どうも、藤井丈夫です。「WordPressの表示速度を高速化させる画像圧縮」を解説します。
この記事を読むことで、サイトの表示速度を改善して、ページ読み込みのストレスを大幅に減らしたWebサイトを作り上げられます。
かかる料金も無料です。※有料オプションも紹介しますが、利用するかどうかは自由です。
まずは画像圧縮とはなにかを解説します。
画像圧縮とは
なぜWordPressサイト内の画像ファイルを圧縮する必要があるのか。
その理由はシンプルです。画像圧縮することで、データ量を減らすことができるからです。画質を損なうことなく、データ量を削ることができるのです。
ファイルサイズが大きい画像をそのまま表示させようとすると、読み込み時間がかかります。しかし、データ量を減らすことができれば、ページが読み込まれる速度を大幅に改善できるわけです。
表示速度を高速化するには、画像圧縮は非常に効果的な方法といえます。
では、最なぜWebサイトの表示速度を高速化させなくてはいけないのでしょうか。
なぜWebサイトの表示速度を高速化させるのか

統計によれば、Webページの読み込みスピードが3秒以上かかる場合に、40%のユーザーがページを読むことを諦めて離脱します。
つまり、中身が良質なコンテンツでも表示速度が遅いページは、訪問者にとって苦痛だということです。
ネットサーフィンをしていて、ページがなかなか表示されずイライラした経験がありませんか?
ページの読み込みに時間がかかることで、 訪問者にストレスを与えることになります。
ページ表示速度はGoogleのSEO対策に関わる
さらに加えて、ページの読み込みスピードはGoogleのSEO対策の観点からも極めて重要です。
Googleが2018年に導入したアルゴリズムの更新「Speed Update」では、サイトの表示速度が検索結果の順位変動に関係してくる可能性を説明しています。
ページの表示速度が遅いと、SEO対策でも不利になります。
手っ取り早くWordPressサイトの表示速度を改善するにはどうすればいいのか。
効率的にストレスなく最大に高速化するには「画像圧縮」です。
画像圧縮するとページ表示速度は変わるのか?
変わります。”机上の空論”ではなく、実際にページの表示スピードが変わります。
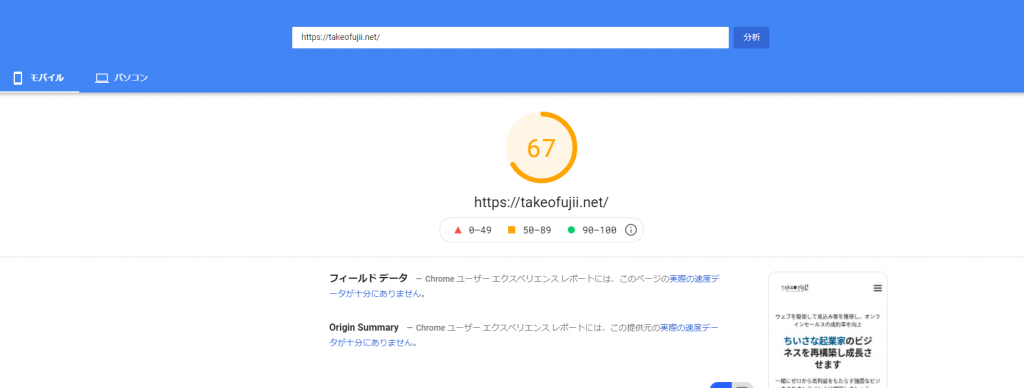
当サイトの事例をご覧ください。”画像圧縮をする前”のページスピードです。

Googleが提供しているPageSpeedInsightsで、モバイル表示のスピードを計測しました。その結果が上の画像になります。

ディスプレイ表示では問題なく96点です。しかし、モバイル表示ではページスピードが遅いのが明確に分かりますよね。
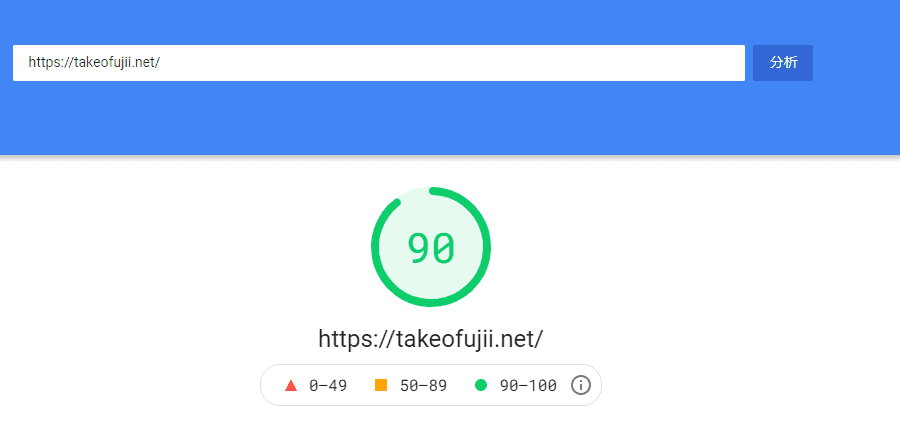
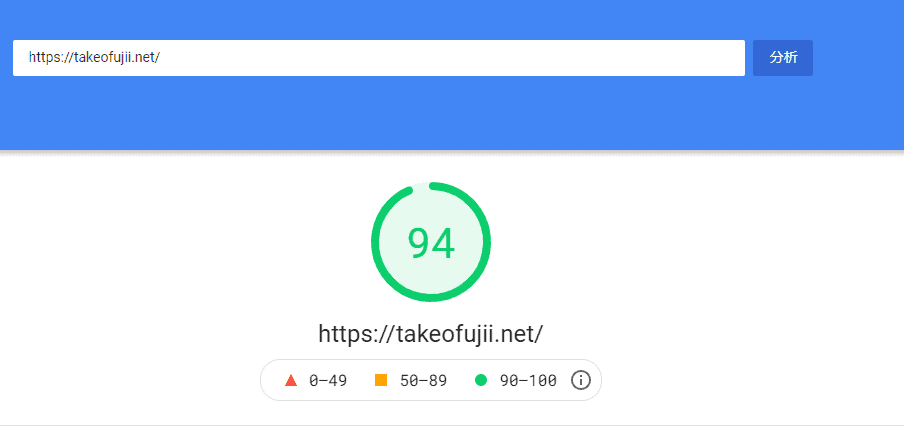
画像圧縮後のページ速度
では、画像圧縮後はどのように変化したのか。

モバイルで90点。

ディスプレイ表示でも94点です。特にモバイル表示に関しては劇的に改善しました。
上の結果は、画像圧縮をしただけです。Webサイトの表示速度の高速化のために他の作業はおこなっていません。
もしも、貴方がWordPressサイトの表示速度を根本から改善したい場合は、まず下の記事も読んでください。
>>【最新】WordPressの表示速度が遅い原因・15分で超高速化する方法
では、サイト表示速度を大幅に改善した「画像圧縮方法」を具体的に解説します。
サイト表示速度を改善する”画像圧縮”方法
では、さっそくWordPressサイト内の画像を圧縮する方法を解説します。
今回、画像圧縮のために無料で使えるWordPressプラグインShortPixelを使います。
数々の画像圧縮プラグインを使ってきましたが、最終的にShortPixelに落ち着きました。
具体的なレビュー記事も書きました。下どうぞ。
ShortPixelの具体的な使い方&設定方法を解説しています。
私と同じページ表示速度を目指す場合は、ぜひパクってそのまま導入して下さい。
ただし、Webサイト設定によっては、不具合が起きる可能性があります。自己責任です。万が一のためにバックアップは取りましょう。バックアップについては、設定で説明します。
ここではさらに画像圧縮して、サイトの表示スピードを高速化する手順・流れを書き倒しておきます。それぞれの具体的なポイントも交えて説明します。
この記事を最後まで読んで「ここどういうこと?」という部分があれば、気軽にブログ下のコメント欄に書いてください。回答します。
では具体的な手順・ステップの説明に入ります。
ShortPixelを使った超効果的な画像圧縮の手順(ステップ)
まず最初にShortPixelをWordPressダッシュボードからインストールします。

インストール後に有効化もおこなってください。
次にShortPixelを作動させるために必要なAPIキーを入手します。無料で簡単に手に入るので、サクッと手に入れましょう。
ShortPixelのAPIキーを入手する方法
まずは、こちらの公式ページにアクセスします。

「FREE SIGN UP」と書かれた赤いボタンをクリックしてください。

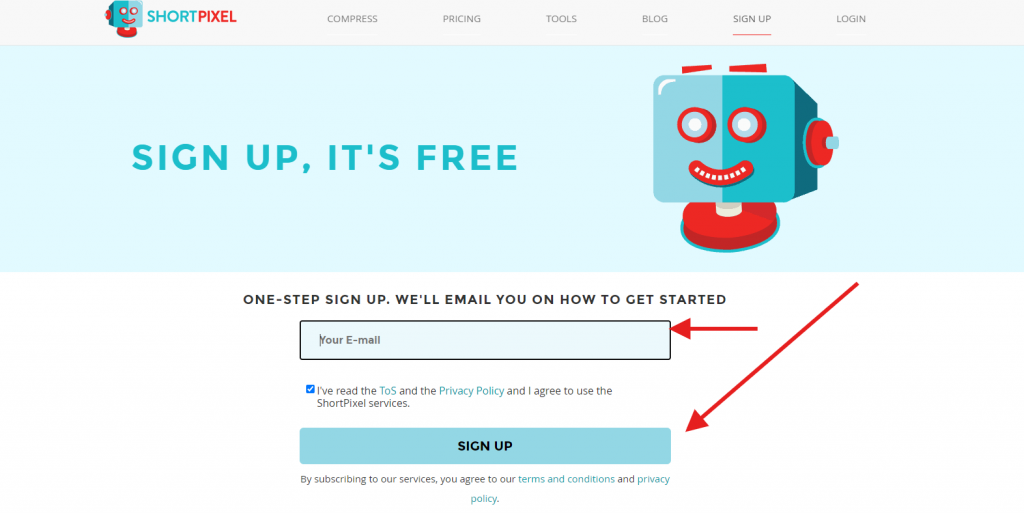
あなたのメールアドレスを入力します。その後、下の確認項目にチェックを入れたら、「SIGN UP」と書かれたボタンをクリックします。

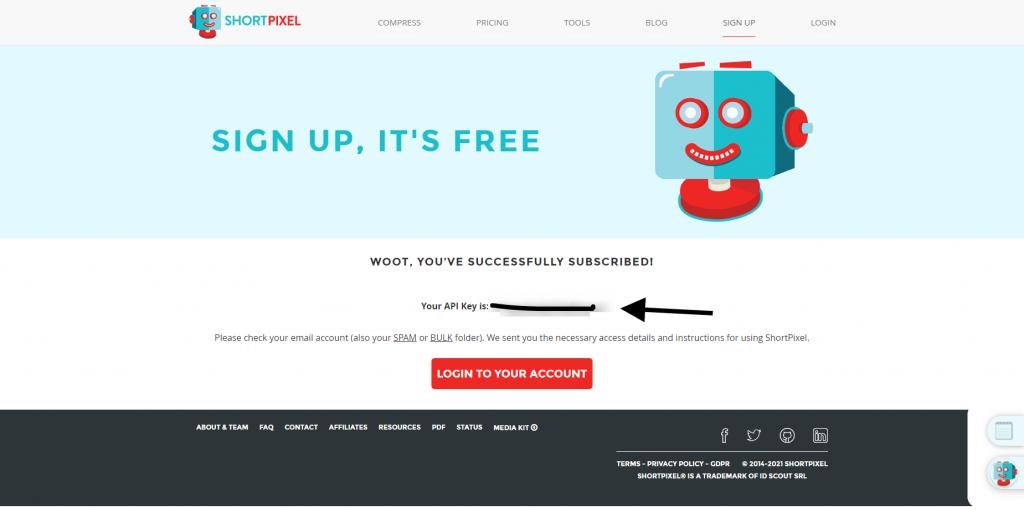
はい。これで終わりです。ShortPixelのAPIキーが表示されているはずです。
もし、ここで間違ってページを閉じてしまっても大丈夫です。先ほど入力したメールアドレスにAPIキーが届いています。確認してみてください。
ここで取得したAPIキーはShortPixelの設定で使います。APIキーをコピーしてください。
ShortPixelにAPIキーを入力する

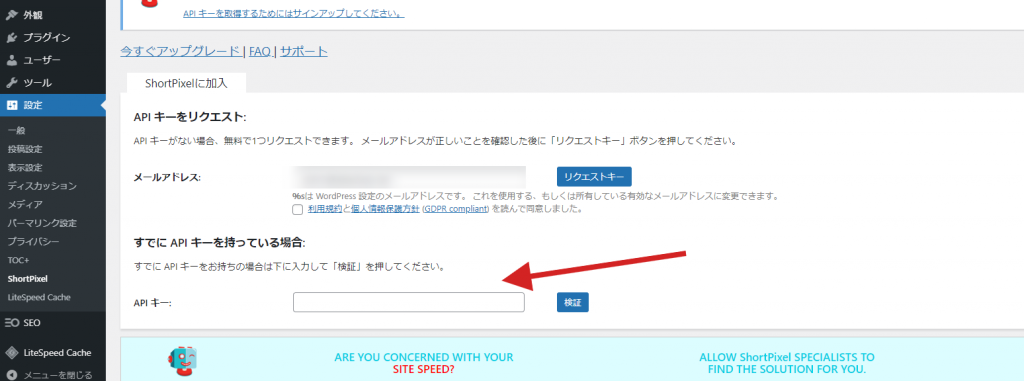
WordPressの管理画面から、[設定]→[ShortPixel]と進むと、APIキーを入力するページが現れます。
「すでにAPIキーを持っている場合」という項目があります。こちらに先ほど入手したAPIキーを入力します。そうすると、ShortPixelのAPIキーの認証が完了します。
ここでAPIキーを認証させることで、ShortPixelを使って、毎月100枚の画像圧縮をすることができます。
さて、ここからがメインの設定です。
WordPressサイトの表示スピードを劇的に向上させるには、スピード重視の設定が必要です。ShrotPixelで画像圧縮して最もスピードが上昇する設定方法を説明します。
表示スピードが加速する「ShortPixel」の設定方法

この設定が表示スピード改善には重要です。1つ1つの項目を説明します。まず設定を載せます。
- 圧縮タイプ:不可逆な(Lossy)
- サムネイルも含める:チェックする
- 画像バックアップ:チェックする
- EXIF を削除:チェックする
- 大きなサイズの画像を変更:幅1,200×高さ675
補足をします。必ず読んでください。
まず圧縮タイプは最も画像圧縮ができる「不可逆な(Lossy)」を指定しています。超圧縮ですが、肉眼で確認できるほどに画質に大きな違いは出ません。
またサムネイルもチェックを入れます。表示される回数が多いので、サムネイルも圧縮を推奨します。
画像バックアップは好みです。ただ、画像圧縮した結果、やりなおしたい場合に備えて保険目的でバックアップを取っています。
そして、大きなサイズの画像を変更の項目も入力しています。ここは設定が悩む所です。正直、ブログ使用目的であれば上記のサイズ設定でいいです。
※ポートフォリオサイトを作る場合は、このサイズ指定を入れないでください。
これは画質が落ちないように極限ギリギリまで画像圧縮をして、表示速度を向上させるための設定です。
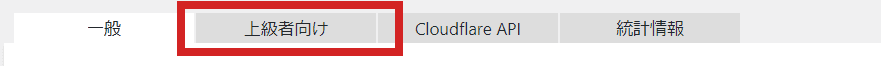
次に「上級者向けの設定」に移ります。
ShortPixelの「上級者向け」で表示速度を向上させる
「上級者向け」の設定をカスタマイズすることで、さらに表示スピードを改善できます。

一般タブの横にある「上級者向け」を選びます。

- PNG 画像を JPEG に変換:チェックしない
- CMYK から RGB へ変換:チェックする
- Next Generation Images:すべてチェックする
- ページコードの変更なしで(.htaccess経由):チェックする
- 高精細画像を最適化する:チェックする
- その他のサムネイルの最適化:チェックする
- PDF を最適化:チェックする
- アップロード時にメディアを最適化する:チェックする
- フロントエンド処理:チェックする
ここでも補足をします。上級者向け設定だけあって、ここの考えは個々のサイトに寄ってきます。
「PNG 画像を JPEG に変換」にはチェックしませんでした。理由はPNG形式の透過が失われるリスクを考えた結果です。しかしながら、PNGよりJPEGの方が画像が軽量化する可能性は高いです。画質は多少劣化しますが…。
ただ、あなたの運営するWebサイトが画像メインで魅せるタイプではないのなら、ここにチェックを入れるのも選択肢です。画質はノーマル、可能な限り軽く、そこそこ見れる画像でいいならチェックを入れていいです。
「PDF を最適化」はチェックしていますが、PDFファイルを扱わないなら外していいです。フロントエンド処理も同じく、必要ないなら外してください。
あとはShortPixelで画像圧縮をするだけです。
結論:画像圧縮で表示スピードを改善する
この記事ではShortPixelを使ってWordPressサイトの表示スピードを劇的に向上する方法を解説しました。
「上級者向け」の設定はご自身のWebサイトの目的と照らし合わせて設定をして下さい。※基本設定の部分だけでも十分にスピードアップします。バックアップを忘れないようにして下さいね。
もっとShortPixelで出来ることを知りたい場合は、私が書いた詳しいレビュー記事をご覧ください。
また使用する上で、わからないことがあれば気軽にこの記事下のコメント欄に書き残してください。平均12時間以内に返信します。
ではまた。



















最新コメント