この記事では2024年最新版のWP Rocketの使い方、設定方法を画像付きでわかりやすく解説します。
大丈夫です。私自身がWP Rocketを愛用しています。使い方はとてもシンプルですよ。
では、一緒に設定していきましょう。
- 1 WP Rocketとは
- 2 WP Rocketの料金プラン
- 3 WP Rocketを安く買う方法【クーポンコード】
- 4 WP Rocketのダッシュボード【設定】
- 5 CACHE (キャッシュ)
- 6 FILE OPTIMIZATION (ファイル最適化)
- 7 MEDIA (メディア)
- 8 PRELOAD (プリロード)
- 9 ADVANCED RULES
- 10 DATABASE (データベース)
- 11 CDN
- 12 HEARTBEAT (ハートビート)
- 13 ADD-ONS (アドオン)
- 14 IMAGE OPTIMIZATION (画像最適化)
- 15 TOOLS (ツール)
- 16 WP Rocketで設定後にやること
- 17 その他の設定 (WP Rocket)
- 18 まとめ:WP Rocketの使い方・設定方法
WP Rocketとは

WP Rocketは、WordPressサイトの表示速度を向上させ、パフォーマンスを向上させるために設計された有料のWordPressキャッシュプラグインです。
このプラグインは、WordPressサイトの速度とパフォーマンスを改善するための推奨されている方法の80%を自動で実行してくれます。

技術的な知識やコーディングスキルも不要です。非常にシンプル&簡単に使えることが特徴です。
この記事で設定方法を解説します。
WP Rocketの効果・ページ表示速度はどう変わる?
実際にこのブログでもWP Rocket をインストールしています。
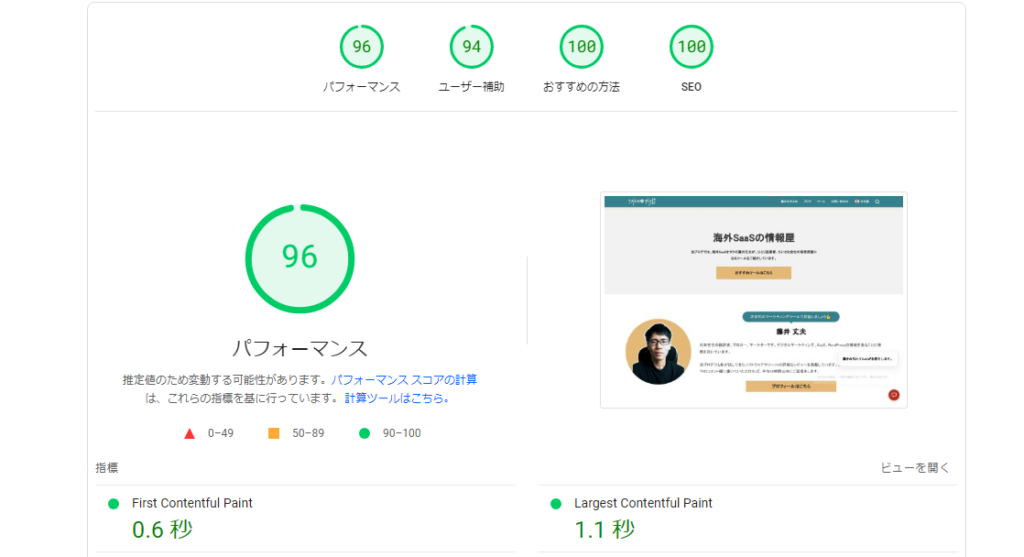
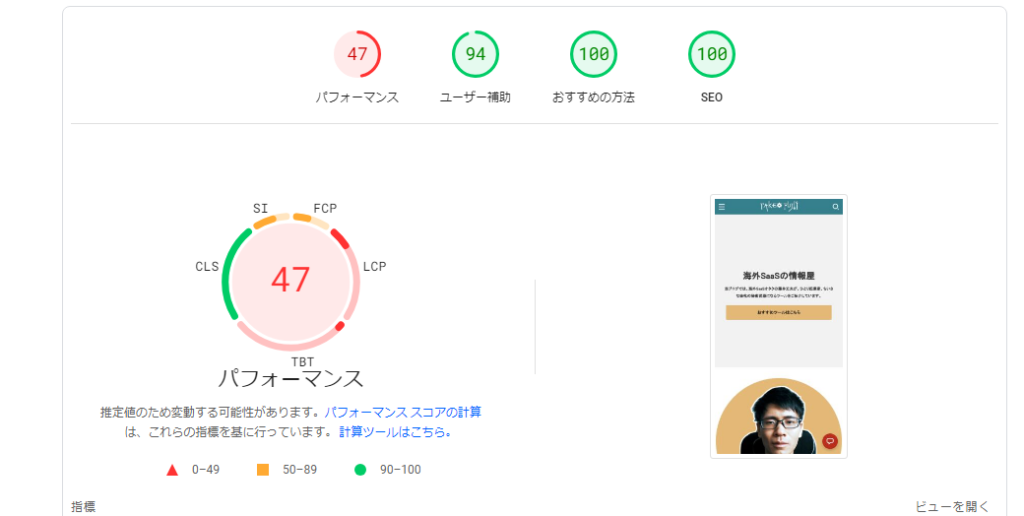
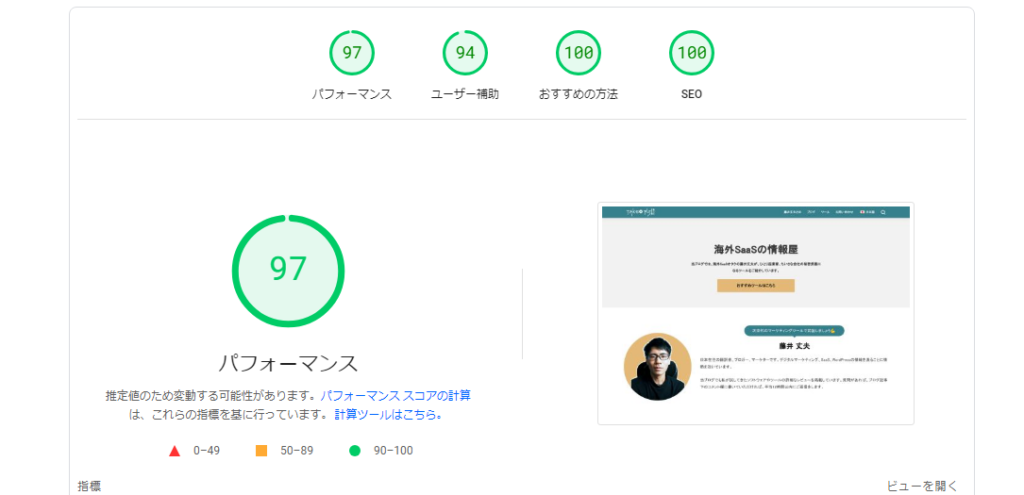
導入前のページ表示速度は以下の通りです。


デスクトップでのページ表示速度は高速です。しかし、モバイルでは非常に遅いですね。
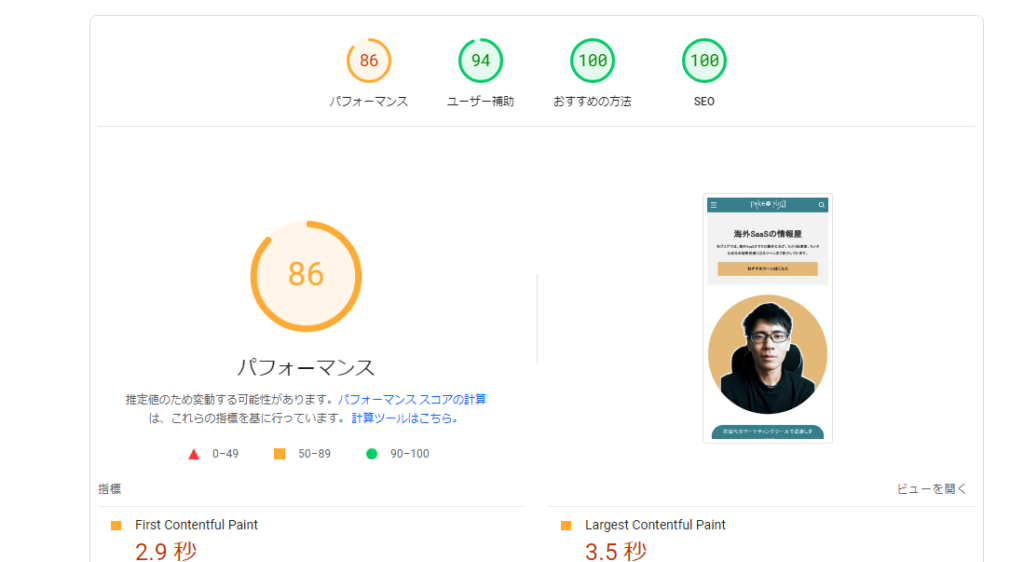
WP Rocketをインストール後は以下の通りです。


- デスクトップ:96→97
- モバイル:47→86
モバイルでのページ表示が高速化しました。
WP Rocketは、多数の強力なパフォーマンス最適化を行ってくれます。キャッシング、ファイル最適化、遅延読み込み(LazyLoad)、データベース最適化、CDN(コンテンツ配信ネットワーク)の使用、ハートビートAPIの制御、モバイルキャッシング、プリロードなど。
これらの機能により、ページの表示が速くなり、サイトの読み込み速度が向上します。
WP Rocketの料金プラン

料金プランについて解説します。
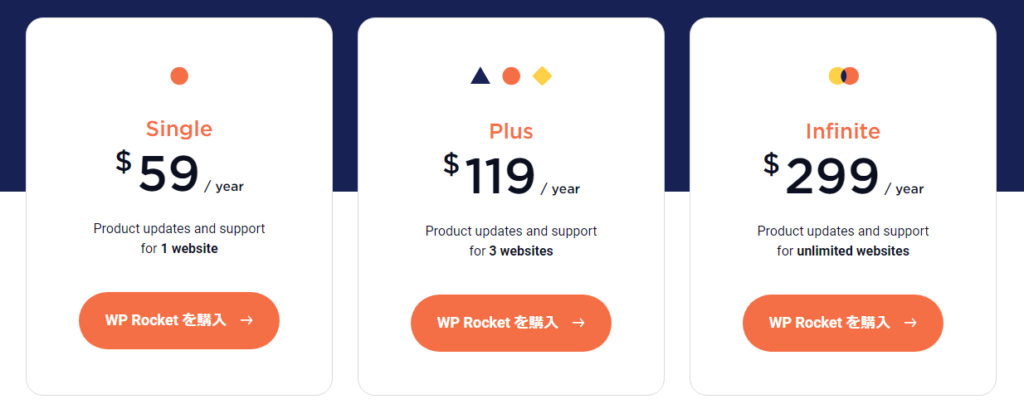
WP Rocketの価格設定は年間59ドルからで、サポートされるサイト数に応じて3つのプランがあります。
WP Rocketの料金プランは以下の表にまとめられます。
| プラン | 年間料金 (ドル) | 年間料金 (円) | インストール可能数 |
|---|---|---|---|
| Single | 59 | 8,809 | 1サイト |
| Plus | 119 | 17,766 | 3サイト |
| Infinite | 299 | 44,675 | 無制限のサイト |
- Singleプラン(年間59ドル)
- Plusプラン(年間119ドル)
- Infiniteプラン(年間299ドル)
どのプランも含まれる機能は同じです。唯一の違いは「WP Rocketをインストールできるサイト数」だけです。
初年度以降の更新には30%オフが適用されます。
詳しい解説は上の記事をご覧ください。
WP Rocketを安く買う方法【クーポンコード】
「WP Rocketは高い」そう思うかもしれません。
しかし、安く購入できます。WP Rocketにはクーポンコードが提供されています。
WP Rocketのクーポンコードを受け取る方法

クーポンコードを受け取るための手順は次の通りです。
- WP Rocket公式のクーポンページにアクセスする。
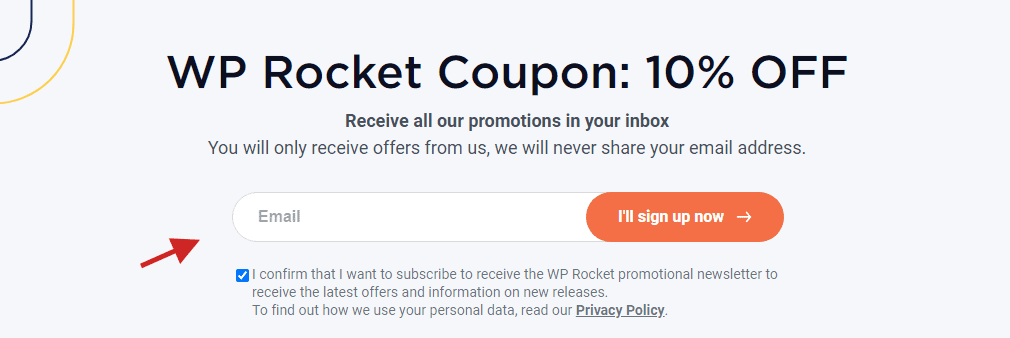
- クーポンを受け取るためのフォームにメールアドレスを入力する
- 「I’ll sign up now」というボタンを押す。
- 確認メールが届く。メール内の「Yes, I want to subscribe」ボタンを押す。
- 専用のクーポンコードを受け取ることができる。
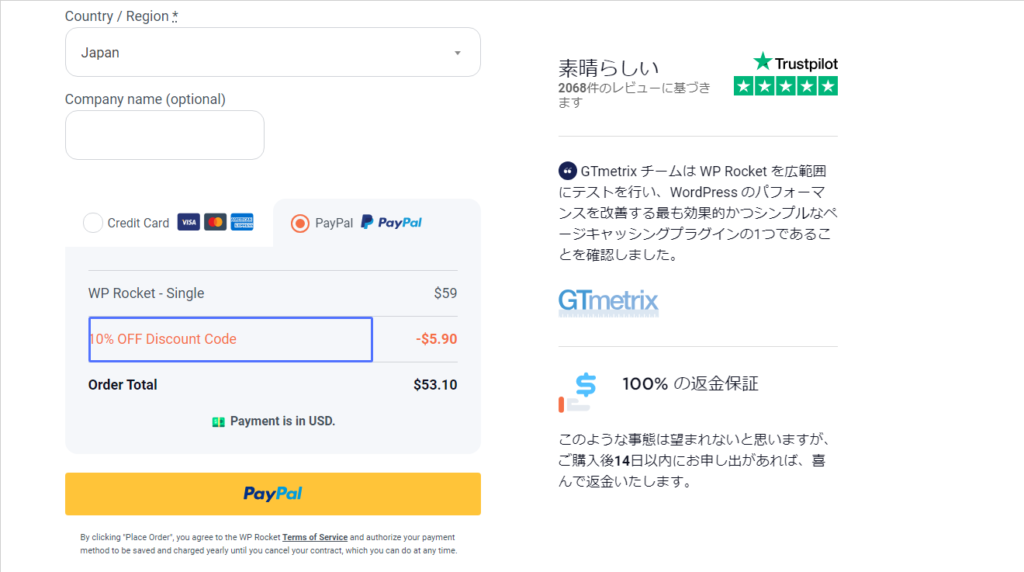
クーポンコードを受け取った後は、WP Rocketの公式サイトで料金プランを選択し、支払いページに進みます。
支払いページでクーポンコードを入力し、「Apply」ボタンを押すと、割引が適用されます 。

通常料金プランから10%割引されるため、クーポンコードを使用することでWP Rocketをお得に入手することが可能です。
図解付きで受け取り方を確認するには、下をご覧ください。
WP Rocketでクーポンコードを使う注意点
ただし、クーポンコードを受け取る際にWP Rocketのメールマガジンに自動的に登録されます。
メールマガジンを受け取りたくない場合は、WP Rocketからのメールにある「unsubscribe」リンクをクリックして登録を解除することができます
WP Rocketに返金保証はある?
WP Rocketでは14日間の返金保証が提供されています。
購入後14日以内であれば、WP Rocketが自分のサイトに適していないと感じた場合に返金を申請できます。

この返金保証は、WP Rocketを購入した後に、実際にプラグインを試してみて、自分のニーズに合わないと感じた場合に安心して利用できるように設けられています。
WP Rocketの返金保証の利用方法
返金を申請するためには、14日以内にWP Rocketの公式サポートに連絡し、返金の手続きを開始する必要があります。
この返金保証は、ユーザーがWP Rocketをリスクなく試すことができるようにするための取り組みであり、顧客満足度を高めるための一環として提供されています。
この返金保証があることで、WP Rocketを安心して試すことができますね。
WP Rocketのダッシュボード【設定】

では、さっそくWP Rocketを設定しましょう。
WordPressダッシュボード > 設定 > WP Rocket > Dashboard
この順番で開いてください。
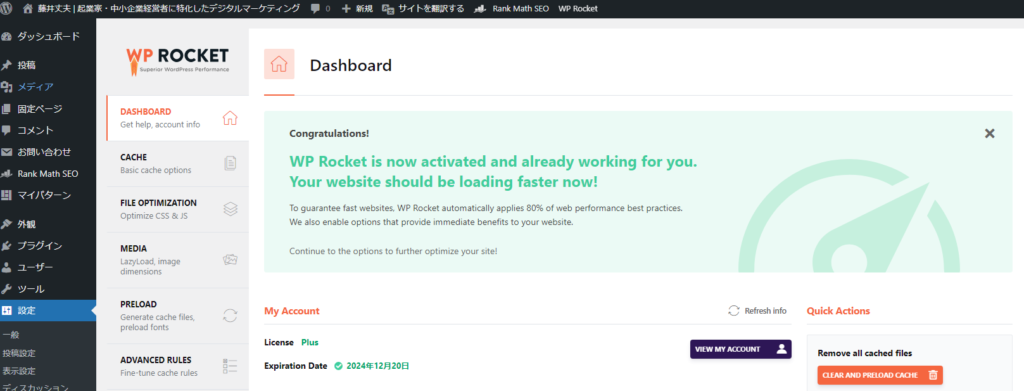
そうすると、WP Rocketのダッシュボードが開きます。
My Account

このページ内でまず目に入るのがMy Account (アカウント情報)です。
- Lisence:あなたのライセンスの種類
- Expiration Date:有効期限
を確認ができます。
右横にある「VIEW MY ACCOUNT」のボタンを押すと、WP Rocketにログインをして、アカウント情報をさらに詳しく確認が可能です。
RocketCDN
RocketCDNは、WP Rocketが提供する高速なコンテンツ配信ネットワーク(CDN)サービスです。
RocketCDNが何の役に立つ?
ひとことで言えば、あなたのサイトの表示速度を向上するための機能です。
あなたのサイトのコンテンツを世界中のサーバーにキャッシュして、訪問者に最も近いサーバーからコンテンツを提供します。
これによってサイトの読み込み速度を向上させます。
RocketCDNは、WP Rocket と連携されており、サイトの静的ファイル(画像、CSS、JavaScriptなど)を高速に配信することが可能になります。
- 高度なキャッシング機能や最適化
- アクセスの急増に対応
- セキュリティ対策
これらの効果を期待できます。
My Status

私はオフ設定にしています。有効化する必要はありません。任意です。
テーマや、他の有効化されたプラグインの情報、サーバーの種類などの情報がWP Rocketに送信されます。
ドメイン名、メールアドレス、IP アドレス、またはサードパーティのAPIキーなどの情報を送信することはないそうです。
ただ、有効化する利点はないので、オフで大丈夫です。
以下の項目は設定する必要はありませんので、スキップします。
- Getting Started
- Frequently Asked Questions
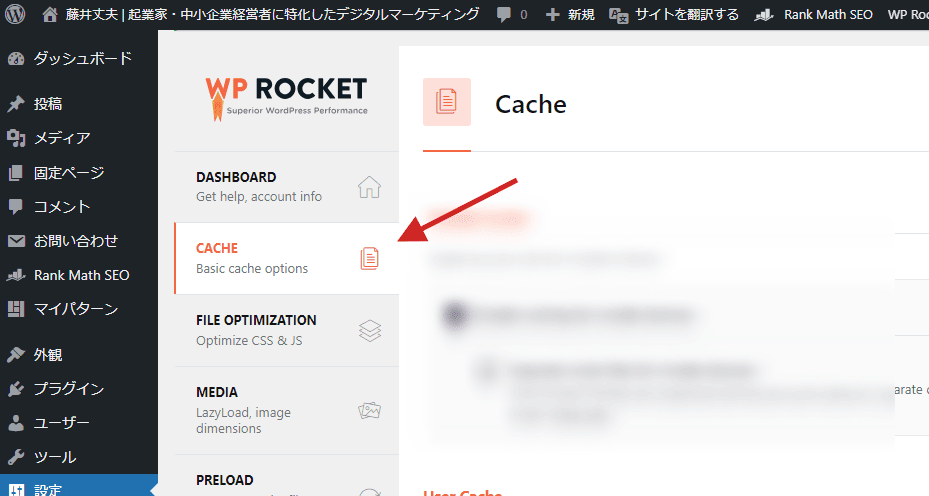
CACHE (キャッシュ)
本格的にWP Rocketの設定をしていきましょう。
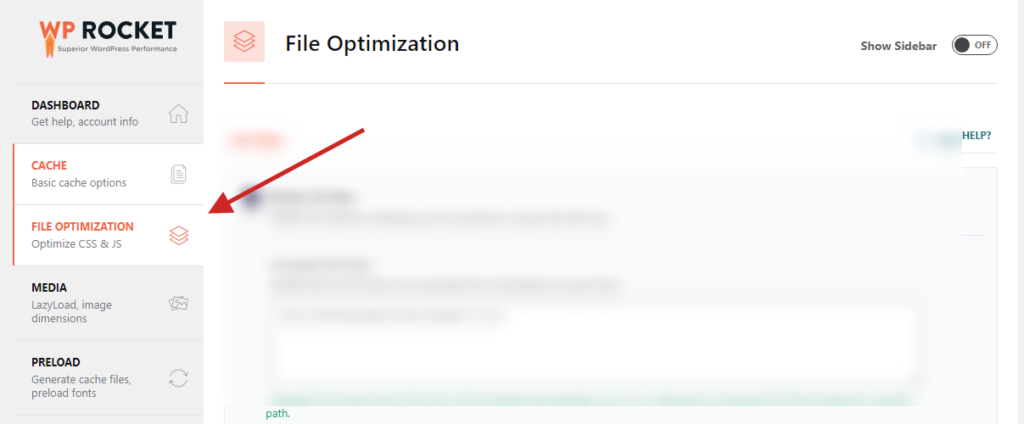
左のサイドバーから「CACHE」を選択します。

このページ上でキャッシュ設定を行います。
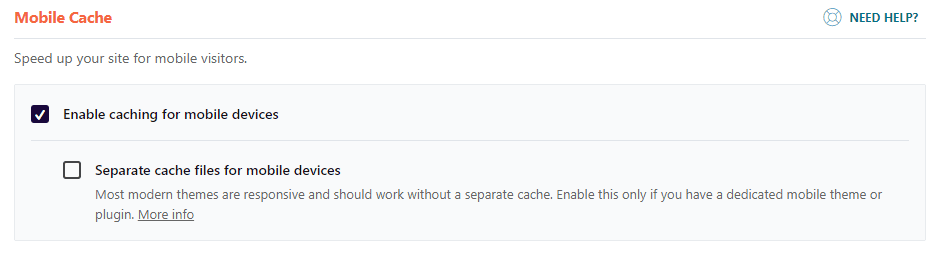
Mobile Cache(モバイルキャッシュ)

Enable caching for mobile devicesにチェックを入れます。
Mobile Cache(モバイルキャッシュ)はスマホ端末向けに最適化されたキャッシュのことです。
スマホで読み込まれるページの速度を向上させるために使用されます。
User Cache

「Enable Caching for logged-in WordPress User」はオフにします。
WordPressにログインしている場合、そのユーザーに対してキャッシュを有効にするかどうかを制御する設定です。
ログインをしていることで、個別のコンテンツや情報が表示されることがあります。そのため、キャッシュを有効にすると、ログインユーザーに適切なコンテンツが表示されない可能性があります。
オフにすることで、常に最新のコンテンツが提供されるようになります。
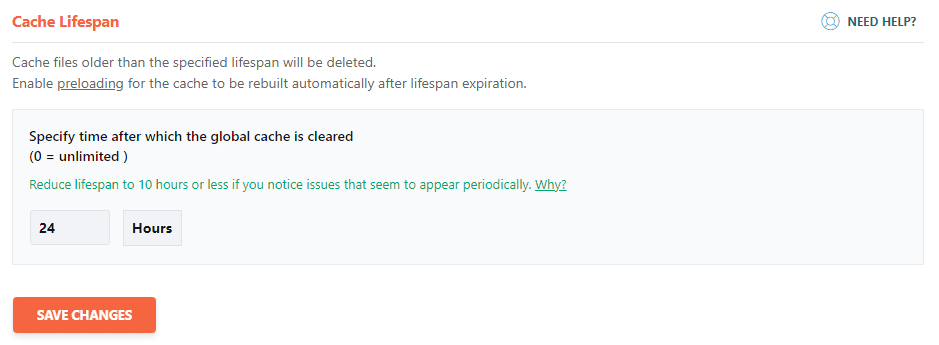
Cache Lifespan (キャッシュ ライフスパン)

「Cache Lifespan」は24時間に設定しています。この数字は任意です。
私がCache Lifespanを24時間に設定する理由は、サイトのパフォーマンスとキャッシュの効率を最適化する目的です。
キャッシュの有効期限を設定することで、古いキャッシュファイルが定期的に削除され、最新のコンテンツがキャッシュされるようになります。
FILE OPTIMIZATION (ファイル最適化)
次にファイル最適化の設定を行います。
他の類似のWordPressプラグインをお使いの場合は、それらのプラグインと設定が重複しないように注意してください。例;Autoptimizeなど。
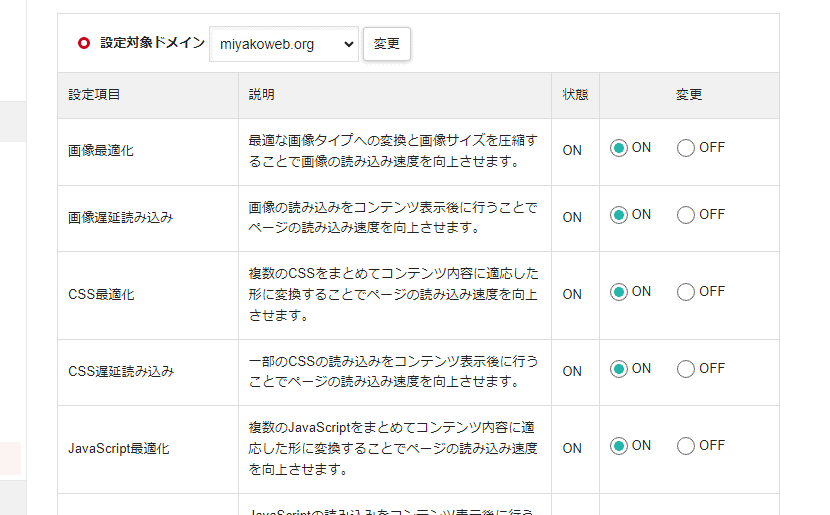
またお使いのサーバー側で、最適化機能を提供していることがあります。例えば、私が使っているシンレンタルサーバーでは「XPageSpeed」という独自の高速化機能が提供されています。

これらの機能はオフにしてください。WP Rocketの設定と重複します。
CSS Files (CSS ファイル)
まずはCSSの最適化設定を行います。
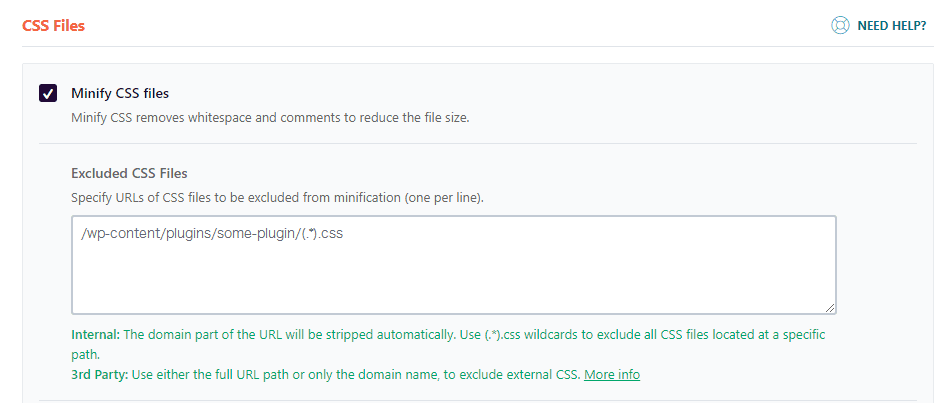
Minify CSS files (CSSの縮小)

Minify CSS filesはオンにします。
この設定は、ページの表示速度を向上させる目的で存在します。
CSSのサイズを縮小すると、サイトの読み込み時間が短縮され、訪問者は快適に閲覧できるようになります。
特にスマホで閲覧をする訪問者にとって、サイトの読み込み速度はとても大事です。
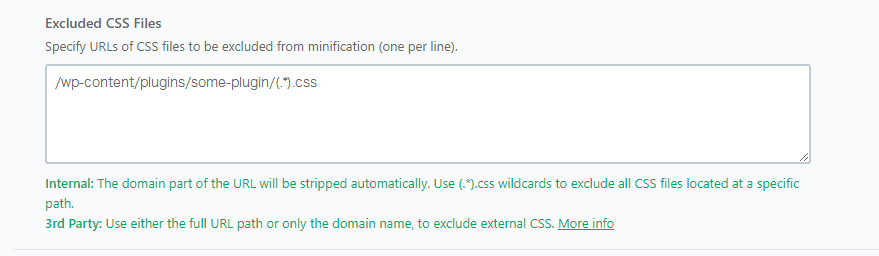
Excluded CSS Files (除外するCSS)

Excluded CSS Filesは、特に設定する必要はありません。
この機能はMinify(最小化)の対象外とするCSSファイルのURLを指定するための設定です。この設定を使用すると、特定のCSSファイルを最小化の対象外にすることができます。
特定のCSSファイルが最小化されず、そのままの形でサイトで読み込まれるようになります。
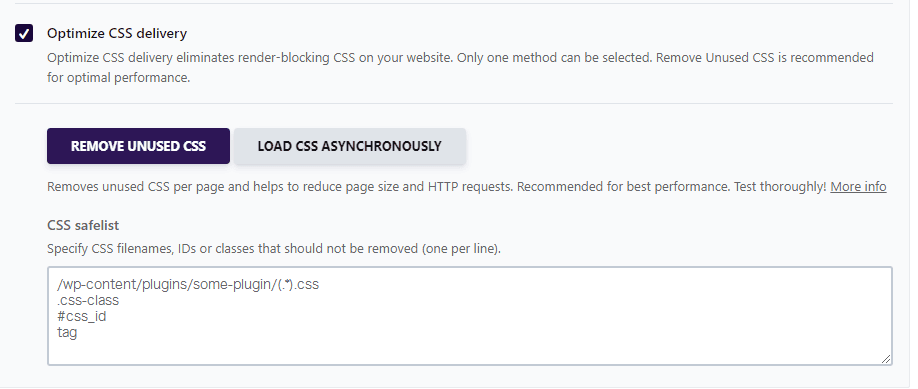
Optimize CSS delivery (CSS配信の最適化)

Optimize CSS Deliveryはオンにします。そして、Remove Unused CSSを選択しています。
この機能は、サイトのパフォーマンスを最適化してくれます。レンダリングをブロックするCSSを排除します。
使っていないCSSを削除してくれる「Remove Unused CSS」も選択することで、サイトの読み込み速度が向上させています。
JavaScript Files
次にJavaScript の最適化の設定を行います。
JSは設定を失敗すると、他のプラグインの機能が作動しなくなったり、適切に表示されなくなるリスクもあります。
そのため、慎重に設定をしましょう。
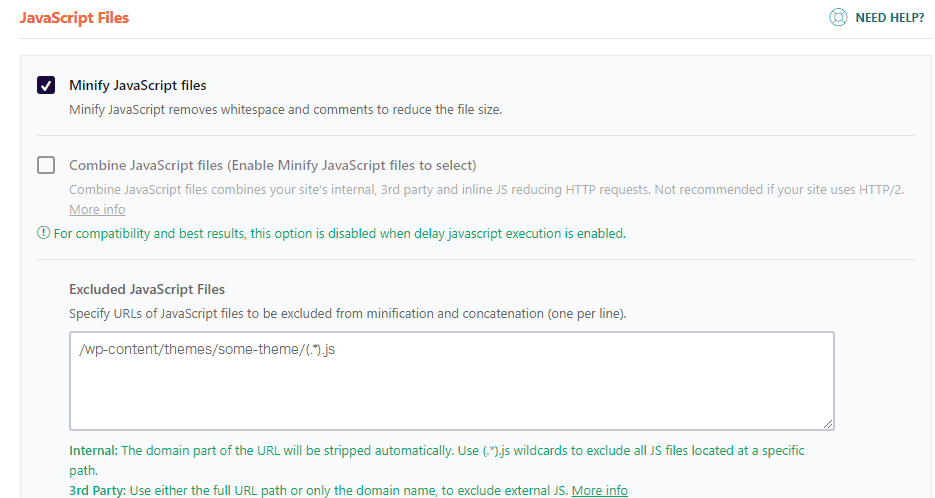
Minify JavaScript files (JavaScript の縮小)

Minify JavaScriptをオンにします。
JavaScriptファイルのサイズを縮小するための機能です。
この機能は、JavaScriptファイルから余分な空白やコメントを削除し、ファイルサイズを最小化してくれます。
Combine JavaScript filesはオフです。
サイト内部、外部、およびインラインのJavaScriptファイルを結合して、HTTPリクエストを減らしてくれる機能です。
サイトの表示速度は上がるかもしれません。ただ、この機能はサイトによっては向いていないためオフにしています。
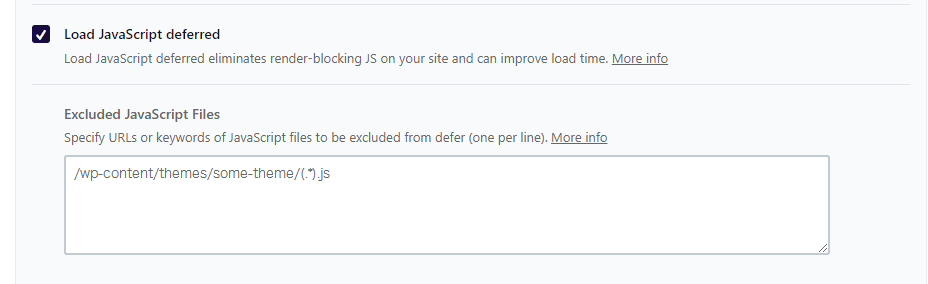
Load JavaScript (JavaScript の読み込み)

“Load JavaScript deferred”はオンにします。
サイトの読み込み時間の遅延機能です。レンダリングをブロックするJavaScriptを遅延させます。
JavaScriptの遅延読み込みさせることで、ページの表示が優先されるようになります。
あなたのサイト訪問者がストレスなくページを閲覧できるようになります。
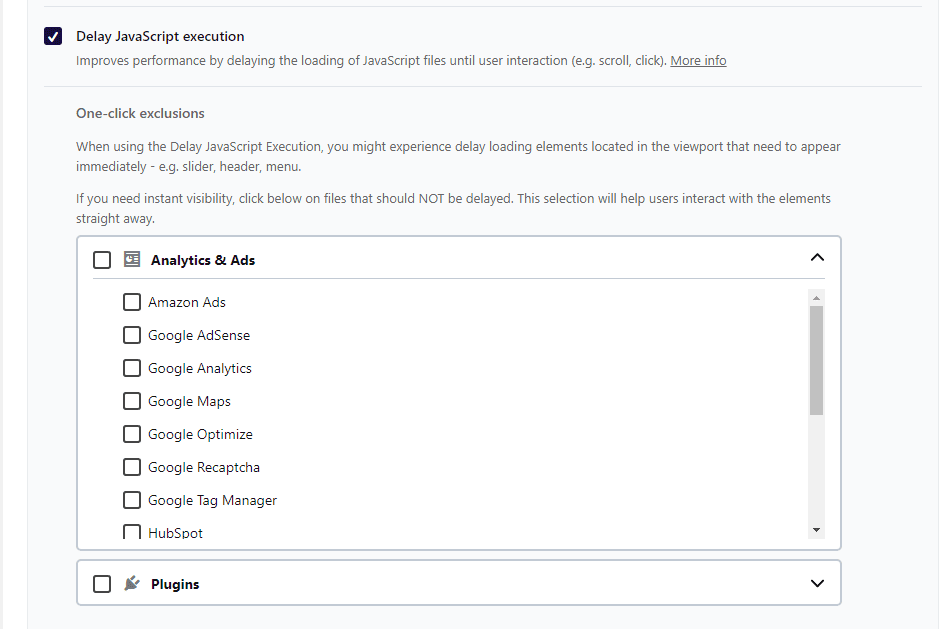
Delay JavaScript Execution

“Delay JavaScript Execution”はオンにします。
ユーザーの操作(スクロール、クリックなど)までJavaScriptファイルの読み込みを遅延させる設定です。
ユーザーがページを操作するまでJavaScriptファイルの読み込みを遅延させることで、最初のページの表示の高速化が期待できます。
”One-click exclusions”は、オフにします。
この機能を使用することで、遅延読み込みを回避したいファイル、プラグインをワンクリックで選択することができます。
今回はオフにします。
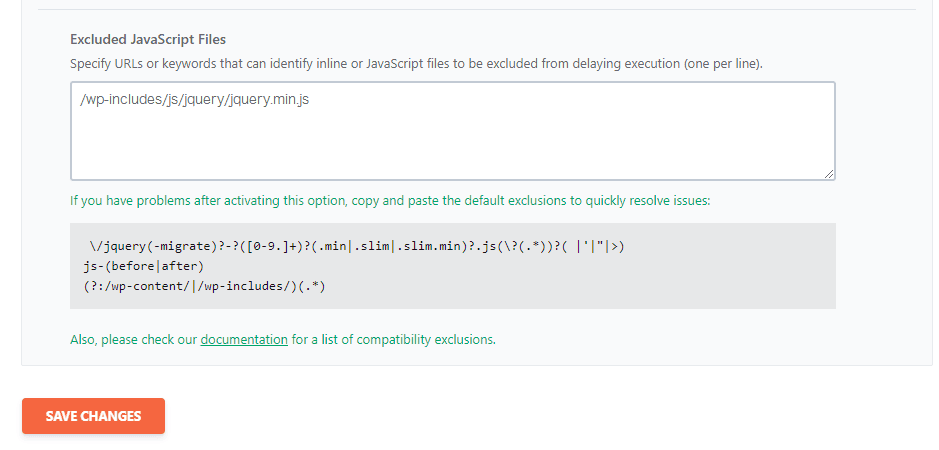
Excluded JavaScript files

特に設定は不要です。
除外したい JavaScript がある場合は その下の「Excluded JavaScript files」に入力をしてください。(多くの場合は、Load JavaScriptで不具合が発生する場合に使用します)
MEDIA (メディア)
次にMEDIA (メディア)の設定を行います。主に画像や動画について最適化をします。
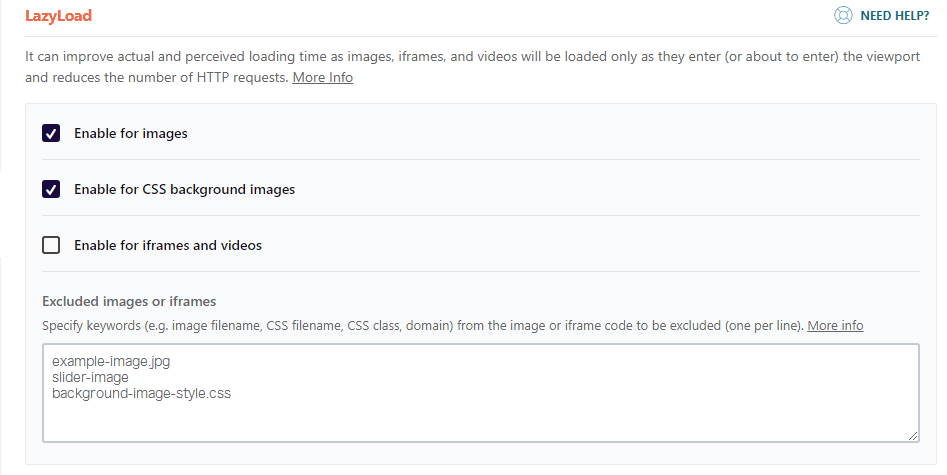
LazyLoad (遅延読み込み)
LazyLoadは、訪問者がサイトを見るときにすぐに表示する必要ない画像や動画を、それらが画面に表示されるタイミングで初めて読み込む仕組みです。
有効化することで、サイトが開くスピードが速くなります。
WP RocketでのLazyLoad の設定では、サイトにある重要な画像や、背景に使われている画像など、それぞれに対してこの機能を使うか使わないかを選ぶことができます。

- Enable for imagesはオン
- Enable for CSS background imagesはオン
- Enable for CSS background imagesはオフ
このように設定しています。
上の設定では画像とCSS背景画像にLazyLoadを適用しています。
一方で、iframeや動画にLazyLoadを適用していません。
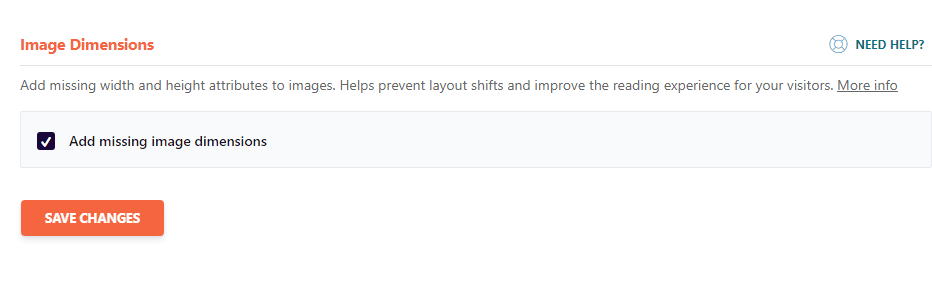
Add missing image dimensions

“Add missing image dimensions”をオンにします。
この設定をする理由は、挿入している画像に幅と高さの属性がない場合に、ページのレイアウトが変わってしまうことがあるためです。
画像に幅と高さの属性がないと、ページが読み込まれる際に画像の大きさが変更されてしまうリスクがあります。
そうなると、ページのレイアウトが変わってしまうことがあります。
そのため、画像に幅と高さの属性を自動で追加する設定を行うことで、ページの読み込み時に画像のサイズが確定し、レイアウト崩れを防ぐことができます。
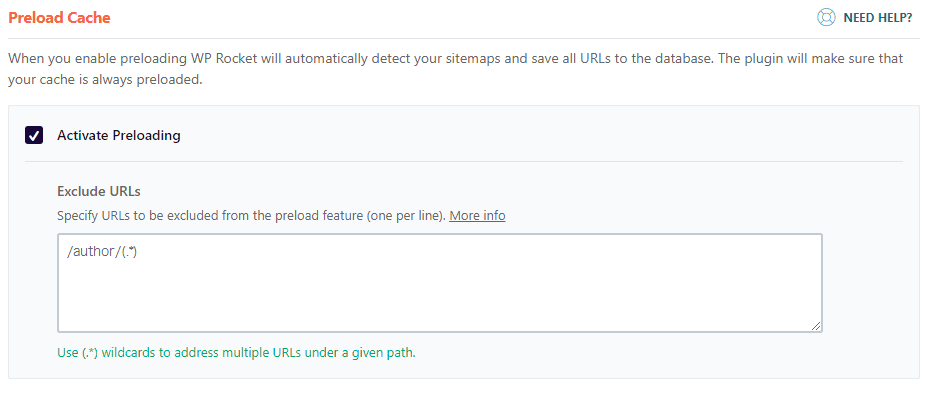
PRELOAD (プリロード)
WP Rocketの機能の1つで、ページの読み込みを最適化するための手法です。

Activate Preloadingをオンにします。
WP Rocketを有効にすると、自動的にサイトマップ内から、すべてのURLをデータベースに保存します。
その結果、キャッシュが常にプリロードされるようになります。
- 速度向上:
- サーバー負荷の軽減
- SEOの改善
これらの効果が期待できます。
WP Rocketの機能の1つで、ページの読み込みを最適化するための手法です。
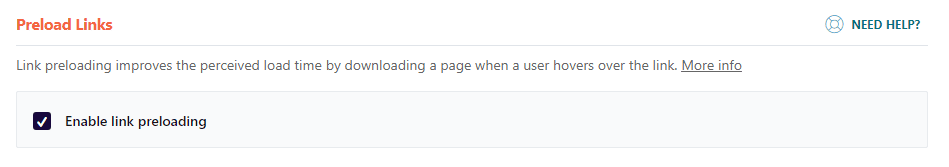
Preload Links

Preload Linksをオンにします。
この設定は、訪問者がリンクにカーソルを合わせると、ページをダウンロードしておくことで、読み込み時間を短縮することができる機能です
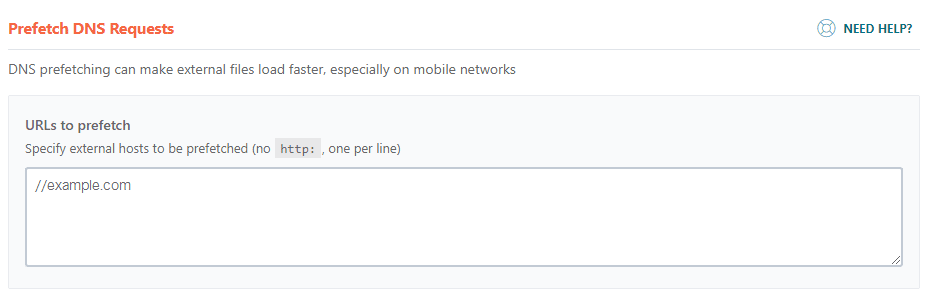
Prefetch DNS Requests

特に設定しません。
外部ファイルの読み込みを高速化するための機能で、特にモバイルネットワークで効果的です。この機能を有効にすることで、外部ファイルの読み込み速度が向上します。
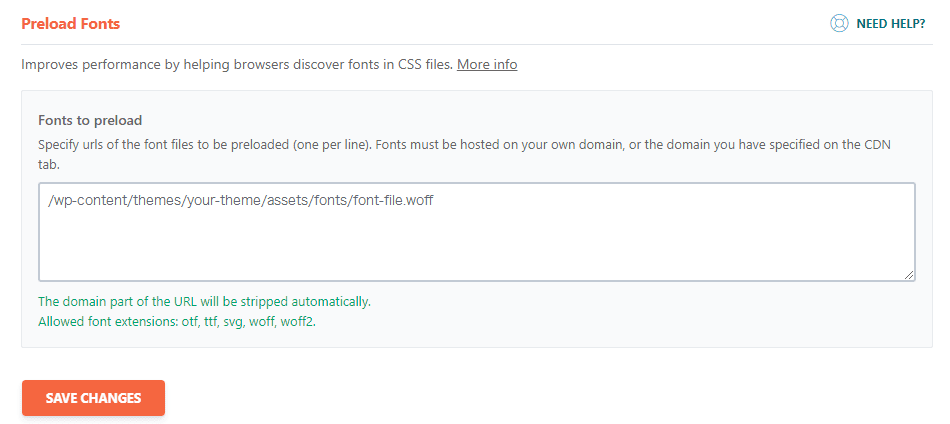
Preload Fonts

特に設定しません。
CSSファイル内のフォントをブラウザがより効率的に検出できるようにします。フォントの読み込み速度が向上します。
フォントは、自身のドメインまたはCDNタブで指定したドメインでホストされている必要があるので注意してください。
ADVANCED RULES
さらに応用的な設定です。設定は特に必要はありません。
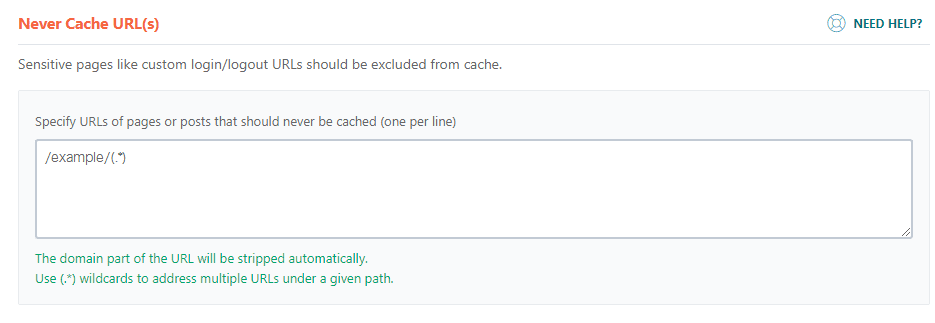
Never Cache URL(s)

この設定は、キャッシュしてはいけない固定ページや投稿のURLを指定するためです。
例えば、カスタムのログイン/ログアウトURLなど。
ページをキャッシュから除外するために使用します。
Never Cache Cookies

この設定は、特定のCookieが訪問者のブラウザに設定されている場合に、ページをキャッシュしないようにするための設定です。
Cookie IDを指定すると、そのCookieが設定されている場合にキャッシュを無効にできます。
Never Cache User Agent(s)

この設定は、特定のユーザーエージェント文字列が含まれる場合に、ページをキャッシュしないようにする設定です。
例えば、スマホでSafariを使っている訪問者に対して、キャッシュを無効化できます。
Always Purge URL(s)

この設定は、特定の投稿や固定ページを更新した際に、特定のURLのキャッシュを削除する必要がある場合に使用します。
Cache Query String(s)

特定のGETパラメータに対してキャッシュを強制する設定です。
GETパラメータによって異なるコンテンツを提供するページ上で、特定のGETパラメータのキャッシュを有効にできます。
DATABASE (データベース)
データベース内に存在している不要なデータを削除する設定をおこないます。
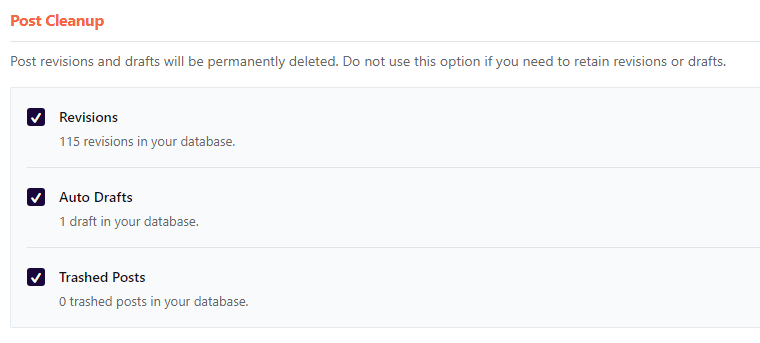
Post Cleanup

すべてオンにします。
Revisions: オンにすることで、記事やページの変更履歴(リビジョン)が削除されます。データベースの容量を節約できます。
Auto Drafts: 自動的に作成された下書きが削除されます。不要な下書きがデータベースに残らず、データベースの整理が行われます。
Trashed Posts: 自動でデータベース内からゴミ箱に存在する投稿を削除します。
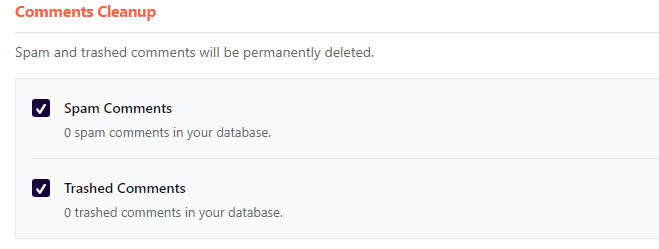
Comments Cleanup

すべてオンにします。
Spam Comments: スパムコメントが永久に削除されます。データベースからスパムコメントが消えます。
Trashed Comments: ゴミ箱に移動されたコメントが永久に削除されます。不要なコメントがデータベースに残りません。
私は「URL入りのコメントをスパム判定する」とWordPressで設定していたため、URL入りのコメントはすべて自動で削除される事態が起きました。万が一、このような設定をしている場合は、Spam Commentsはオフにしてください。
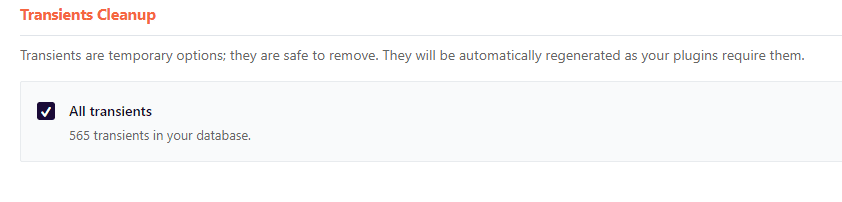
Transients Cleanup

All Transientsをオンにします。
一時的なオプション(トランジェント)が削除されます。これらはプラグインが必要に応じて自動的に再生成します。削除は安全です。
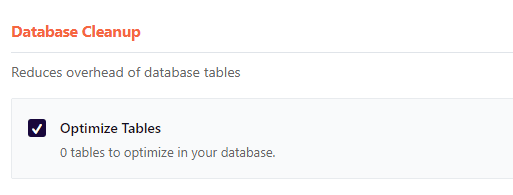
Database Cleanup

Optimize Tablesをオンにします。
簡単に言うと、データベースの掃除をして、スペースを有効活用し、速度を上げる機能です。
- データベース内のテーブルを整理
- 無駄なスペースを削除
- データの配置を効率化
これを行うことでデータベースの動作が速くなり、必要なディスクスペースも減少します。
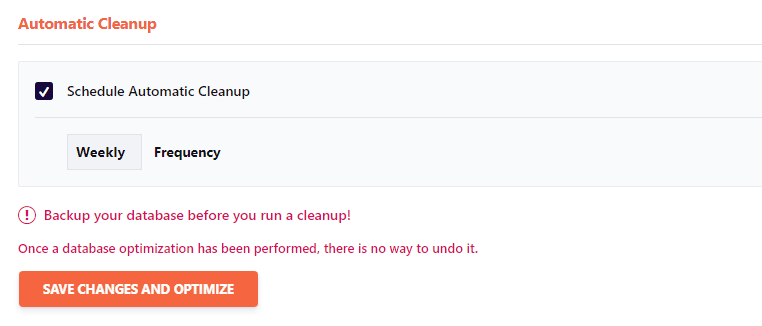
Automatic Cleanup

Schedule Automatic Cleanupは任意ですが、「Weekly Frequency」でいいでしょう。
1週間の頻度で定期的にデータベースのクリーンアップが行われます。データベースが常に整理されます。
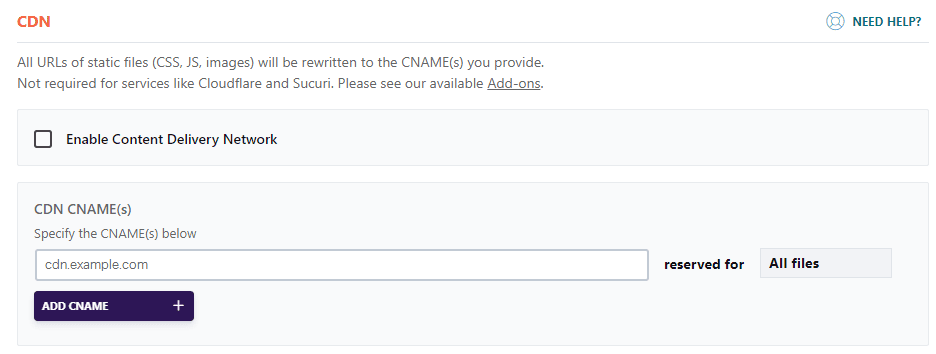
CDN
多くの人は設定不要です。

WP RocketのCDN機能は、サイトを高速化するために、世界中のサーバーにあなたのウェブサイトの静的ファイル(CSS、JS、画像など)を保存し、訪問者がアクセスした際に最も近いサーバーからこれらのファイルを配信する仕組みです。
この機能によって、ウェブサイトの読み込み速度が改善されます。
- サイトのアクセスが多い
- 世界中から訪問者がアクセスする
その場合は検討をしてもいいかもしれません。

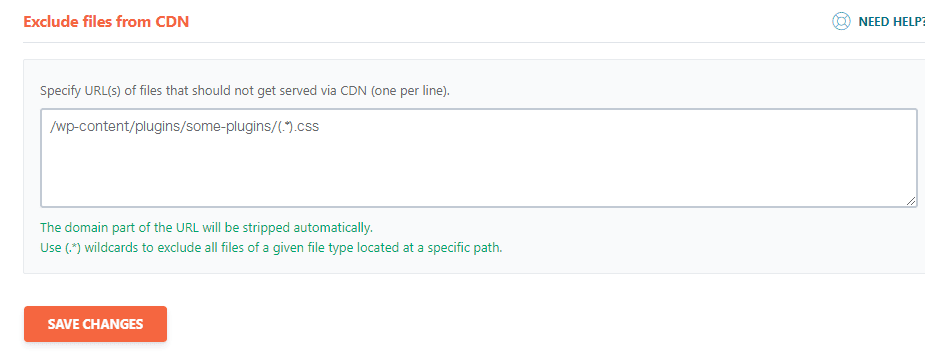
Exclude files from CDNの設定も省略します。
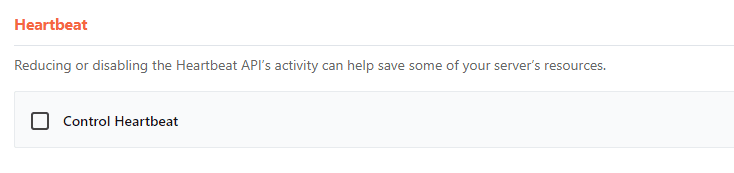
HEARTBEAT (ハートビート)

Control Heartbeatはオフにします。
WordPressのHeartbeat APIは、WordPressとブラウザ間で定期的な通信を行う機能です。
リアルタイムでの情報の同期が可能になります。
Heartbeatは便利
分かりやすい例を出すと、WordPressの投稿の自動保存。60秒ごとに投稿内容の自動保存を実行してくれます。
間違ってページを閉じてしまうなど、万が一のトラブルでも安心の機能です。
あとは複数の人が同じコンテンツを編集している際に、衝突を防ぐ役割を果たします。(ダッシュボードの通知やセッション情報の更新などにも利用されます)
このように便利な機能ですが、ログインするユーザーが多い場合はサーバーに高い負荷がかかります。
経験上はHeartbeatでサイトが遅くなることは、それほどありません。特別な事情がなければ、オフで良いと思います。
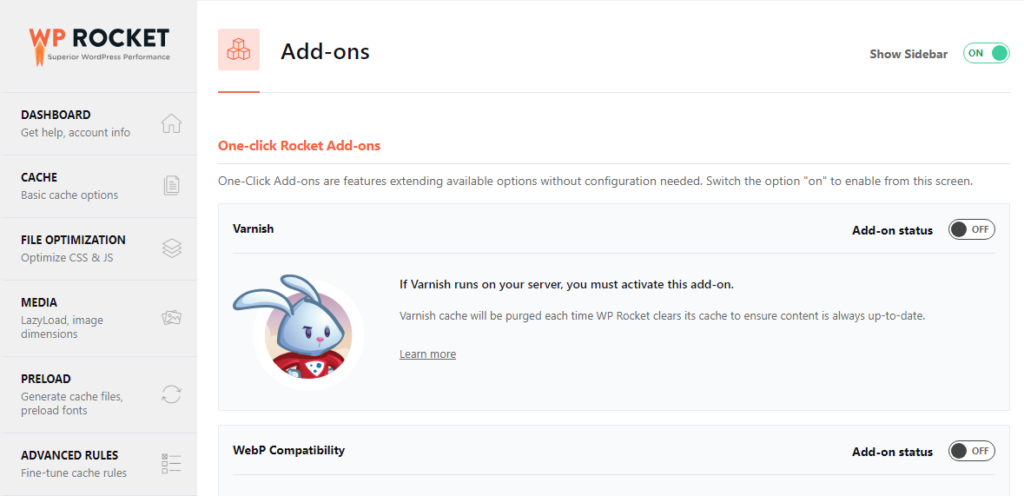
ADD-ONS (アドオン)

アドオンの設定です。特に設定は必要ありません。
CloudflareやSucuriなどをお使いの場合は、このページから設定をしてください。
これらを使っていないWP Rocket利用者は設定は不要です。
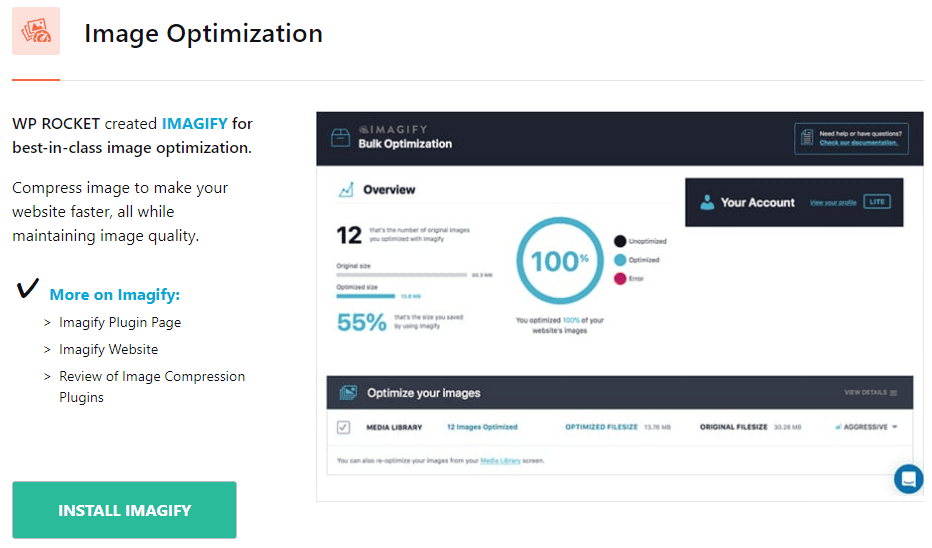
IMAGE OPTIMIZATION (画像最適化)

WP Rocketの短所の1つ。それが「画像ファイルの圧縮までをやってくれない」という点。
もしも、画像ファイル圧縮したい場合は、別の画像圧縮系のWordPress プラグインを使う必要があります。
WP Rocketで推奨されているプラグインが「Imagify」です。
WordPress内の画像ファイルを品質を劣化させることなく、ファイルサイズは圧縮してくれる便利なプラグインです。
月200枚まで無料で画像圧縮できます。しかし、無料のアカウント登録が必要です。今回は設定しません。
ちなみに、私のおすすめの画像圧縮プラグインはShortPixelです。このブログでもShortPixelを使っています▼
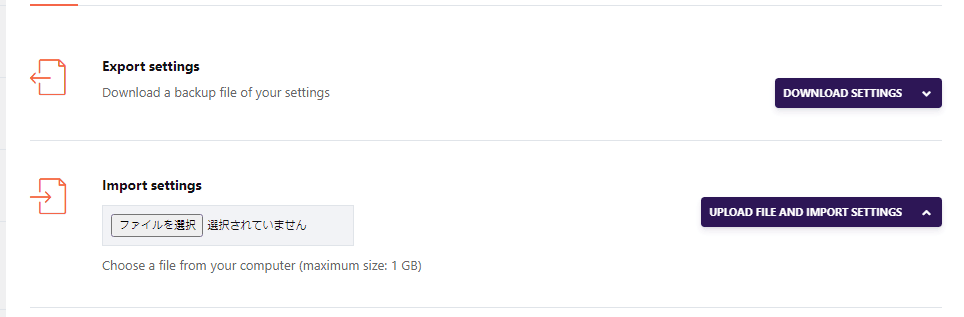
TOOLS (ツール)
Toolsでは設定することはありません。
このページ内ではWP Rocketの設定関係の設定をおこなえます。

WP Rocketの設定をエクスポート、インポートが自由にできます。

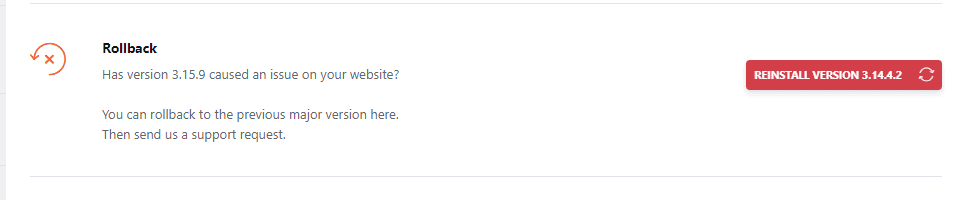
また、現在使っているWP Rocketで不具合が発生した場合、Rollbackを使うことで、以前のバージョンに戻すことができます。

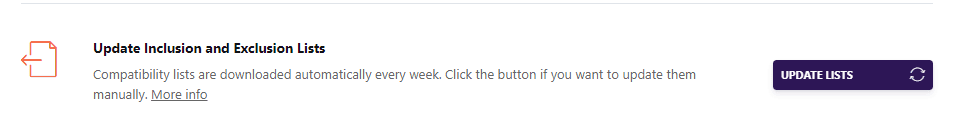
「Update Inclusion and Exclusion Lists」の設定は不要です。
簡単に言うと、「何を処理するか」と「何を処理しないか」をリストで管理する機能です。設定は不要なので省略します。
WP Rocketで設定後にやること
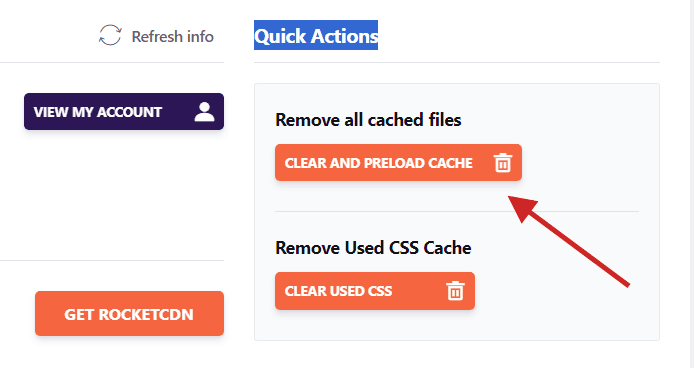
すべての設定が完了したら、「Dashboard > Quick Actions」へと進みます。
ページ内に表示されているQuick Actionsを確認します。

Remove all cached filesを押します。

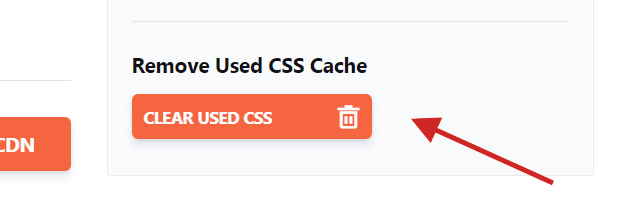
これでキャッシュが削除されました。次にRemove Used CSS Cacheを押します。

これでCSSキャッシュが削除されます。

設定お疲れ様でした。
あなたのWordPress サイトの表示速度を計測してみてください。
無料のPageSpeed Insightsを使うことで、WordPress サイトの表示速度を計測できます。
その他の設定 (WP Rocket)
その他、WP Rocketの細かい設定を説明します。この設定をするかどうかで、サイトのパフォーマンスには影響がありません。
しかし、「WP Rocketの表示をもう少しシンプルにしたい」場合はお読みください。
WP Rocketの左サイドバーからDASHBOARD以外の設定を開いてください。

そうすると、ページ右上に「Show Sidebar」の表記があります。デフォルトで「ON」になっているはずです。

「OFF」にすることで、右サイドバーを消すことができます。

WP Rocketをシンプルに使いたい方は、ぜひお試しください。
まとめ:WP Rocketの使い方・設定方法
WP Rocketの設定、お疲れ様でした。
1つ1つ解説をしていたら、非常に長くなってしまいました。
ですが、設定そのものは非常に簡単でしたよね。3分ほどで終わったはずです。
この記事の設定を行うことでWordPressサイトの表示速度が改善します。
まだWP Rocketをお持ちでない方は、ぜひこちらの記事をご覧ください▼
割引クーポンコードあり!
WP Rocketで設定したけど速度が変わらない/低下した場合
多くの場合、この通りにWP Rocketを設定することで、ページの表示速度は向上するはずです。しかし、
- 変わらない
- 遅くなった
という場合は、確認をしていただきたいことがあります。
- サーバー側の設定
- 他のWordPressプラグイン
- WordPressテーマ
キャッシュやJavaScriptの遅延実行に関連するプラグインが問題を引き起こすことがあります。
一度ご確認ください。それでもサイトの表示速度が変わらない場合はWP Rocketのサポートに問い合わせることをおすすめします。




















日本語でわかりやすく解説してほしい