If your WordPress site is slow, visitors will leave without reading it, which is undesirable for SEO.
However, it is often the case that researching ways to speed up the display speed does not lead to any improvement.
So, in this article.How to dramatically speed up the display speed (speed) of your WordPress site.I will explain the
It's actually not difficult to improve display speed and make your website more visitor-friendly, because there are not many causes of slow display speed in WordPress.
First, let's take a look at the disadvantages of a slow WordPress site and what's wrong with it.
- 1 Disadvantages of slow WordPress display speed
- 2 Measure the display speed of your site.
- 3 (1) Reduce the weight of image files and optimize them
- 4 Try to remove the Chrome extension.
- 5 Organize your WordPress plugins.
- 6 Change the WordPress theme.
- 7 5) Make sure the PHP version of the server is up to date.
- 8 (6) Change the specifications (performance) of the server.
- 9 (7) Optimize CSS and JavaScript for your website.
- 10 (8) Set "Lazy-load" for images.
- 11 (9) Enable the cache.
- 12 What are the dangers of speeding up the display speed in WordPress?
Disadvantages of slow WordPress display speed

First, I will explain the "problem" caused by the slow display speed of WordPress sites.
- Lower usability
- Google's reputation will suffer.
- sales will fall
Marketing agency.portentAccording to the report, the first 5 seconds of a page is the key to closing a deal, and it is desirable for a page to load in 0-4 seconds, with the average closing rate decreasing by 4.42% for every additional second of page load time.
andKISSmetricsresearch shows that 47% of visitors expect a website page to load within two seconds, and 40% of people will leave a website if it takes more than three seconds to load.
You can see from these two data points that slow display speed of a WordPress site can stress visitors and reduce sales significantly.
Measure the display speed of your site.

Before speeding up the display speed, you should firstMeasure the display speed of your current website.
In order to actually make improvements, you need to understand the display speed of your site so that you can take appropriate measures to improve it.
Also with display speed, there are times when it is fine to leave it alone and times when it needs to be improved now. If it takes 10 seconds from loading to displaying the page, that's a problem.
However, if it takes a second or two from loading to being displayed, don't worry about it.
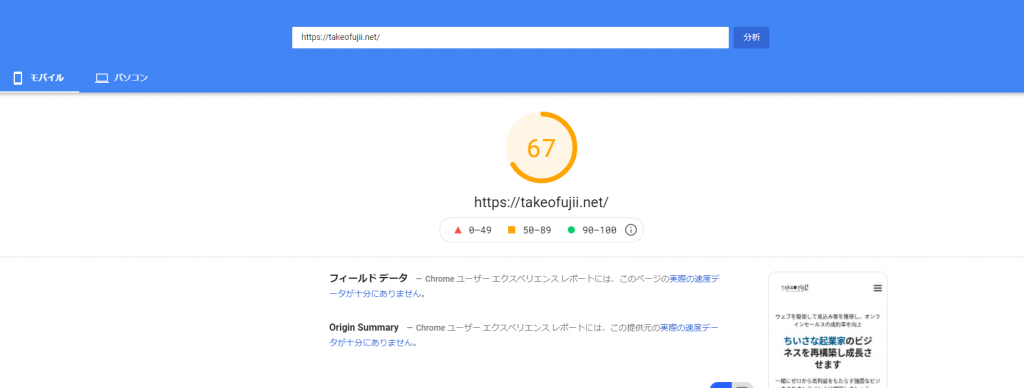
First, let's take a look at the page measurement tool provided by Google calledPageSpeed InsightsMeasure your site's display speed.
The display speed is judged by a score that is easy to understand. When I measured the top page of my site, the result was as shown below.


Mobile is 67 points. The computer is 96 points.
What this score represents is that the speed at which the page is viewed on a smartphone is slow. (It's still a little slow in its current state, so you can leave it at that.)
It's easy to understand because it's displayed as a score like this.
So let's measure your website as well. Here are the criteria for scoring.
- 0-49 points = red points
- 50-89 points = average
- 90-100 points = Excellent
This is a good way to classify them. If your website is a red dot, you need to improve it. I will now explain 9 ways to speed up the display speed.
Let's look at them one by one.
(1) Reduce the weight of image files and optimize them
The first method you should try to improve the display speed of your WordPress site is"Reduce the weight of image files on your site."It is.
Image files uploaded directly to WordPress are heavy in size. This means that if you place image files that are heavy in size on a page, it will also slow down the display speed when the page loads.
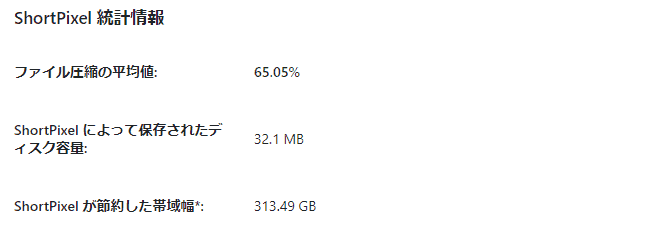
So I use a plugin that automatically lightens the weight of the images I upload to WordPress. There are many different image optimization plugins available, but I'm not a fan of any of them.ShortPixelwith WordPress.

- Average value of file compression: 65.05%
- Disk space saved by ShortPixel: 32.1 MB
- Bandwidth saved by ShortPixel*: 313.49 GB
On average, we were able to reduce the image size by 651 TP1T.
When images are lightened, they inevitably degrade and become rough. This is also the case with other image lightening plug-ins. However, with ShortPixel, if you don't look carefully, you can hardly see any image degradation.
RESULTED SMALLER IMAGES ARE NO DIFFERENT IN QUALITY FROM THE ORIGINAL.
https://shortpixel.com/
ShortPixel also states that there is no difference in quality from the original image when the image is lightened.
ShortPixel is free for up to 150 images per month. So if you don't upload a lot of images, the free version is sufficient. I use the paid plan because I need to reduce the weight of my images by about 9500=10,000 images per month.
Paid plans are also available starting at $4.99 per month. You can cancel your subscription at any time, and you won't be billed for upgrades without permission. Try the free version first, and upgrade to the paid version if you need to.
For a detailed explanation, please see the article below.
>>How to use the image compression plugin ShortPixel, a complete guide
Try to remove the Chrome extension.
If you are like me and use Google Chrome, I urge you to check your Chrome settings.
Sometimes I thought the site was heavy, but in fact it was just the speed on my browser that was heavy.
- Delete the cache
- Delete all history
- Try disabling extensions one by one.
- Close all tabs
Practice all four of these. In my case, I had added Adblock as an extension. As a result, the article editing screen became slow and did not work properly.
Also, the site itself became much lighter when I did what is called a "super reload," which means clearing the cache and reloading hard.
Chrome users should definitely check it out.
Organize your WordPress plugins.
Also, the next task I want you to do is to organize your WordPress plugins.
There are many useful plugins for WordPress. Good developers continue to create useful plugins. However, if you add plugins just because they are useful, you will end up installing plugins that you don't need.
Plugins that you don't need are still installed even though you don't expect to use them in the future. In other words, WordPress plugins are installed unnecessarily, and the site becomes heavy. Such cases are quite common.
The way to deal with this is simple. Deactivate and delete any WordPress plugins you are not using.
How much does the site speed change with the plug-ins you are using enabled or disabled? If your site speed is slower with one plugin enabled, that plugin is the cause of the heaviness.
Be sure to not only deactivate but also disable unused WordPress plugins. If you leave unused plugins, you increase your security risk. In other words, the danger increases.
>>Why You Can't Have Too Many WordPress Plugins
I wrote about it in detail in the article above. I myself have experienced a malware intrusion that destroyed my WordPress site. Be sure to read it.
Change the WordPress theme.
Changing your WordPress theme is one way to do this.
This is because some WordPress themes are slow. If you use a WordPress theme with too many features or elaborate design, the display speed tends to be slow.
In that case, you can use the WordPress themeJust by changing to a lighter theme, you can dramatically speed up the display speed of your site.I will.
First of all, check if your display speed is slow because of the WordPress theme you are currently using.
The way to check isGoogle PageSpeed InsightsMake the measurement with
By measuring how much the page speed changes before and after changing the WordPress theme of your site, you can tell if it is slow because of the WordPress theme.
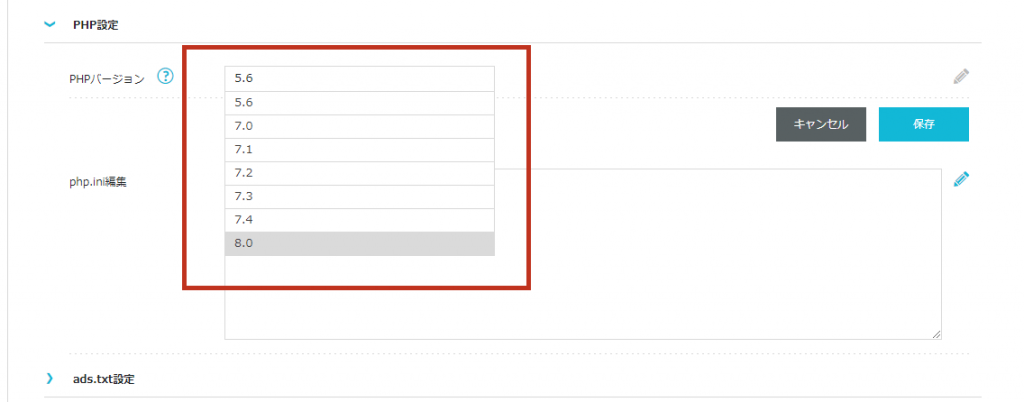
5) Make sure the PHP version of the server is up to date.
Many of you reading this article will have set up a WordPress site on a rental server.
In that case.The php version of the rental serverWordPress runs on a language called php.
If your php version is outdated, your overall site performance will also suffer.
On the other hand, setting the php version to the latest will not only improve the display speed, but also greatly increase the security in the server.

You should be able to check the php version from the panel in the server. If you don`t know the version, please contact your rental server company.
Don't forget to backup your website before changing php.
(6) Change the specifications (performance) of the server.
I won't mention specific names because it would be a business obstruction, but the rental server I had signed up for in the past had low specs and was barely able to install WordPress.
I remember when I actually tried to use WordPress, but it was so slow that I couldn't use it properly and had to sign up for another rental server.
Be careful with cheap rental servers. If the specs are low, the display speed will drop quickly.
I'm currently running this site on Mixhost, which offers a wide range of features to increase the speed of your site, so if you're still in doubt, I recommend it.
(7) Optimize CSS and JavaScript for your website.
A task that I do not recommend taking lightly, but can be extremely effective if used properly. That is to include a plugin that optimizes the display speed of your site.
Simply compressing CSS, HTML and JavaScript can dramatically improve the display speed of your site. Stopping, compressing, and removing extraneous features that slow down your site's display speed will improve your site speed.
As a plug-in to optimize the speed of those site displays, I have installed the following plug-ins.
- Autoptimize
- WP Super Cache
Both are free, and if you are using LiteSpeed Web Server, you can use the LiteSpeed Cache plugin to speed up your site.
In that case, it may be too fast and lead to the collapse of the site layout. Please use it with great care.
If you want to spend more money to improve your site's performance, WP Rocket is recommended over the above two.
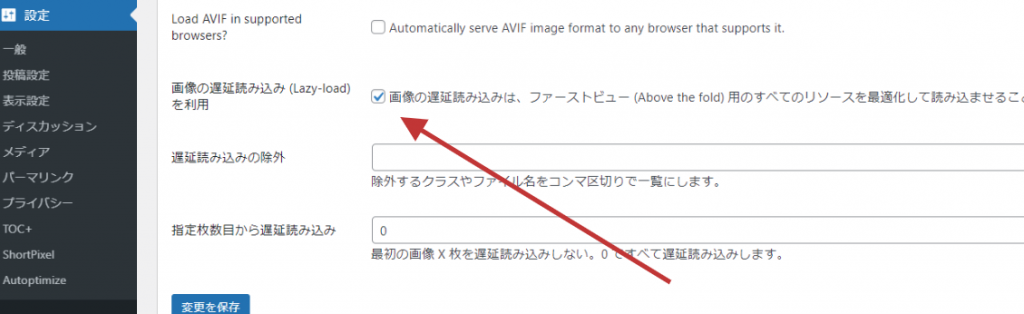
(8) Set "Lazy-load" for images.
Have you ever been reading another website and the images fluffed up and loaded every time you scrolled?
This isLazy loading of imagesLazy-load It is also called Lazy-load.
This mechanism has a great effect on improving the display speed of the site.
In the first place, one of the reasons why pages do not display easily is that there are too many images in the page. If there are a lot of images in a page, the page will try to display all the images at once when it loads, which slows down the display speed.
So, by setting the "Delay image loading" option, you can display one image for each scroll. As a result, the page loading speed will improve dramatically.
I use Autoptimize, which I mentioned above, and in the Autoptimize settings, there is a "Lazy-load" option.

Just check this box to automatically perform lazy loading.
(9) Enable the cache.
If your website is slow, you may want toImplementing the cache functionIt is recommended that you
The way a website works is that each time a visitor accesses a page, the process of displaying the page is done.
For visitors, the process of displaying the page each time they access it will take a tremendous amount of time to display.
The cache function is effective in such cases.
By implementing the cache function, the page information loaded can be stored within the server. By doing so, the next time you access the page, you will not have to process it again.
How to enable caching in WordPress
The quickest way to implement a cache function in WordPress is to use a WordPress plugin.
This site is running on a rental server called Mixhost, which allows you to implement a cache function by simply installing a plugin called LiteSpeed Cache.
Also, some rental servers allow you to enable the cache function without any plug-ins.
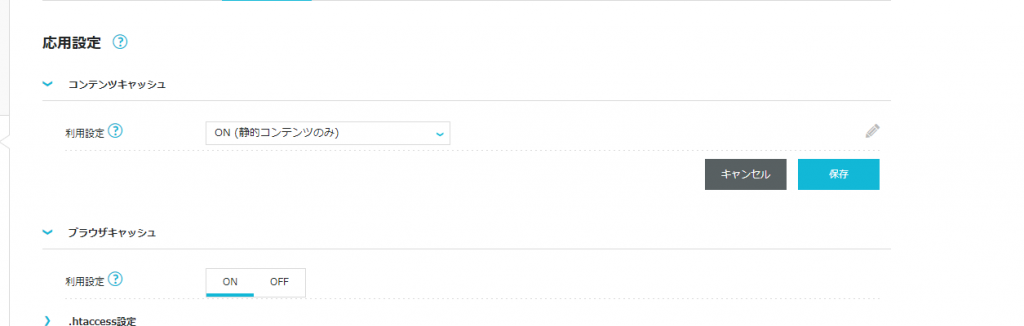
If you are using "Conoha WING", you can set the cache in the control panel.

As you can see, the cache function can be easily implemented with plugins and server settings.
Layout collapse" with cache function
However, there is a caveat. Please keep in mind that implementing the cache function may cause errors on your site.
The cache function is easy to implement and is an effective way to improve display speed, but be sure to make a backup before implementing it.

We also use the cache function on this site, but there was a time when we failed to set the cache function and the site layout temporarily collapsed (although it was easily fixed by restoring the setting).
When using the cache function, be sure to test the loading several times. It may speed up the display speed, but if the layout collapses, it's not worth it.
What are the dangers of speeding up the display speed in WordPress?

In this article.How to speed up the display speed of your WordPress siteI have explained the following. Most WordPress sites should be able to improve their display speed with the methods described in this article.
It is not necessary to do all of the methods described here. If you think it might be due to a heavy image file, try to reduce the size of the image to get a better idea.
I explained this at the beginning of the article.Site display speed is also important for usability improvement.Just by improving the display speed, you can increase the site's circulation rate and increase the page's CV rate.
I hope you will try to work on it.









![Genesis Framework Usage and Discount Sale Information [2024]. Genesis Framework Usage and Discount Sale Information [2024].](https://takeofujii.net/wp-content/uploads/2022/11/genesis-framework-485x273.png)









Leave a Reply