藤井丈夫です。
先に申し上げます。「ホームページの信頼性を高める」優先度は低いです。今回、 信頼性のあるホームページの具体的な作り方を解説しますが、ここで解説する内容は「信頼感がありそう」というホームページをハリボテで作る作業です。
製品、サービスを最高の状態で提供しつづけることで信頼は積み上がります。これはビジネスでの信頼を作る王道です。しかし、今回は信頼感が演出されたホームページをテクニックで作ります。王道ではありません。
しかし、信頼性があるホームページを作り出せば、見込み客は安心してアナタのホームページから商品を購入できるようになります。(信頼できないホームページで買い物はしませんよね)
つまり、ここで教える内容は、まずはハリボテでも信頼性が高いホームページをテクニックで作り上げる方法です。
信頼とは?

信頼性が高いホームページを作る理由は「ハリボテ」です。見た目が良ければ人は信じます。
オーダーメイドのスーツを着ていて、自信がありそうな男性がいるとしましょう。
「この人すごいエリート」「仕事ができそうだ」
人はそう錯覚します。仮にその男性が仕事ができなくても見た目で錯覚します。これは印象による錯覚です。
1つテストをしましょう。下の画像をご覧ください。

「誠実そうな男性はどちらですか?」
ひねくれ者でない限り、大半の人は右の男性を選びます。
なぜ右の男性は誠実に見えるのか。それは、座り方、姿勢、服装、装飾品、場所などが関係しています。
しかし、私たちはこの2人の男性と話したこともなければ、誰かさえも知りません。それでも1枚の画像からどちらの方が誠実そうに見えるかを判定できるのです。
これはホームページの信頼性でも同じです。実際にそのホームページが信頼できるかどうかよりも、初見であれば「見た目」で信頼できるかどうかを判断されます。
なぜ信頼性が高いホームページが必要なのか
ホームページに掲載する実績(テスティモニュアル)やお客様の声がなくても問題ありません。
まだ起業したばかりで信用がない状態でもホームページの信頼感は作り出せます。
ハリボテでも「信頼できそう」なホームページを作ることで、見込み客や顧客はアナタのホームページを見て、安心して仕事を任せてくれます。
下をご覧ください。

添島歯科医院のホームページです。私と関係はありませんが、非常にサンプルとして良いホームページなので紹介します。
この歯科医院のホームページを見てどう感じますか?
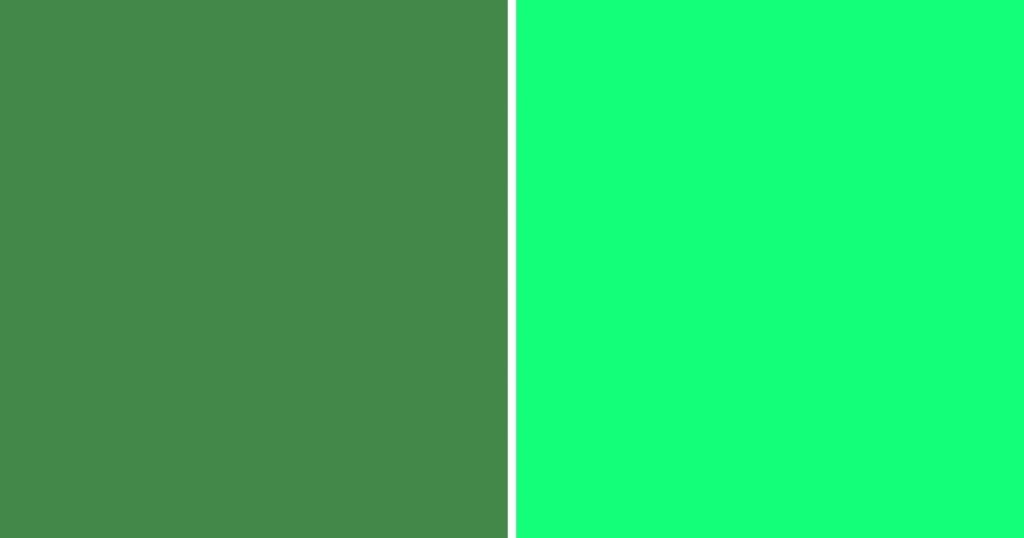
私は「安心感がある」と感じました。その理由はいくつかありますが、最たる理由は「配色(カラー)」です。落ち着いた緑色(#438849)をメインカラーとしています。

左が落ち着いた緑色(#438849)、右がフレッシュな緑色(#13FF79)です。
印象がまったく違いますよね。
このように、配色やデザインの1つ1つで、人に与える印象は大きく操作できます。
不信感があるホームページで人は買い物をしません。クレジットカード情報を入力するのも躊躇います。当然ですよね。
ハリボテだとしても、信頼性があるホームページを作る必要性はあるわけです。
信頼はやがて信用へと変わります。最初はハリボテでも、お客さんが増えれば信用されるホームページと認識されるようになります。ハリボテが必要なくなる時が来るでしょう。
しかし、最初はハリボテのホームページを作る意味があります。
では更に具体的に話をしていきます。
信頼されるホームページの3つのコツ
信頼性のあるホームページを作る「3つの要素」を解説します。これから解説する3つの要素をホームページ内に入れて下さい。
①実績(テスティモニュアル)

1つ目は実績。ない場合は諦めてください。実績があれば信頼性を高められます。小さい実績でもいいです。
- 雑誌掲載
- 書籍出版
- 表彰
- テレビ出演
- 業界権威の推薦文
- お客様の声
- ランキング入り
どれも実績の一つです。
ホームページで信頼性が高める「実績」の使い方
実績をホームページで使い、信頼性を高める具体的な方法を紹介します。
私の場合、過去に携わったクライアントの「お客様の声」をページ上に表示させています。

ホームページの目立つ部分に実績を出すことで、それを見たオーディエンスは「実態のあるビジネスをしている」と判断してくれます。
ホームページ上で実績を出す際には「明快さ」を意識してください。
私の場合は、お客様の声を載せていますが「実名、顔、会社、役職、個人的な感想」を入れることで明快さを出すようにしています。
このお客様の声やクチコミは偽造ではないと示す目的です。現代は簡単に口コミやレビューを偽造できます。
したがって、信頼性を出すには、その実績が真実である必要があります。
②見た目を整える

信頼されるホームページを作る2つ目のコツは「見た目」です。
自分でホームページを作る場合は、デザインはシンプルさを心がけて下さい。
ゴテゴテ感がないデザインが望ましいです。自分で凝ったデザインを作れるならいいのですが、初心者が凝ったデザインを作ろうとすると、ゴテゴテするだけのホームページデザインになりがちです。ええ、私がそのタイプです。
自分でホームページを作る方は下も読んでおいてください。
>>HP(ホームページ)を自分で作る方法・プロに依頼する必要はない?
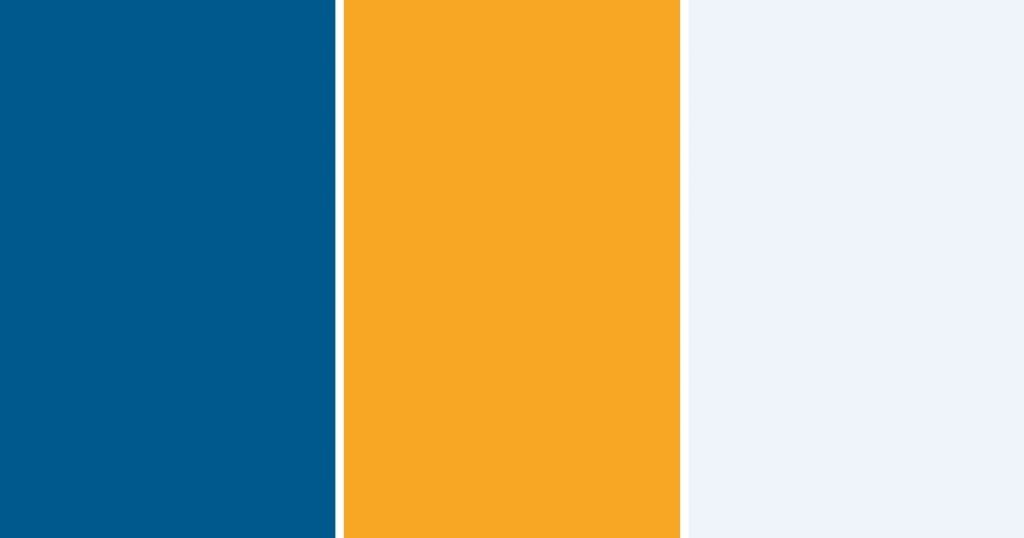
また色はできるだけ統一化して、一貫性を持たせてください。当ホームページの配色は以下の通りです。

使う色を増やすと、ゴテゴテしたデザインになります。最大3色を使いましょう。
ホームページの配色は、受ける印象を大きく変えます。自分の顧客層に合う配色を心がけて下さい。
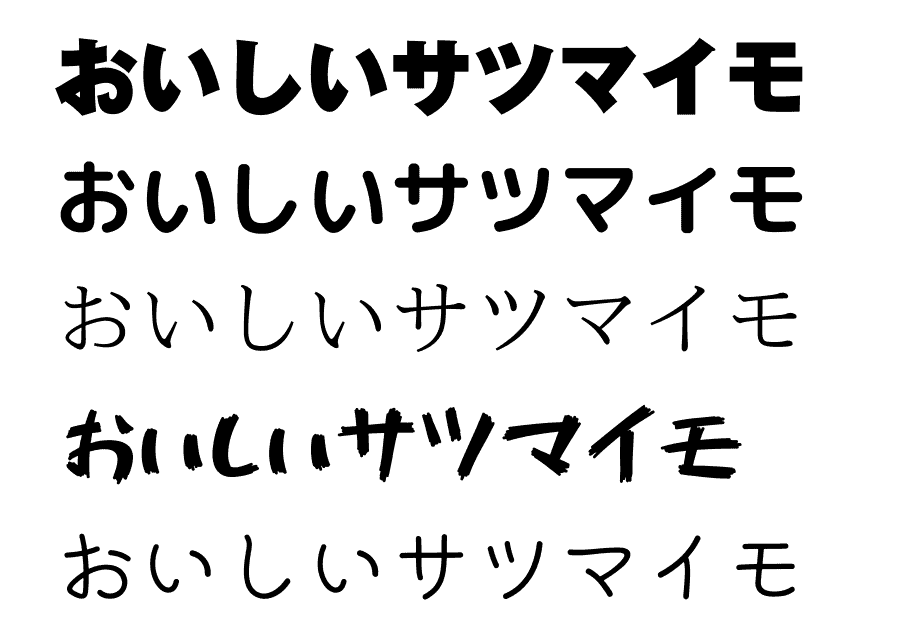
またホームページのフォントを工夫するのも1つです。下をご覧ください。

WEBフォントを使うことで、ホームページ内のフォントを変えることができます。
フォントの種類だけではなく、太さや大きさ、行間を変えることで相手に与える印象は変えられます。
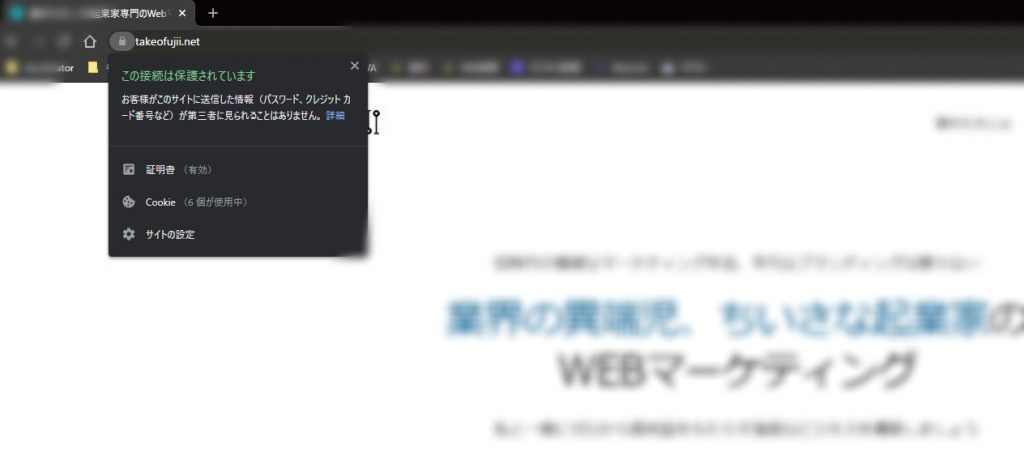
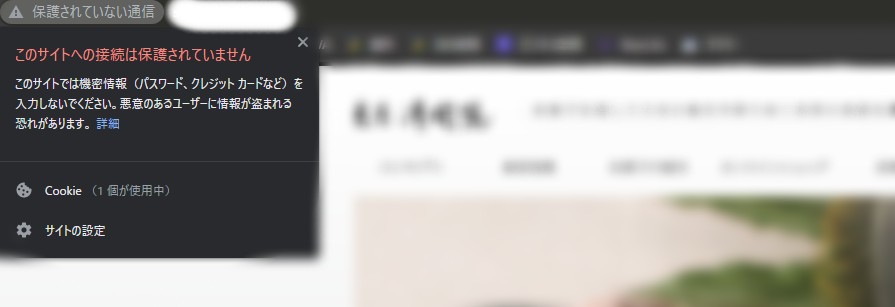
デザイン以外の見た目では、ホームページがSSL化されているかも重要なパーツの一つです。

SSL化とは、ネット上で受け渡すデータを暗号化する仕組みです。
クレジットカードの情報などの、個人情報が第三者に漏洩するのを防ぐための仕組みと考えて下さい。
SSL化されていないホームページは「接続は保護されていません」と表示されます。

SSL化されていないホームページでは、60%~70%の人が購買行動(買い物)をしないという調査結果も出ています。SSL化は信頼されるホームページを作るうえで必須です。
このように信頼されるホームページを作るには「見た目」は大きなポイントです。
③実態を示すページを作る

そして3つ目は「ホームページ内のページ」です。
言わずもがな、情報量の少ないホームページは信頼性も低くなります。必要な情報がない場合は、致命的です。
会社のホームページ内に連絡先や事業情報がない場合は、本当に事業が行われているのか不安になります。
そこでホームページの信頼性を向上するには、下記のページを入れることを推奨します。
- サービスページ
- 料金ページ
- 連絡先(お問い合わせ先)
- 会社情報
- プライバシーポリシー
- 運営情報
個人で商売をしている場合は、ホームページに履歴書代わりのページを用意するのも1つです。

これは、私のプロフィールページです。自慢にならないように、堅すぎず、しかし明確にを意識してプロフィールを作って掲載しています。
会社の場合でも、「会社案内ページ」を作ることで、同様の効果が得られます。
ホームページ内に従業員の働く様子、社長の顔を掲載し、仕事風景の写真を入れることで、より親密な印象を与えることができます。
会社実態をホームページで掲載することで、地に足を付けて運営している透明性をアピールできます。
実績、見た目、実態、この3つの要素を組み込み、信頼性を高めたホームページを作ってください。
信頼性が高いホームページのデザインをパクる

私も過去にWordPressによるホームページ制作をしていた頃に、「信頼性が高いホームページを作ってくれよ」というような依頼をいただきました。
こういった依頼を受けた時、観光省庁、大学など比較的信頼性が高いと「大衆に思われている」ホームページのデザインパターンを集めて参考にしてきました。
例えば外務省のホームページのカラーは濃い青色(#003366)です。

一概にはいえませんが、信頼性が高いホームページでは青系統で作られることが多いです。外務省は薄い青ではなくて、濃い青色で構成されています。
パクるという表現は不適切かもしれません。
しかし「なぜこのホームページは誠実に見えるのだろうか」と考えて、信頼性を高めているパーツを参考にするのは必要な作業です。
- サイドバーやフッター
- フォントの種類や大きさ
- 配色
- 写真やイラスト
- コンテンツ
など信頼されるホームページのデザインや配色、要素を真似してください。丸パクリはNGです。部分を見て研究することです。
そうすることで結果的に、ハリボテでも信頼感があるホームページが出来上がります。
何事も模倣から始まります。この記事で解説したホームページの信頼性の作り方をぜひ真似してください。
ホームページの成約率を高める方法についても別記事で解説しました。下をご覧ください。
>>ホームページの成約率を劇的に上げる7個の方法【CV率アップ】
さて、今回はこの辺で。どうもありがとうございました。


















コメントを残す