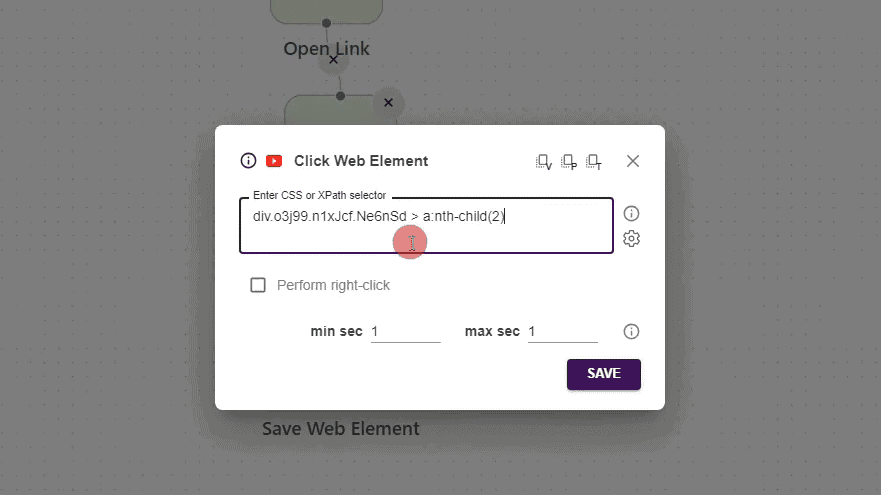
あとは、コピーしたCSSセレクターをZeroWorkのブロックに貼り付けるだけです。
つまり、コピペでOK。
例えば、ページ内のボタンをクリックする自動化を作るには、
- 右サイドバーから「Click Web Element」ブロックを追加
- 無料ツール「Copy CSS Selector」でその要素のCSSセレクタをコピー
- 「Click Web Element」ブロックに貼り付ける
これだけです。

このように無料の拡張機能を使えば、「CSSセレクタ?Xpath?なにそれ?」という初心者もカンタン自動化を作れるわけです。
ページ内の要素をスクレイプしたい場合も同じです。対象の要素のCSSセレクターをコピーし、「Save Web Elements」のブロックに貼り付けるだけです。
この解説は文章だと少し分かりづらいかもしれません。もしわからなければ、この記事のコメント欄で気軽に聞いてくださいね。
このように、ZeroWorkでは無料ツールを活用することで、初心者でも自動化を作れますよ。
TaskMagicとZeroWork、初心者にはどっちがおすすめ?
初心者にはTaskMagicをおすすめします。直感的な操作性が魅力で、バグがあるものの自動化を簡単に作成できます。
一方、ZeroWorkは無料の補助ツール(Copy CSS Selector)を使うことで、知識がなくても簡単に自動化を作れます。
私個人としては、ZeroWorkの方が使用頻度が高いです。実際にTaskMagicよりも柔軟に自動化を作れます。
ただ、他の利用者の意見を見ていると初心者にはTaskMagicの方が人気のようです。私はZeroWorkの方が好きです。
どちらの製品もアップデートが継続的に行われており、機能の向上がされています。ご自身のニーズに合わせて、どちらかをお選びいただければと思います。
結論:どちらの自動化ツールにも一長一短ある
あなたが技術的な知識やレベルによってどちらがいいかは異なります。
TaskMagicとZeroWorkは、それぞれ長所と短所があります。
- TaskMagicは直感的な操作性が魅力ですが、バグが存在します。
- ZeroWorkはバグが少ないものの、無料ツールの活用が必要です。
TaskMagicは直感的な操作性が魅力で、初心者でも簡単に自動化を作成できます。一方で、バグが存在するのが欠点です。ただ初心者にはかなり人気です。
個人的にはZeroWorkが好きです。実際に私の事業で使っているのもZeroWorkです。そのため、個人的に友人におすすめしているのはZeroWorkです。
どちらのツールも定期的に改善や更新が行われています。
この記事があなたの参考になれば幸いです。まだまだTaskMagicやZeroWorkに関しては日本での知名度は低いので、もし周りでどちらを使うか迷ってる人がいたらこの記事を紹介してあげてください。
ぜひこの記事が皆様のお役に立てば嬉しいです。


















お世話になっております。
以前からブログを拝見して参考にさせていただいております。
タスクの自動化に最近興味が出てきて今更ながらzeroworkやtaskmagicを手に入れたくなりました。
そこでzeroworkについてですが、今年のappsumoのブラックフライデーに戻ってくる可能性はありませんか?
taskmagicは公式サイトでまだ購入できそうなのですが、zeroworkは買い切りのプランがなさそうです。。
web検索したところ違うサイトで販売されているのですが、詐欺っぽいですかね?
URLを含むと削除されてしまうようなので全て記載しませんがshiny.lifetimedeal.techというサイトです。
ここで質問するような事ではないので恐縮ですが、わかる範囲でご対応頂けると幸いです。
よろしくお願いいたします。
ご質問ありがとうございます。
まずZeroWorkについて、11月のブラックフライデーのイベントで戻ってくる可能性はあります。
実際にZeroWorkはAppSumoでのローンチでの成果も良かったようです。
製品の品質もいいのでAppSumoでの評価も高いため、また再販される可能性はあります。
ただ確実ではないので、ご注意ください。
ZeroWorkは買い切りが現在、販売されていません。
ご紹介いただいたURLはリセール(AppSumoでの購入者が高い値段でコッソリ再販売している)ようです。
Facebookグループなどでもリセールしている人はたくさんいます。
なかには詐欺師も多くいて、料金を支払った数か月後に使えなくなるケースもあります。
安全性は不明ですが、私は推奨はできません。
あくまでも自己責任になります。
ご対応ありがとうございます!
承知しました。
ブラックフライデーで戻ってくる事を願います。
以前からブログを拝見して参考にさせていただいてます!
スプレッドシートのプロンプトをチャットGPTに入力して、回答をスプレッドシートに自動で入力
また、サイトページの内容をスクレイピングなど自動作業のためにTaskMagicが気になっていますが、きちんと使えるか不安なので質問させていただきます。
TaskMagicを使用する際に、RPA初心者なのでネットでも情報が少ないので、
Afforaiなどで読み込ませて、説明書のようにして使うと初心者でも使いやすいでしょうか?
方向性が間違ってない場合には、Afforaiでどのページを説明書のように読み込ませればいいか、教えていただけると助かります。
ご質問ありがとうございます。
おっしゃっている自動化は可能です。
実際に私自身もChatGPTアプリ版の自動化をしたことがあります。
現在TaskMagicの公式で$0(無料)で機能制限されたバージョン使うことができます。
スクレイピングの作業はこの無料版ではできませんが、入力作業などは実際に行うことができます。
実際の使用感をお確かめいただくことをお勧めします。
TaskMagicの使い方として、情報をAfforaiやNotebookLMなどに読み込ませて説明書のように使うことも可能かと思います。
TaskMagicには公式コミュニティ(https://www.skool.com/lazyempire/about)が提供されてます。
このコミュニティはTaskMagicの利用者なら誰でも無料で参加できます。
そのためわからないことがあれば、Google Chromeのページ翻訳などを使いながらコミュニティ内で情報を探すことをおすすめします。
実際に日本人も何人か質問されている方がいらっしゃいました。
わかりやすい内容ありがとうございます!
無料版ダウンロードして使ってみます!
NotebookLMの記事も読みましたので、試してみます。
藤井さんの記事を色々みながらZERO WORKも拝見したりもしました、他のRPAツールも試しにつかってみましたが、どうしてもスプレッドシートの転機やコピー貼り付けでつまづいたり、CSSセレクターがわかりづらかったり(COPY CSSセレクター)も使用してみましが心が折れました 汗
あと、動画で説明されたたように、TASK MAGICでAIで指示して、自動化がしやすいところもひかれました。
一度、藤井さんの別の動画もみながら参考にさせてもらいます!
海外のツールの可能性に藤井さんのサイトと動画で出会えたので感謝です。
こちらこそご質問いただきましてありがとうございます。
最近のニュースを注目していますが、
2025年はAIでブログ記事や動画を作るというよりも、
AIによる具体的なWeb作業の自動化が注目されそうですね。
ぜひ自動化ツールを今の段階からご活用いただければと思います。
私も裏側で自動化ツールを使い倒しています。
またいいアイディアなどあれば共有させていただきますね。